背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景を文字
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
配置位置と幅を任意に選べる文字の下線・上線・取り消し線・マーカー
Related

テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note
ホームページの文字・背景に色を付けるには htmlとcss3-ホームページ

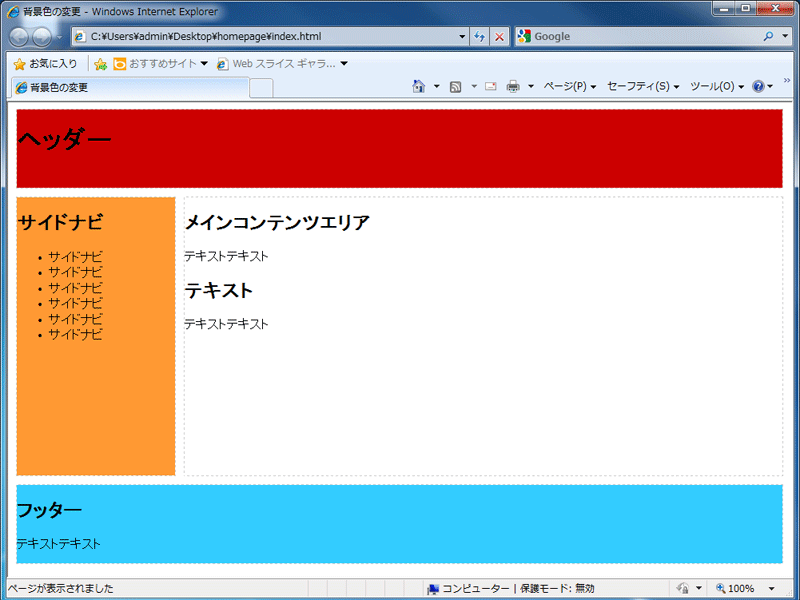
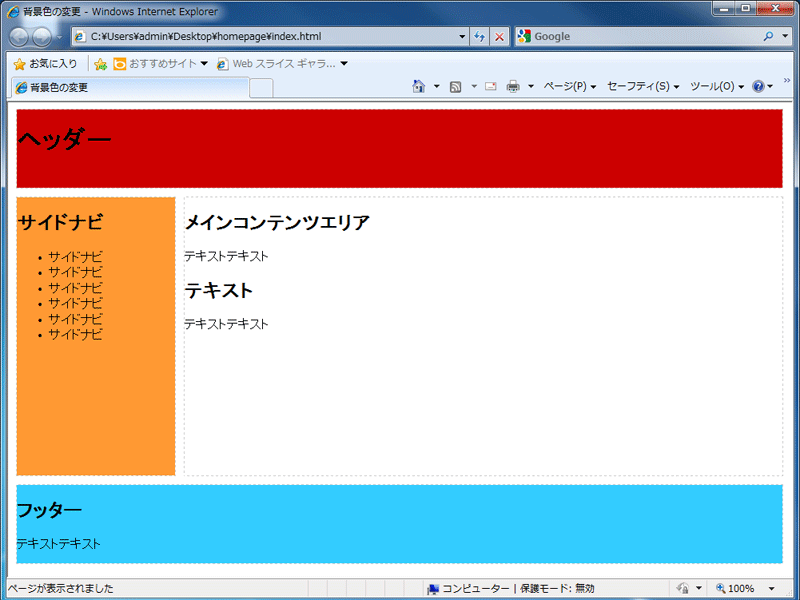
CSSを使って背景色を変更する方法|さきちんWEB

CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える

CSS テキストに合わせて画像を切り抜く方法 ONE NOTES

CSS】文字選択(ドラッグ)時にu201d文字色u201dやu201d背景色u201dをつける方法 nuconeco

CSSを使って背景色を変更する方法|さきちんWEB

アメブロの文字色・背景色・ボタンの色の変更 うれしデザイン

CSS「position:relative」と「position:absolute」で画像や文字を

CSSで文字に影をつける方法【text-shadow】プロパティ サービス
 You have just read the article entitled 背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 -
css 背景を文字. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/ok-css.html
You have just read the article entitled 背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 -
css 背景を文字. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/ok-css.html

0 Response to "背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景を文字"
Post a Comment