CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変 - css 背景を表示
CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
Webページで背景画像をサクッと表示してくれるChrome拡張機能 『背景 
CSS】背景(background)を2色にする 125naroom / デザインする 
CSSでホームページの好きな位置に画像を固定表示する方法 新宿のWeb 
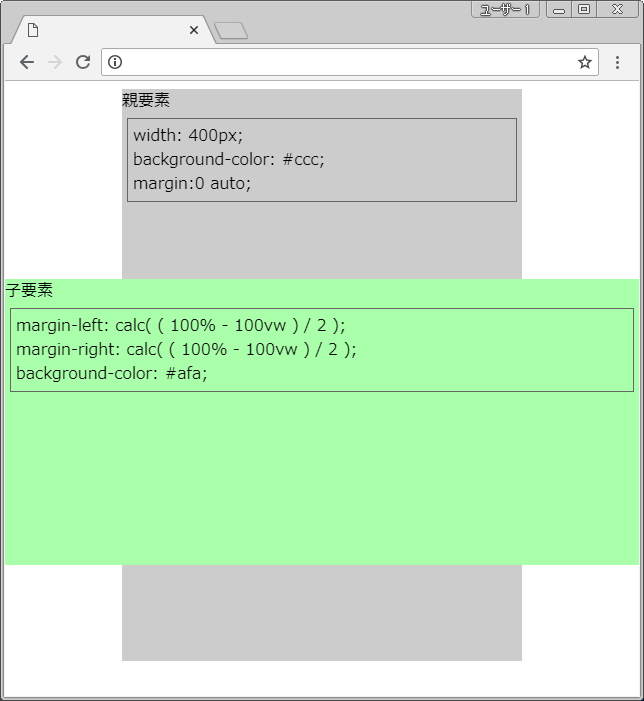
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
CSSでbackground-imageが表示されないときの対処法を現役デザイナーが 
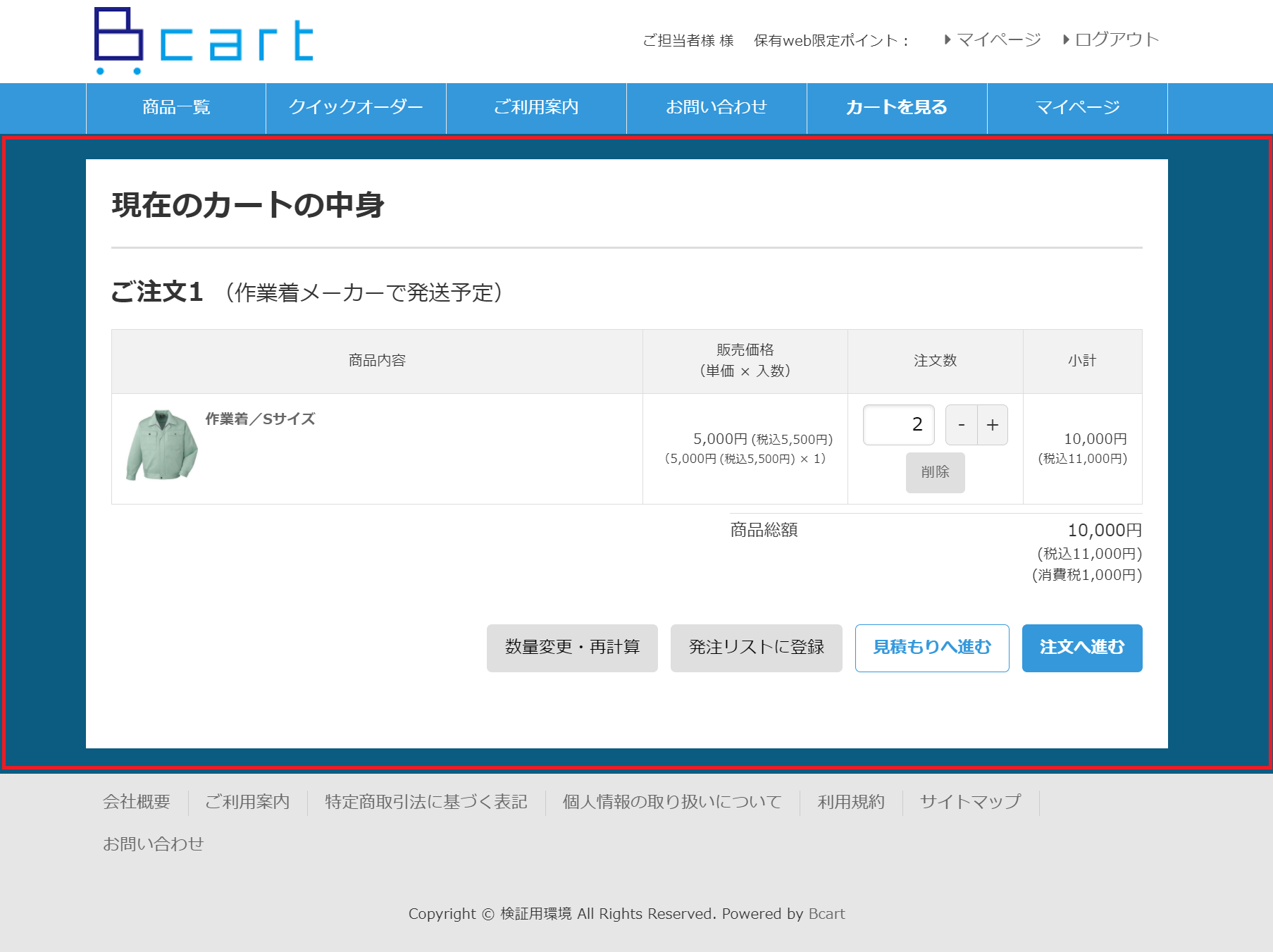
CSS 全ページ共通 Bカートユーザーガイド
ページや枠の背景色を設定する : CSS iPentec
CSS 背景に画像を指定する!基本~実践まで ホームページビルダー私
CSS】子要素を親要素の幅を超えて画面幅いっぱいにする方法

0 Response to "CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変 - css 背景を表示"
Post a Comment