cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景の幅
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
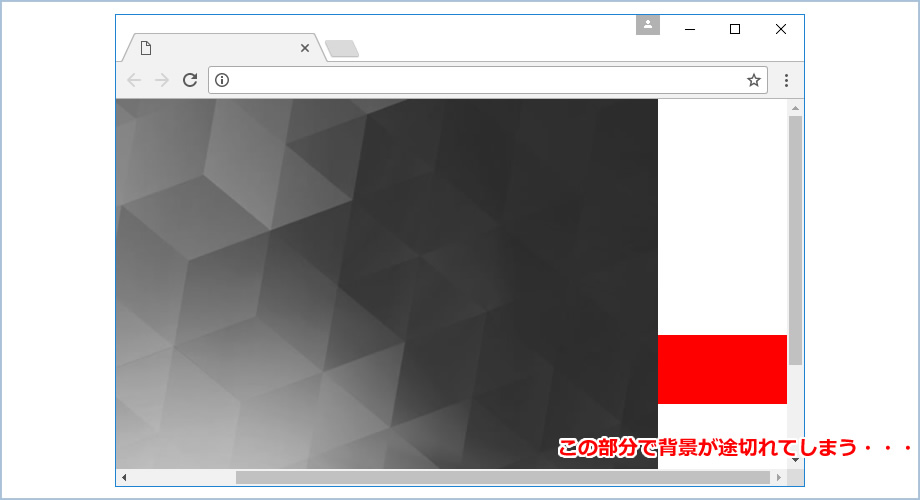
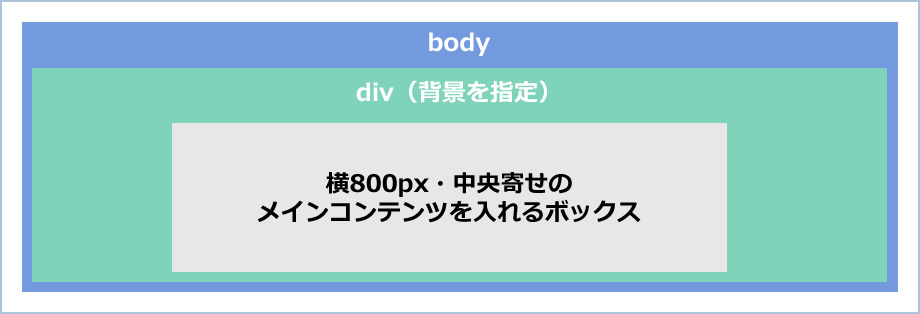
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
横のストライプ(幅の異なる2色)の背景 コピペで簡単!Webパーツ屋
端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ 
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成 
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
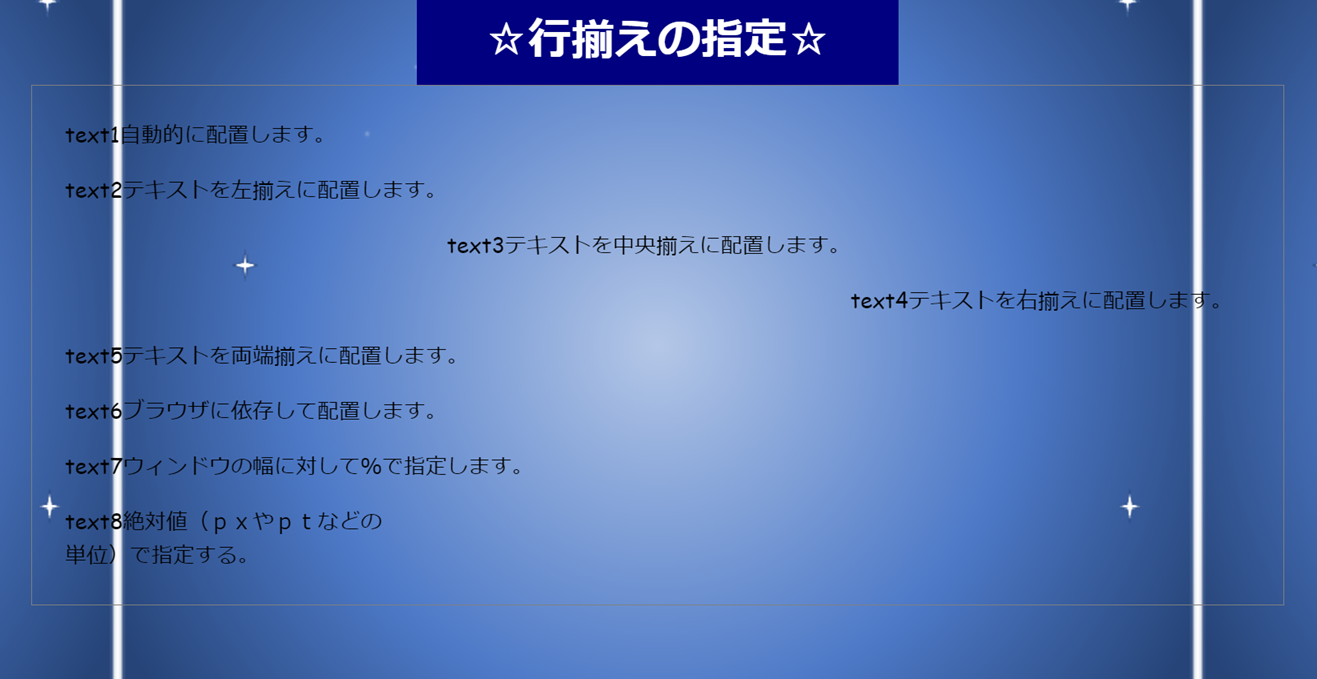
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
HTML - [CSS]背景色の幅を合わせたい|teratail![HTML - [CSS]背景色の幅を合わせたい|teratail](https://teratail-v2.storage.googleapis.com/uploads/contributed_images/4a0799b345976df774ee85fb1984f6d6.png)
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
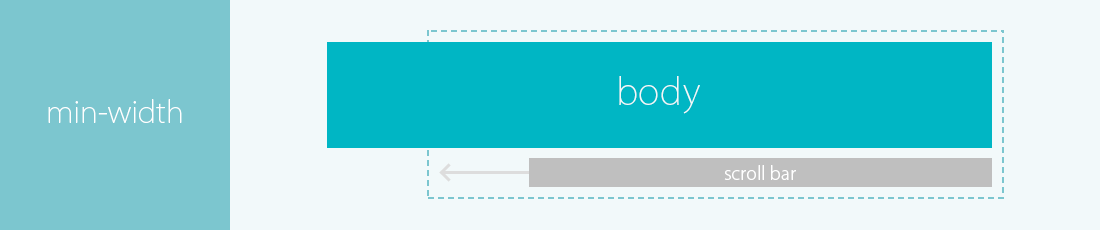
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS]背景画像を半々に表示するスタイルシート コリス![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景の幅"
Post a Comment