CSS u2014 background-clip vs. background-origin properties by Tsz - css 背景を
CSS u2014 background-clip vs. background-origin properties by Tsz 
CSS 3のアニメーション機能「Transitions」 - builder by ZDNet Japan
HTMLとCSSでパララックスページを作ってみよう キャスレー 
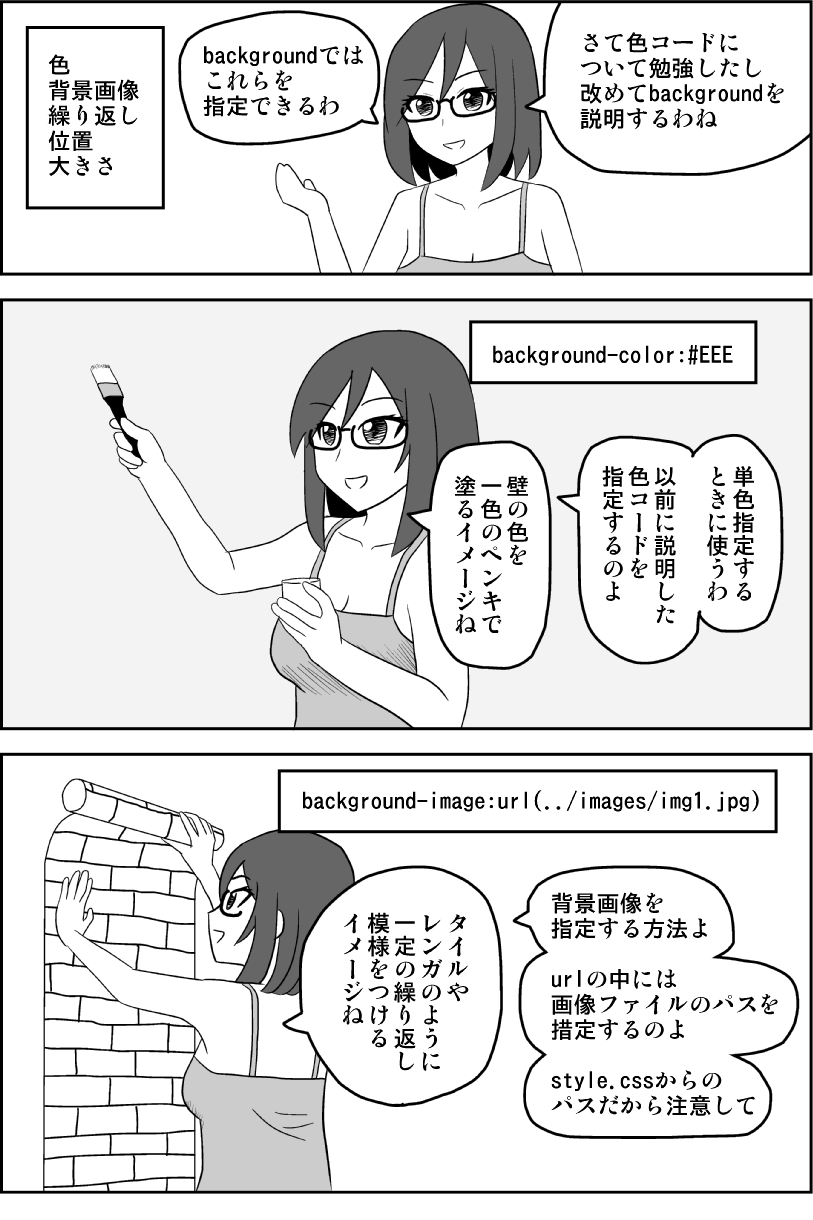
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy ![]()
アニメーション背景を作成!Animated CSS Background Generator 
64 CSS Background Patterns
CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル ![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
CSS background【背景の指定方法】
pattern.css - Background Patterns in CSS
CSS u2014 background-clip vs. background-origin properties by Tsz 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
0 Response to "CSS u2014 background-clip vs. background-origin properties by Tsz - css 背景を"
Post a Comment