CSSのlinear-gradientで透過グラデーションを指定する方法 - css 背景だけ投 下
CSSのlinear-gradientで透過グラデーションを指定する方法
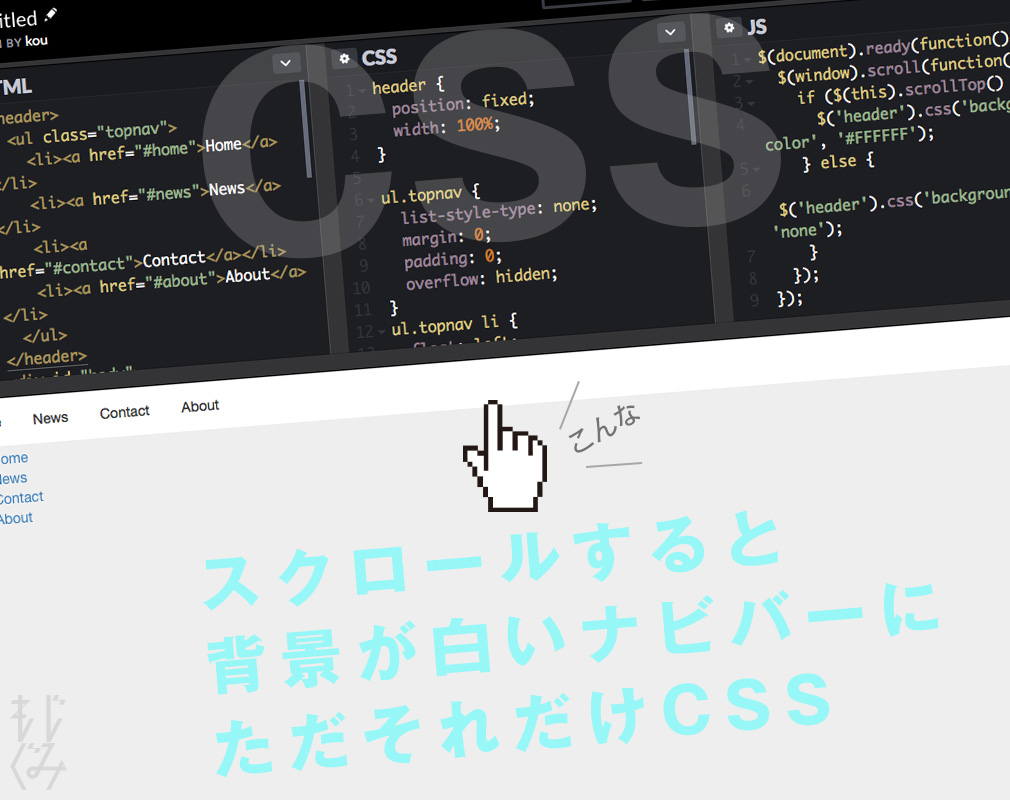
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り
Related

CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説

アイビスペイントで背景の透明化や透過保存する方法

css】背景色(background-color)のみを透過させ文字などは透過させない

ヘッダタイトル】文字だけのロゴ画像の作り方!背景を透明にする方法

JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ
![JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ](https://teratail.storage.googleapis.com/uploads/contributed_images/4b9799bdcba0ff37c94e03b3f8a82858.jpeg)
CSS】背景画像に便利!CSSで透過した黒フィルタをかける方法

JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ
![JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ](https://teratail.storage.googleapis.com/uploads/contributed_images/4b9799bdcba0ff37c94e03b3f8a82858.jpeg)
CSSで簡単に】固定した背景をスクロールして別の画像や要素に

CSSで背景をチェック柄で透過したデザインにするやり方

RGBA値で背景を半透明にする CSS

0 Response to "CSSのlinear-gradientで透過グラデーションを指定する方法 - css 背景だけ投 下"
Post a Comment