CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景を薄く
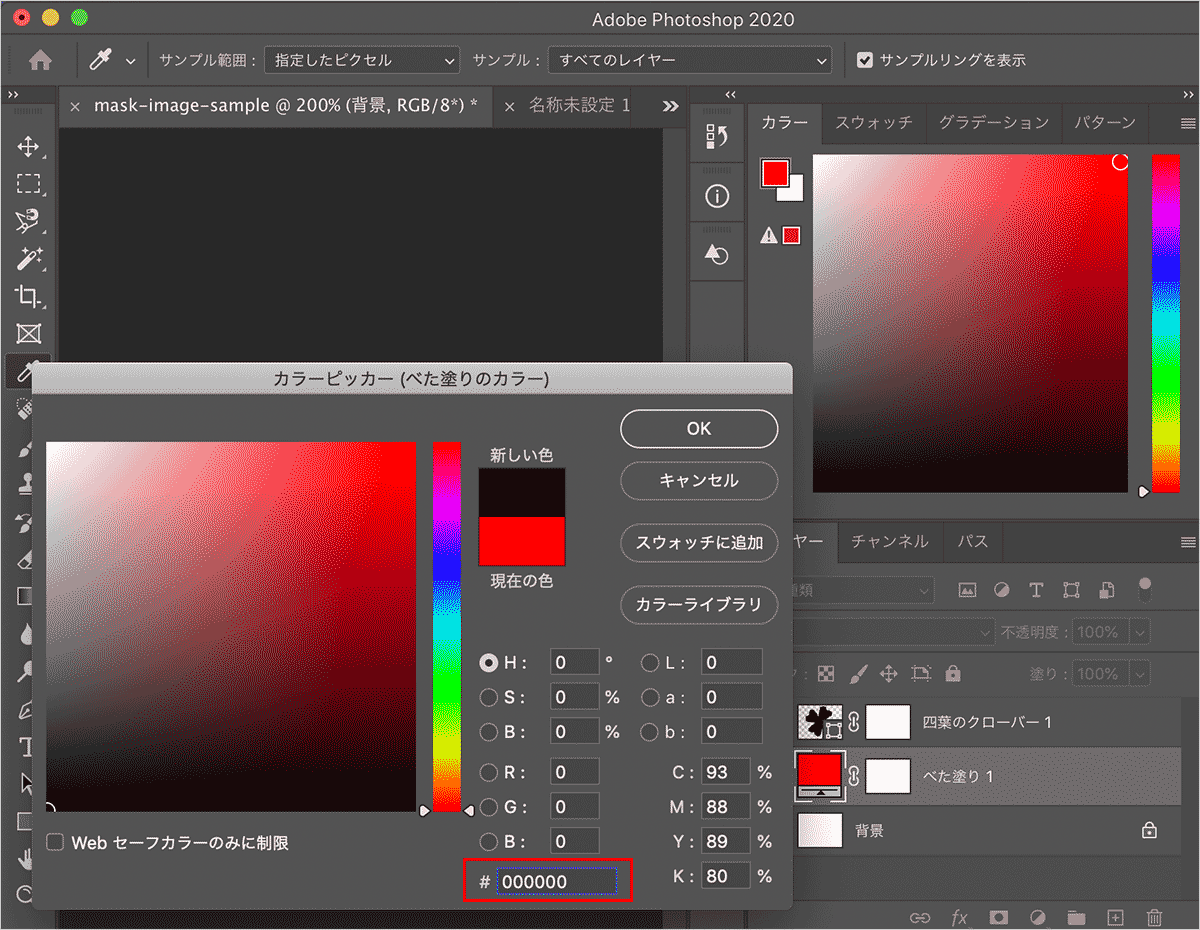
CSS マスキング mask-image の使い方 / Web Design Leaves
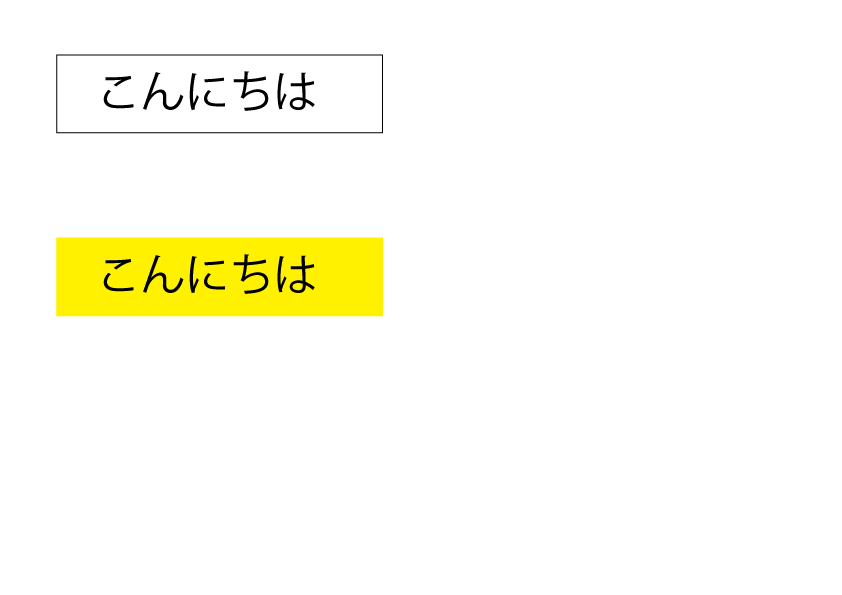
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
Related

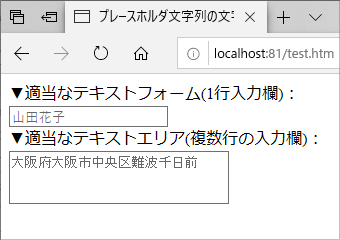
プレースホルダの文字列をもっと薄く表示させるCSS - スタイルシート

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

ヘッダー部分を固定し、薄く影を付けるCSS WP-Master.club

CSS]画像無しで、両端にいくにつれ薄くなるラインを描くテクニック
![CSS]画像無しで、両端にいくにつれ薄くなるラインを描くテクニック](https://coliss.com/wp-content/uploads-2012/2012032205.png)
CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)

マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル

WordPressのカラー選択の色を自由に変更する方法:見本あり

CSS - レスポンシブで背景画像を比率を保ったまま表示させたいです

css box 背景画像透過表示させる -cssboxで枠を作っています。- OKWAVE

背景色(background-color)を透過させて文字色は不透明にする方法とhtml
 You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景を薄く. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css-mask-image-web-design-leaves-css.html
You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景を薄く. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css-mask-image-web-design-leaves-css.html

0 Response to "CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景を薄く"
Post a Comment