ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景で区 切り
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター ![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
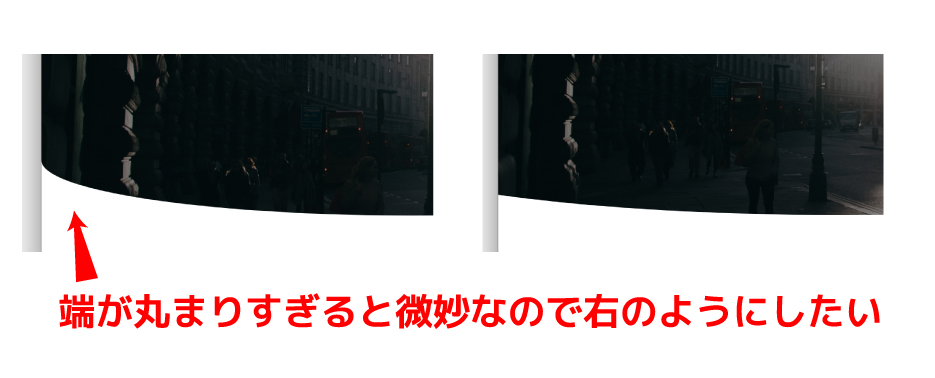
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura
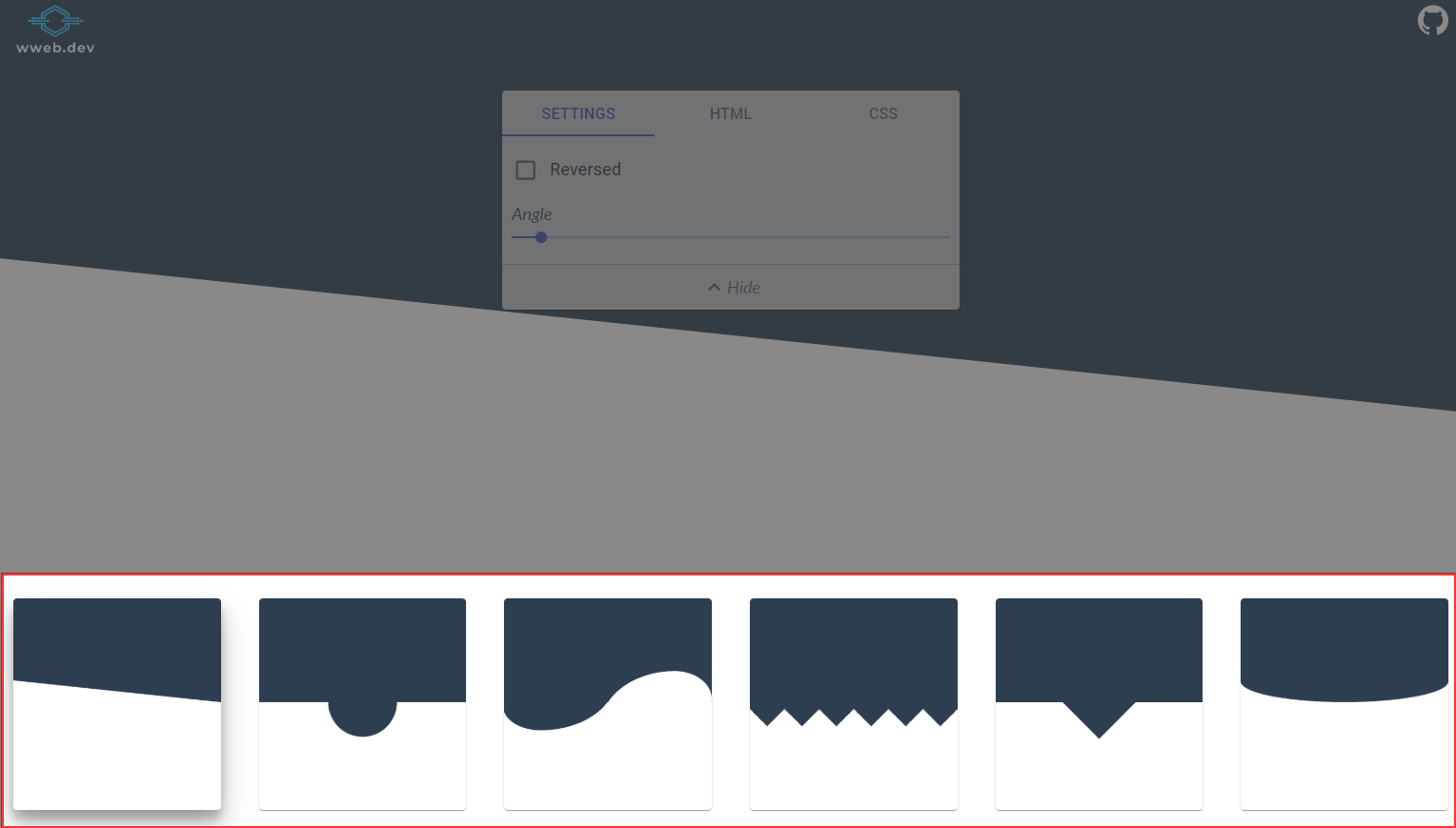
色んな形のセクションの区切りを作成してHTML/CSSをコピーできるWeb 
SVGを使わずにcssで区切り線を作ってみる ミフネWEB
CSS Section Separator Generator」は、セクションなどの区切り部分に 
CSSで複数の背景画像指定して重ねる方法
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSSで区切り線と文字に1pxの影をつけるとかっこいいデザインに! - Naifix
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp ![装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp](https://copypet.jp/contents/wp-content/uploads/cp_list7.png)
0 Response to "ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景で区 切り"
Post a Comment