背景画像、背景色を変更する方法 ホームページビルダー20 - css 背景の設定
背景画像、背景色を変更する方法 ホームページビルダー20
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus
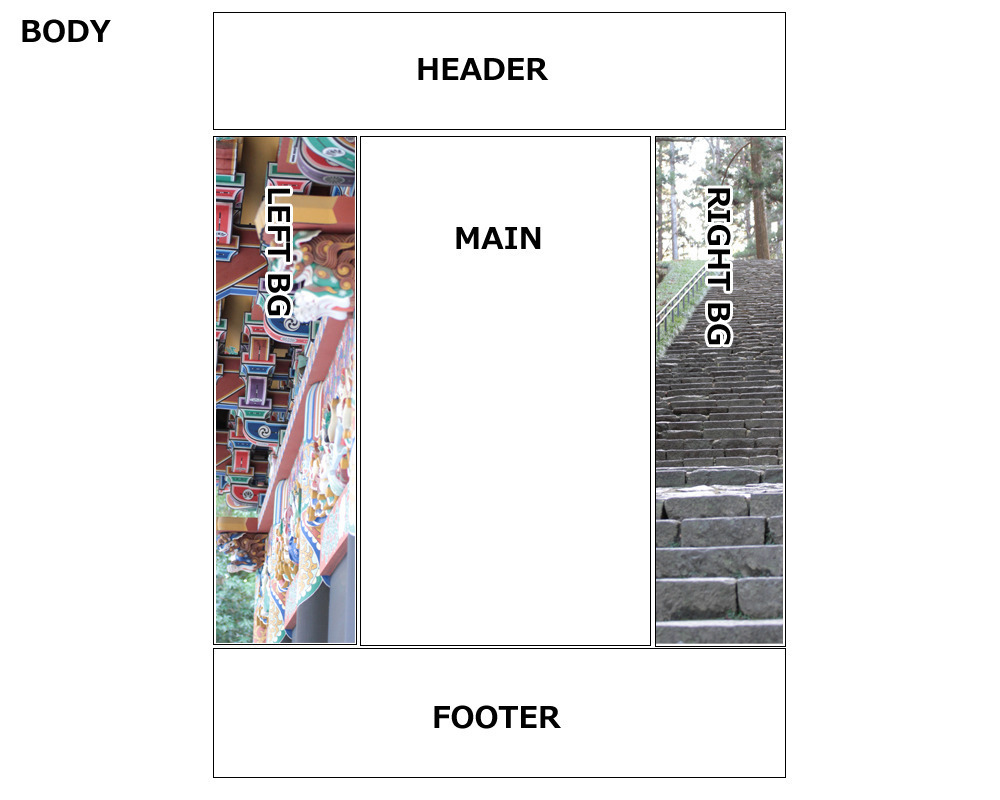
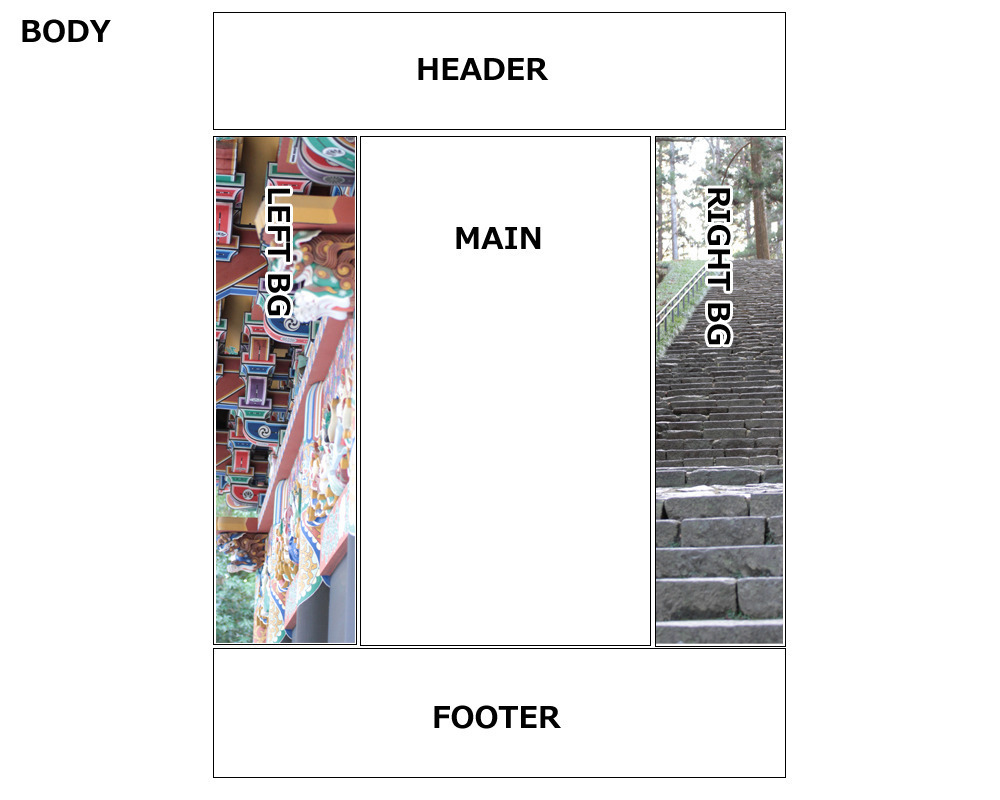
CSSで左右の背景が異なる設定方法 -添付している画像のように左右の 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSで左右の背景が異なる設定方法 -添付している画像のように左右の 
CSS スタイルシート 練習問題 背景に画像を配置する2
CSS 背景画像の位置を指定 background-position
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック ![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-02.png)
CSS 背景画像の位置を指定 background-position
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
0 Response to "背景画像、背景色を変更する方法 ホームページビルダー20 - css 背景の設定"
Post a Comment