CSS cross-fade()实现背景图像半透明效果- SegmentFault 思否 - css 背景を半 透明
CSS cross-fade()实现背景图像半透明效果- SegmentFault 思否
配分 海洋の よろめく css3 背景 ボックス 半透明 テキスト - re-plu-s.jp
CSSで写真にかけるフィルターを実装する Pulp Note - Webデザインや 
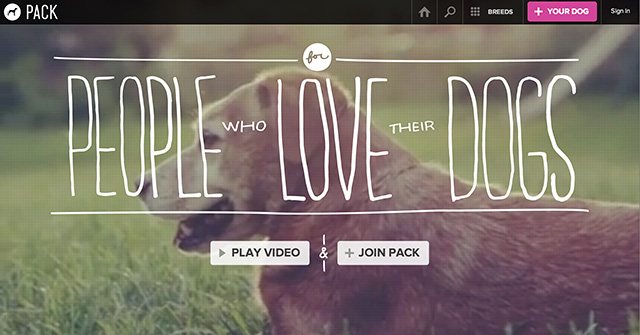
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
背景色(background-color)を透過させて文字色は不透明にする方法とhtml 
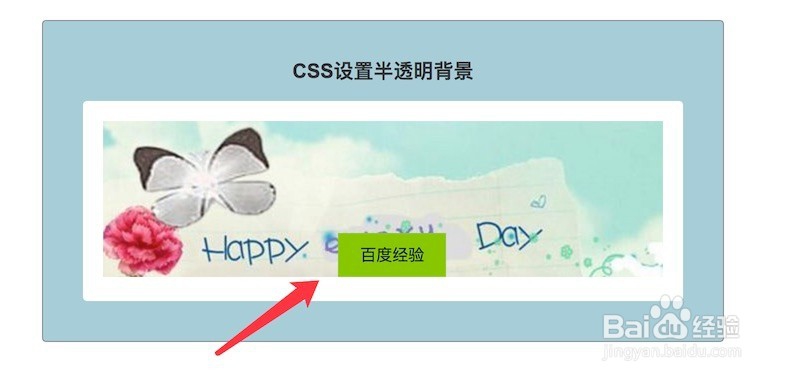
利用CSS,设置半透明背景-百度经验
CSS设置背景色透明字体不透明_我爱Java,Java万岁的博客-CSDN博客_css 
CSSのtransparent(トランスペアレント)で要素を透明にする
背景色(background-color)を透過させて文字色は不透明にする方法とhtml 
半透明】DIV半透明层CSS来实现网页背景半透明_wx58f0846670609的技术 
css实现背景颜色半透明的两种方法-css教程-PHP中文网
CSS】IEに対応!画像に半透明のフィルターをかけて文字を重ねる 

0 Response to "CSS cross-fade()实现背景图像半透明效果- SegmentFault 思否 - css 背景を半 透明"
Post a Comment