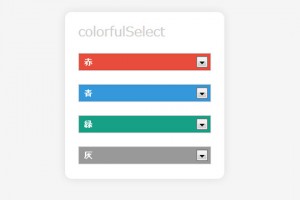
jQuery】選択した項目によってセレクトボックスの色を変える方法 - css 背景 と色分け
jQuery】選択した項目によってセレクトボックスの色を変える方法 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの
Related

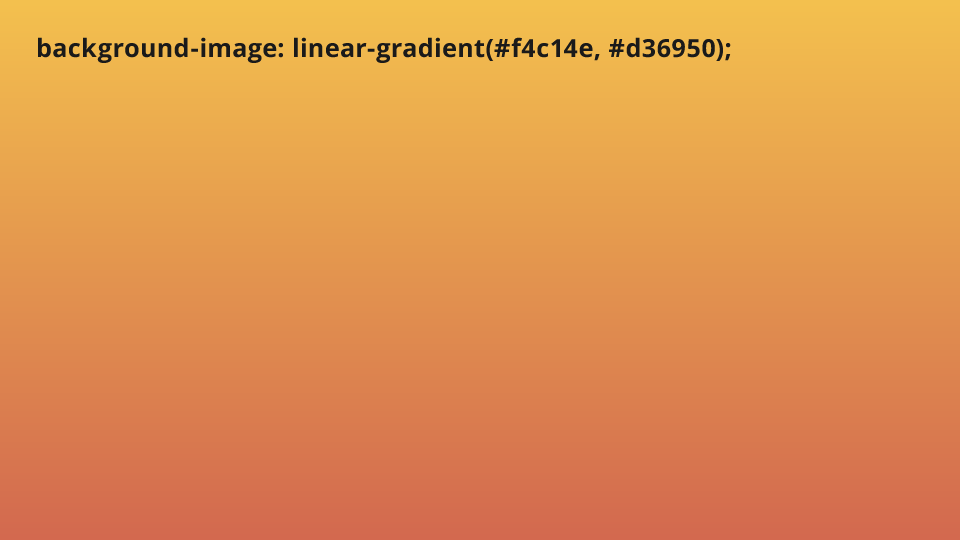
背景色を2色で分割表示する方法 - Qiita

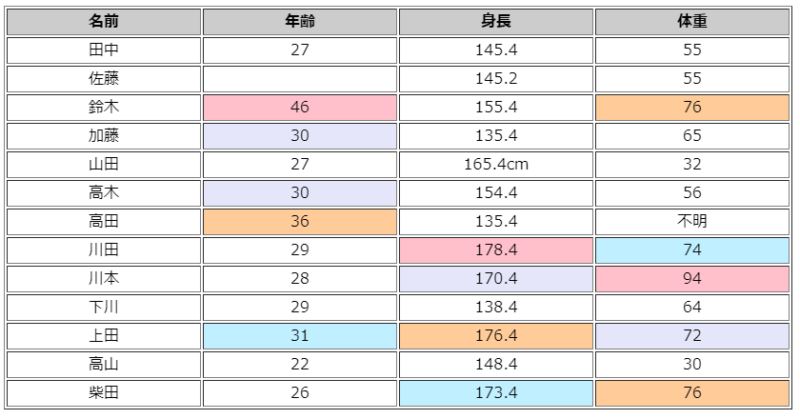
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく

CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】 カゲサイ

1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA

CSS3でテキストにグラデーションをかける方法 mariweb

HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する

HTMLのテーブルのセルの値によって背景の色を動的に変える方法(最大値

Cocoonトップページ】背景色変更するたった3行CSS:カスタマイズ

CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! JAJAAAN

CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
 You have just read the article entitled jQuery】選択した項目によってセレクトボックスの色を変える方法 - css 背景
と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/jquery-css_0796702993.html
You have just read the article entitled jQuery】選択した項目によってセレクトボックスの色を変える方法 - css 背景
と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/jquery-css_0796702993.html

0 Response to "jQuery】選択した項目によってセレクトボックスの色を変える方法 - css 背景 と色分け"
Post a Comment