CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景を区切る
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSS】セクションの境界を斜線で分ける方法を3つ紹介します【border 
cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSS 背景 u0026 ボーダー モジュール Level 3
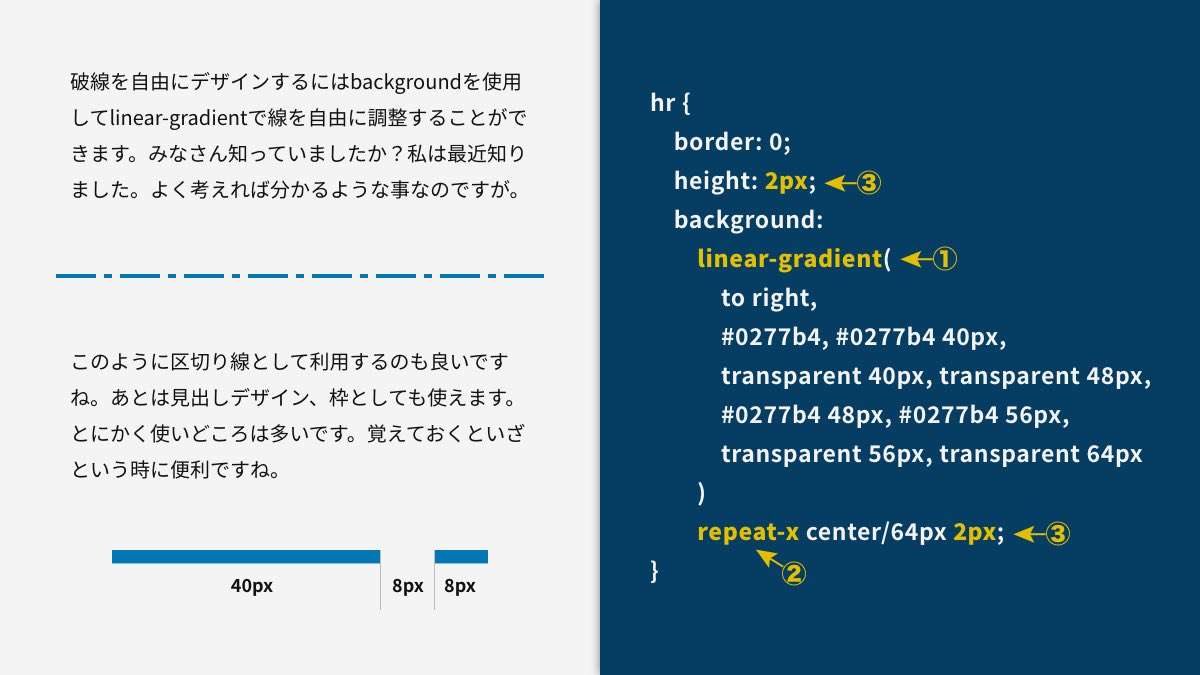
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光 
Uživatel 小林 I Web Designer na Twitteru: u201e点線や破線、鎖線をCSSで 
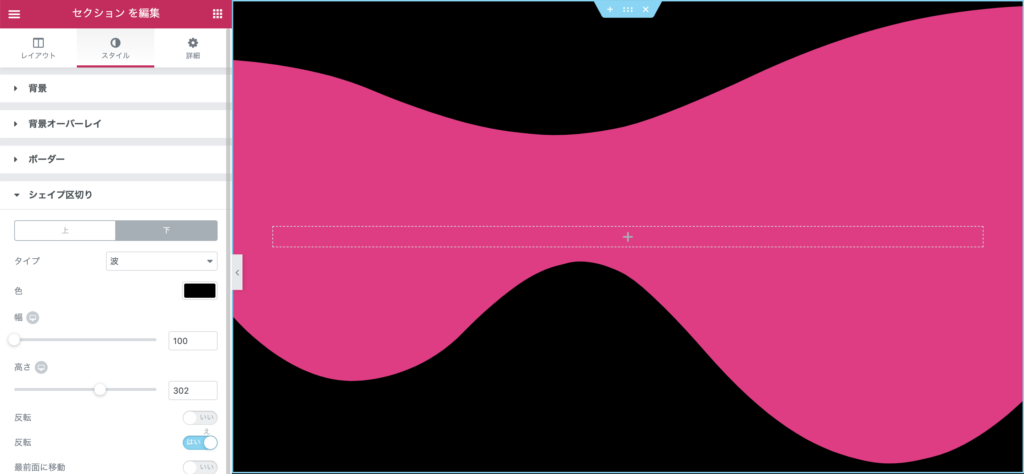
Elementorのシェイプ区切り あれこれ - Elementor Fan
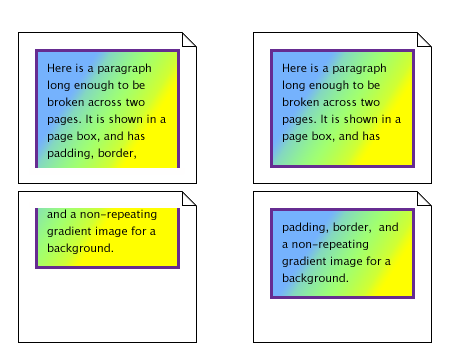
CSSで背景画像(background)を複数指定する方法
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
SVGを使わずにcssで区切り線を作ってみる ミフネWEB
0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景を区切る"
Post a Comment