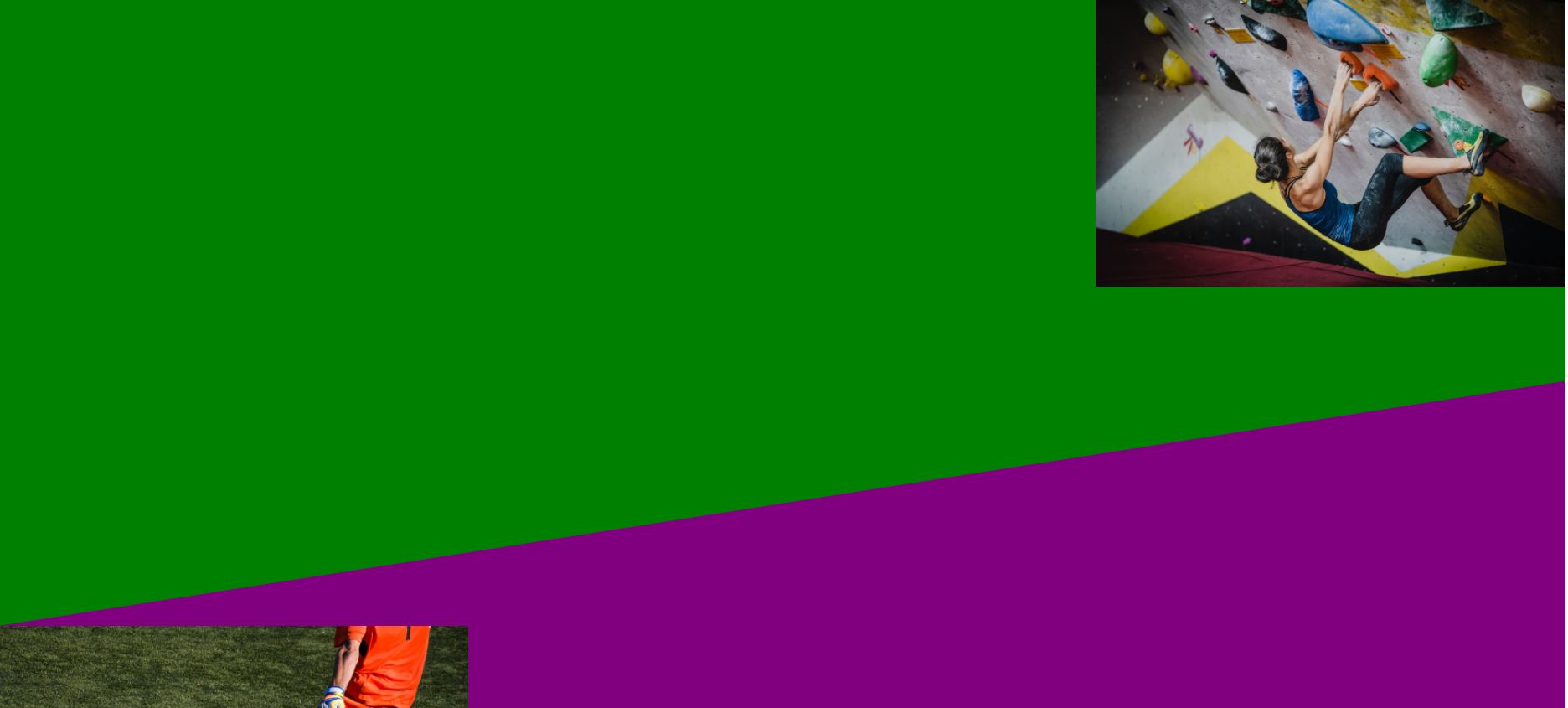
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 - css 背景を 区切る
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
CSS - flexで高さを指定した場合のテキスト上下中央配置について|teratail
Related

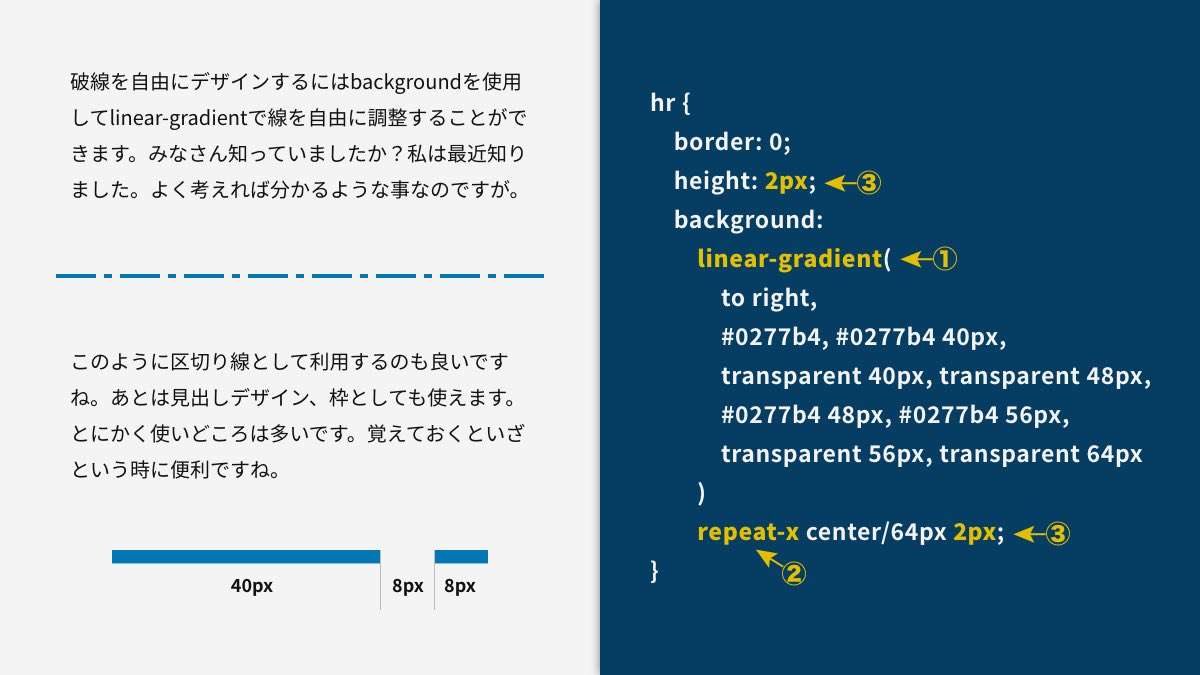
Uživatel 小林 I Web Designer na Twitteru: u201e点線や破線、鎖線をCSSで

CSS】セクションの境界を斜線で分ける方法を3つ紹介します【border

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する
![CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する](https://coliss.com/wp-content/uploads-201404/2014120205-11.png)
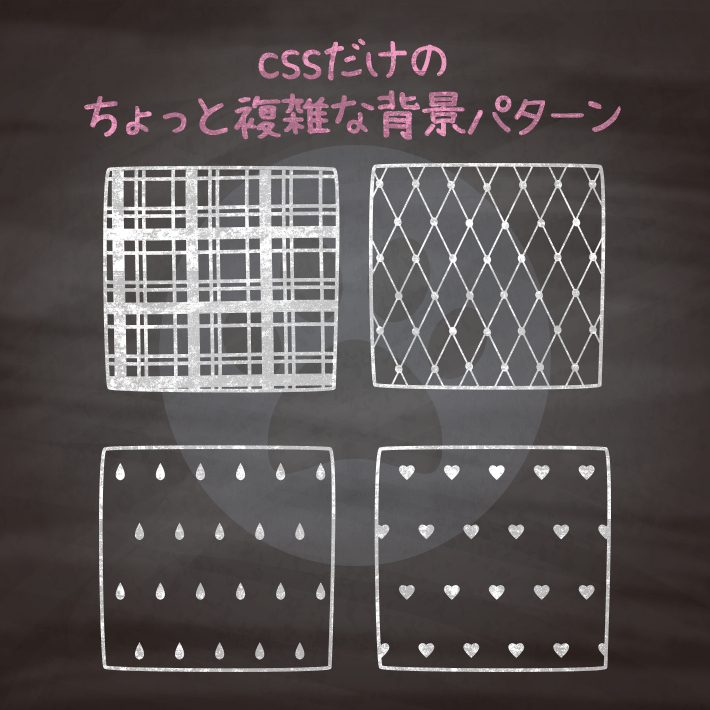
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE

flexを使用した幅100%の逆三角形 Buratto.Blog
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい

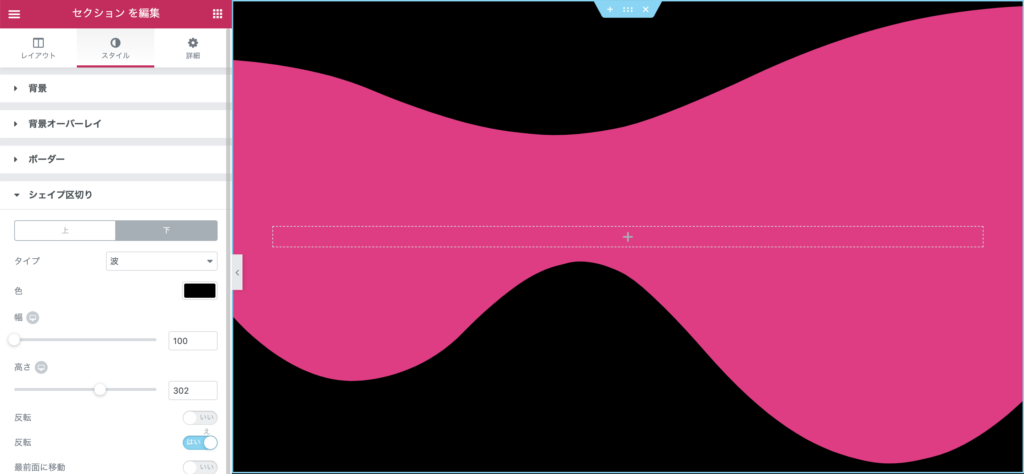
Elementorのシェイプ区切り あれこれ - Elementor Fan

装飾系]区切り線 カラフルな点線 copypet.jp|パーツで探す、web制作
![装飾系]区切り線 カラフルな点線 copypet.jp|パーツで探す、web制作](https://copypet.jp/contents/wp-content/uploads/cp_hr10.png) You have just read the article entitled コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 - css 背景を
区切る. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/okcss-css.html
You have just read the article entitled コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 - css 背景を
区切る. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/okcss-css.html

0 Response to "コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 - css 背景を 区切る"
Post a Comment