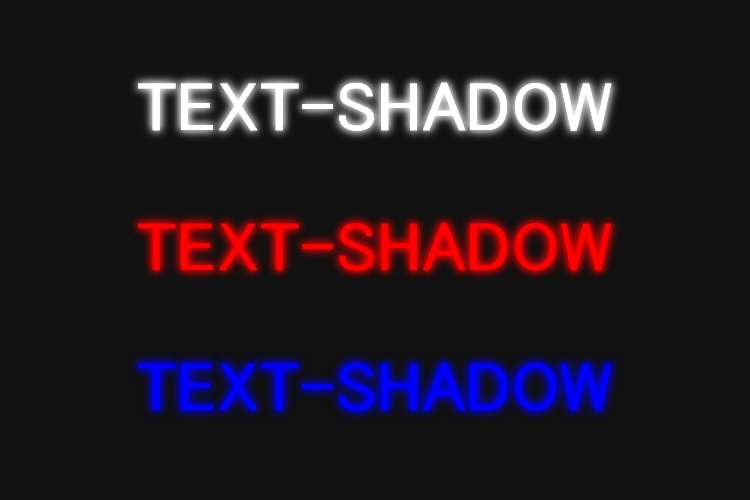
text-shadowで発光しているかのような文字を作る方法 【CSS】 9ineBB - css 背景を文字
text-shadowで発光しているかのような文字を作る方法 【CSS】 9ineBB
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法
Related

CSSで画像の上に表示するテキストをより読みやすく、より美しくする

デキるデザイナーはみんな使ってる!背景にすぐ使えるすごいデザイン

spanタグの文字色や背景色を変更する方法を紹介! Qumeruマガジン

CSS] テキスト選択時の文字色・背景色を設定する metrograph.jp
![CSS] テキスト選択時の文字色・背景色を設定する metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2015/03/select.jpg)
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ u2013 東京

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式

ホバーしたときに、背景色と文字色が反転する、シンプルなボタンの

背景だけ透過させて文字だけ透過させない方法 Design record
HTMLとCSS】色の変更RGBとRGBA〜文字色や背景色の変更〜
 You have just read the article entitled text-shadowで発光しているかのような文字を作る方法 【CSS】 9ineBB - css
背景を文字. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/text-shadow-css-9inebb-css.html
You have just read the article entitled text-shadowで発光しているかのような文字を作る方法 【CSS】 9ineBB - css
背景を文字. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/text-shadow-css-9inebb-css.html

0 Response to "text-shadowで発光しているかのような文字を作る方法 【CSS】 9ineBB - css 背景を文字"
Post a Comment