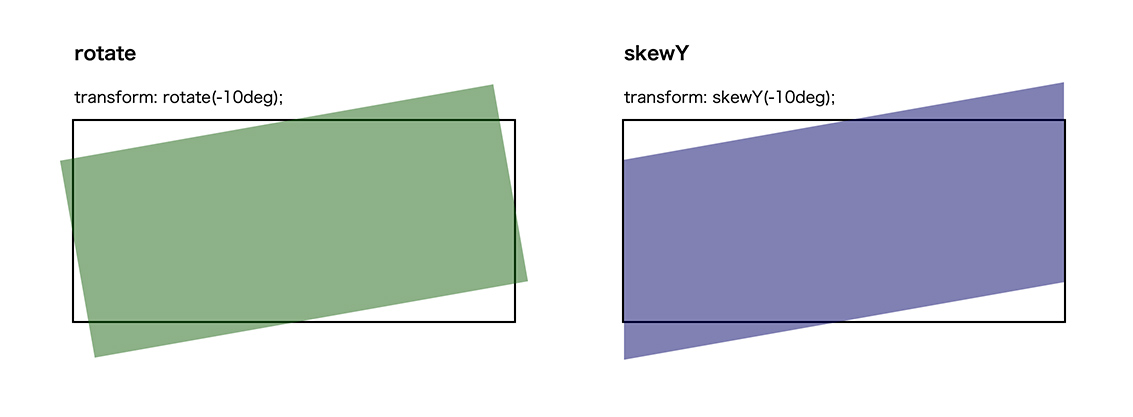
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を斜め
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
Related

HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター

斜めの背景をcssで作る方法 Web-saku

HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター

大好評ビッグ割引】 ロック Rokh レディース ブラウス·シャツ トップス
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ

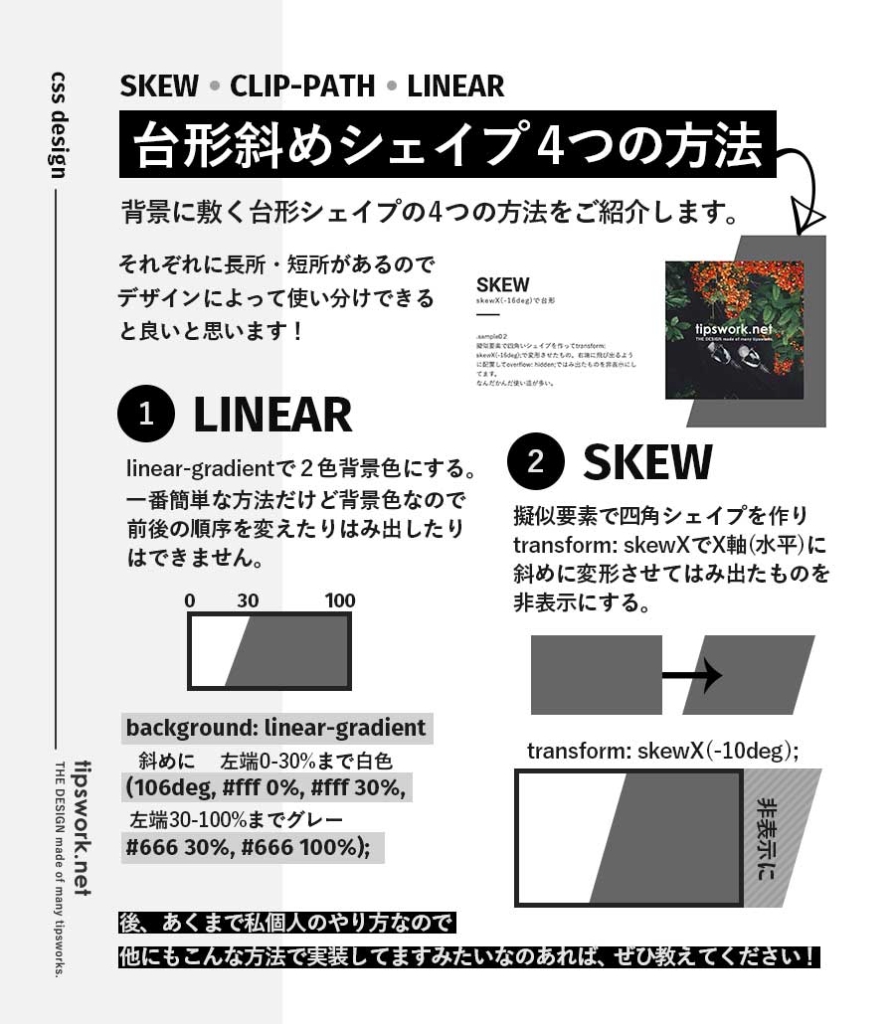
よく見る台形シェイプの実装方法を考えてみる webデザインや
 You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css3transform-css_0887520796.html
You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/css3transform-css_0887520796.html

0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を斜め"
Post a Comment