How To Add a Background Image to the Top Section of Your Webpage - css 背景に テキスト
How To Add a Background Image to the Top Section of Your Webpage
HTML And Css Abstract Concept Blue Text On Blue Background Stock
Related

How to Add a Background Color to a Text Block in Squarespace u2014 Big

In the CSS Lab: * Shiny * Gradient Hover Effect by Sarah Quigley

Outlining text with CSS and SVG Eugene Fedorenko

15 CSS background-clip Examples

HTML And Css Abstract Concept Blue Text On Blue Background Stock

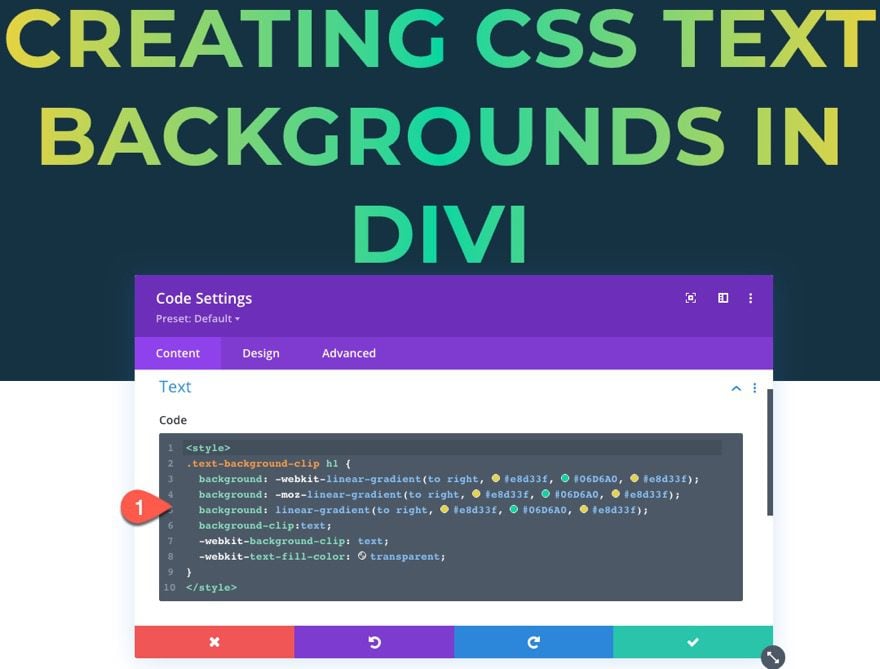
How to Design CSS Text Backgrounds in Divi Using background-clip

Gradient text in CSS. A simple technique for makingu2026 by Mateusz

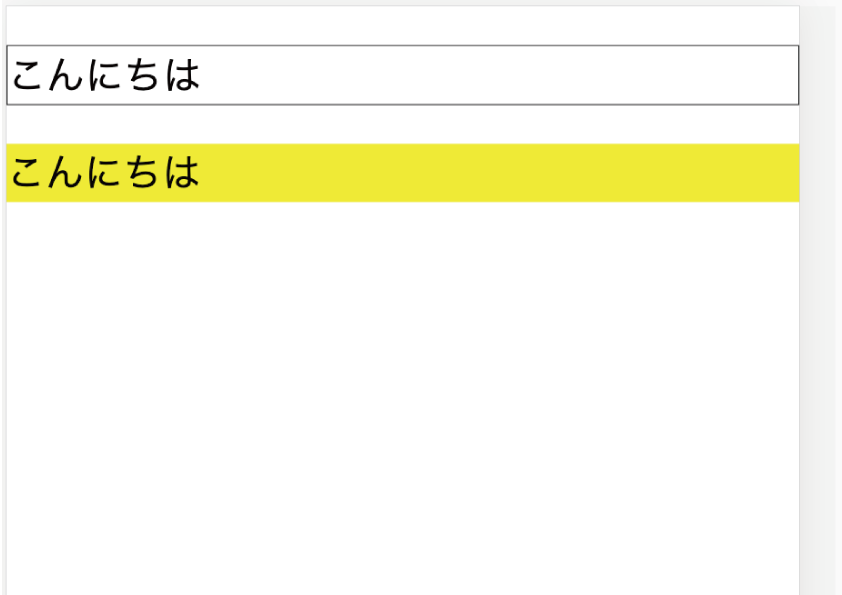
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

CSS 背景画像の上の文字を目立たせる方法 nansystem

Highlight Text CSS: 7 Cool CSS Highlight Text Effects 😎 - Coding Dude


0 Response to "How To Add a Background Image to the Top Section of Your Webpage - css 背景に テキスト"
Post a Comment