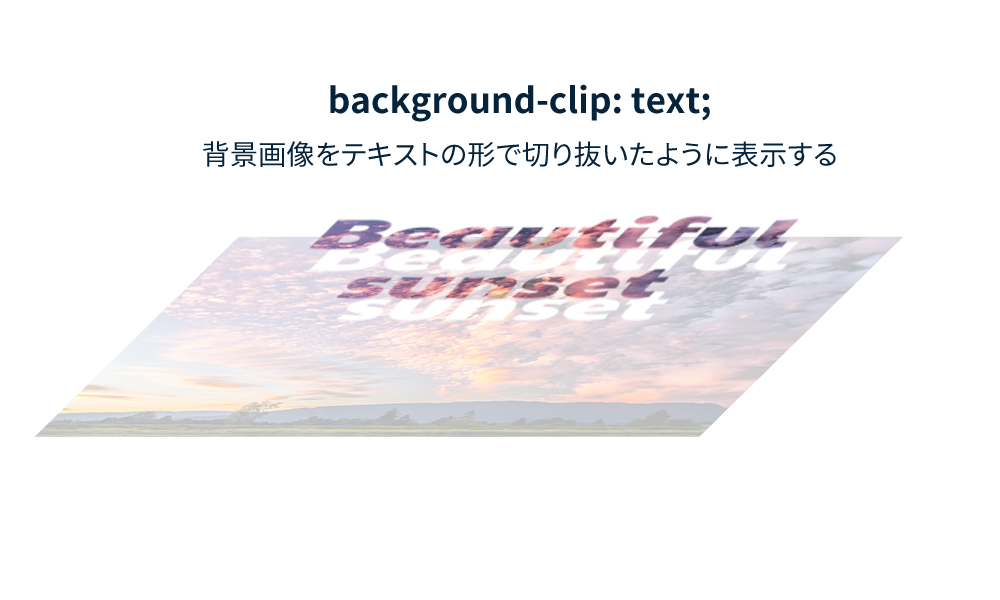
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景をマスク
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
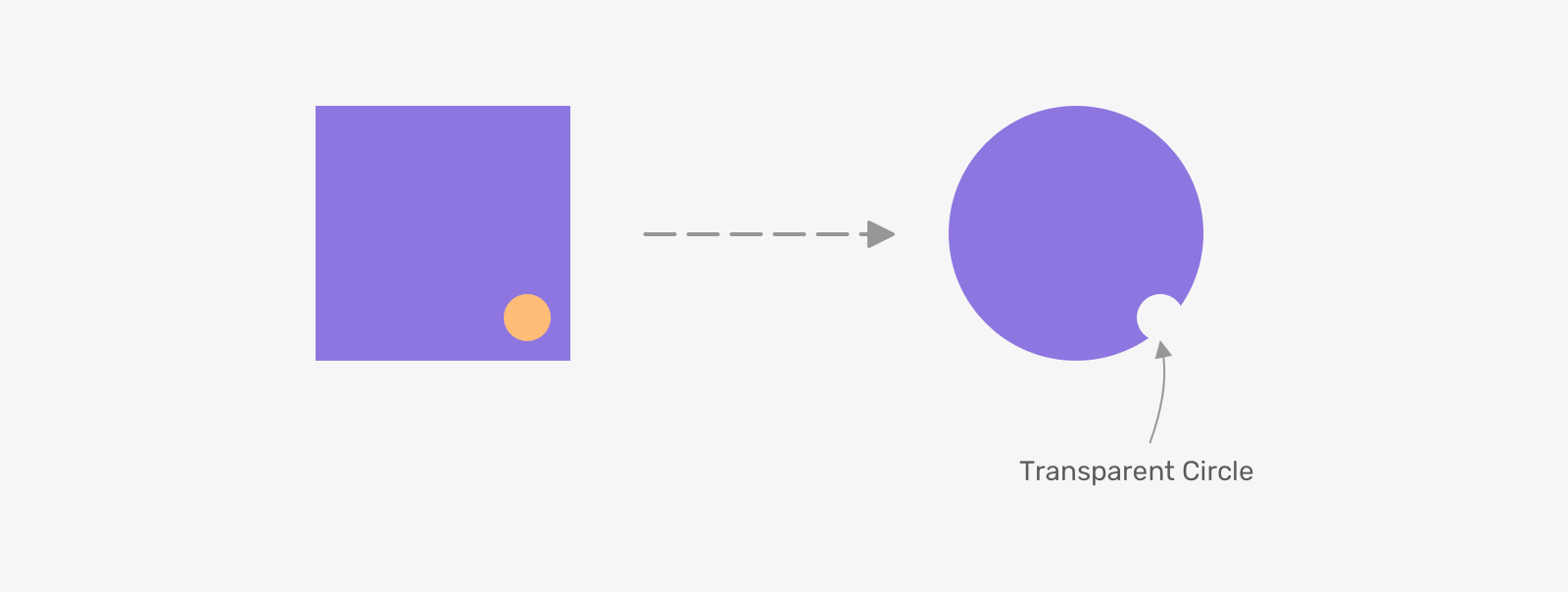
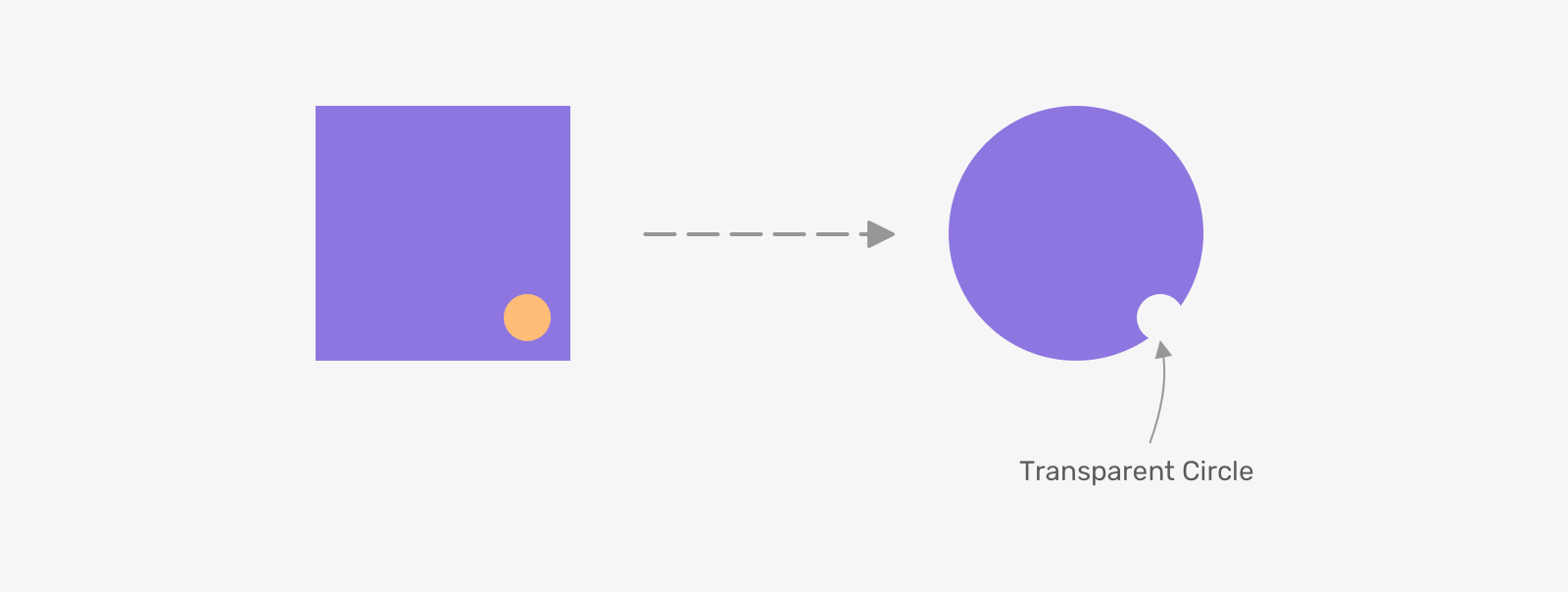
Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeed
Related

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック

The Best Looking CSS Animated Background Examples

The CSS editor - LiveCanvas

A Blurred Overlay u2013 CodeMyUI

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
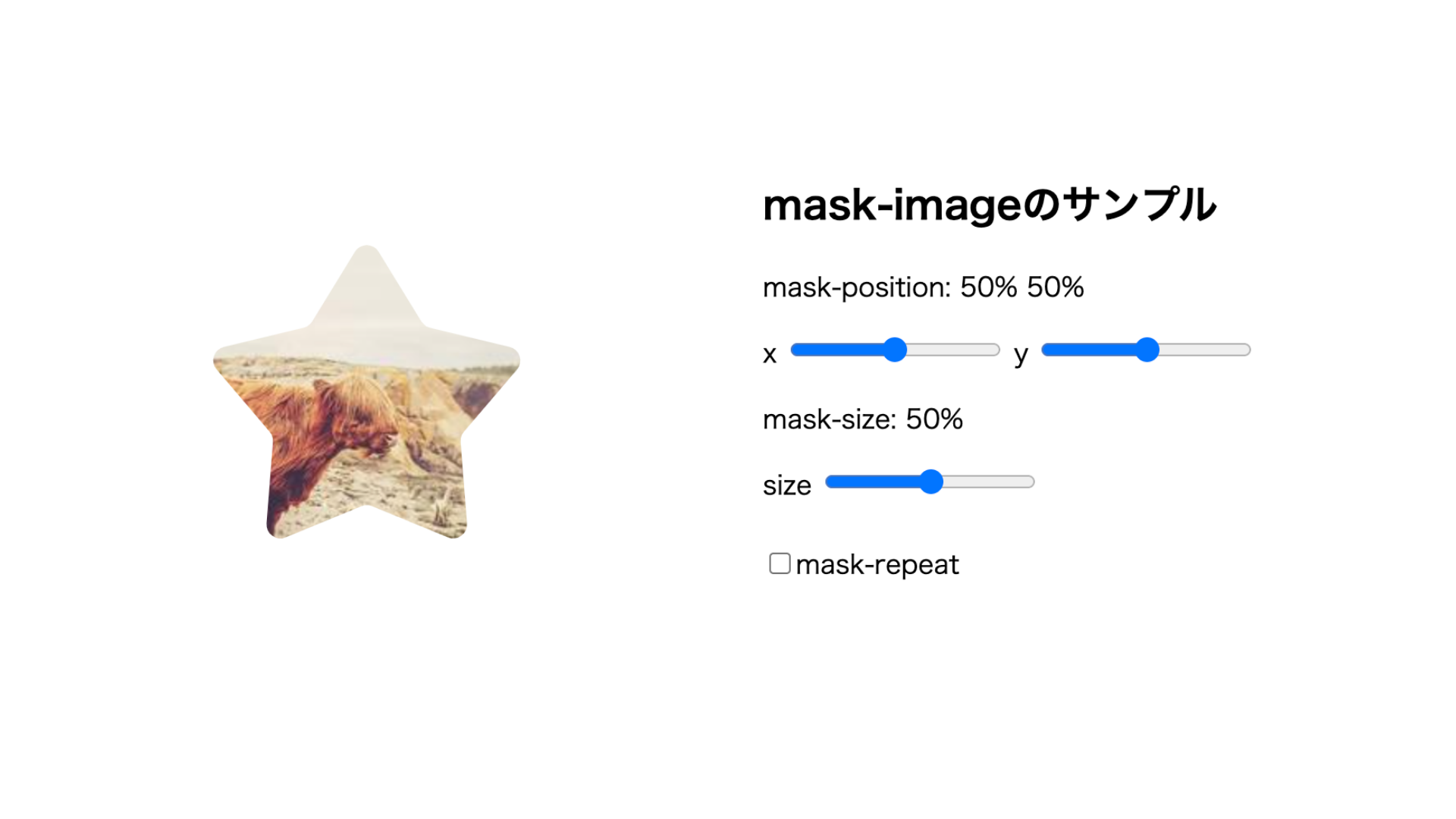
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

116 Cool CSS Text Effects Examples That You Can Download

تويتر \ 小林 I Web Designer على تويتر: "写真をテキストでマスクする
How to Use the Photoshop Magic Wand Tool Beginneru0027s Tutorial u2013 Path

Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeed
 You have just read the article entitled CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary -
css 背景をマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css-stockerjp-diary-css.html
You have just read the article entitled CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary -
css 背景をマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css-stockerjp-diary-css.html

0 Response to "CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景をマスク"
Post a Comment