CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】 - css 背景だけ透過
CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】
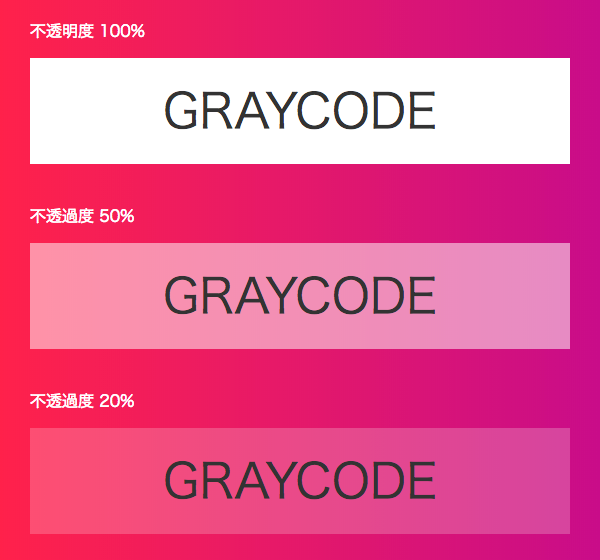
要素を透過させる GRAYCODE HTMLu0026CSS
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSで文字は透過させないコードの書き方 かわろぐ
CSSで背景の色や画像を透過させる方法を覚える
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
CSSだけで】ホバー時に黒透過と白文字を表示させる しろくまの知恵袋
CSS3 要素を回転させる 使えるUIサンプルギャラリー kipure
SVG、オブジェクト単位でCSSを適用させる。
CSSのみ】rotate「回転」アニメーション3選|画像 ゆうけんブログ
0 Response to "CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】 - css 背景だけ透過"
Post a Comment