コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景ななめ
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
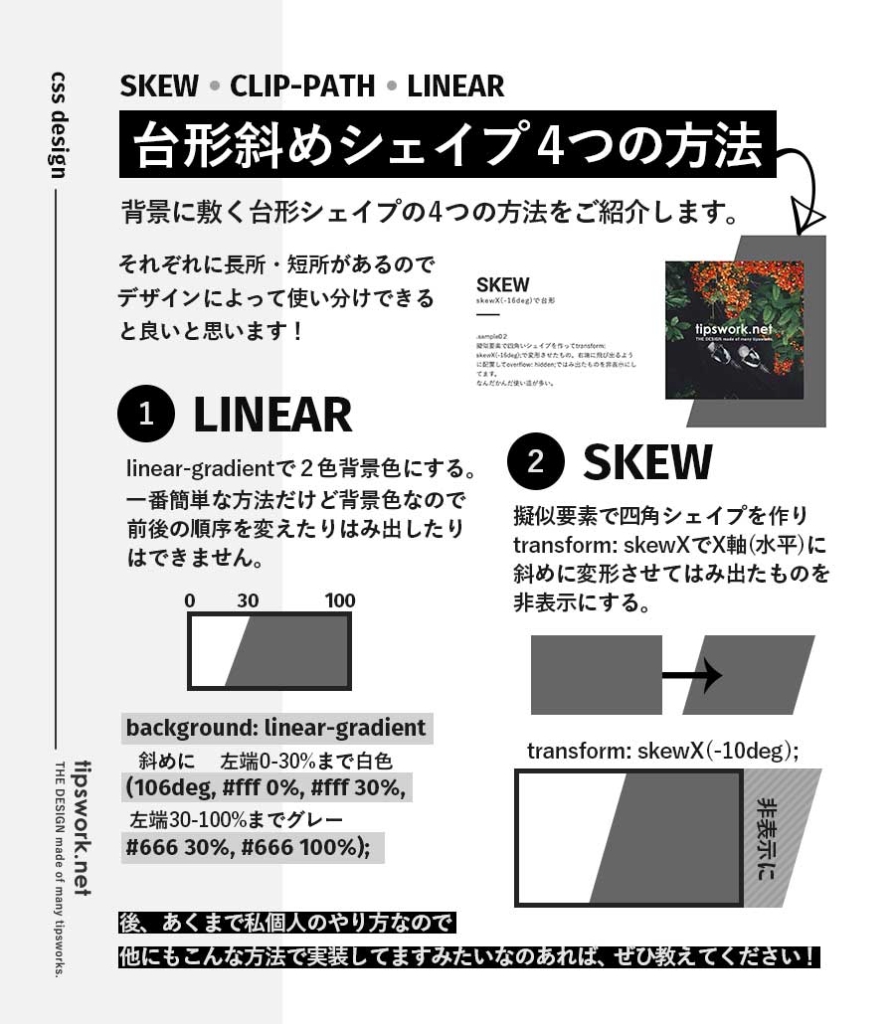
よく見る台形シェイプの実装方法を考えてみる webデザインや 
文字の左右に装飾を入れたCSS見出しデザイン TECHMODE
CSSで実装した斜めのラインがギザギザになってしまうのを回避し 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
CSSを使用して斜め背景効果を作成する方法 - 優秀な図書館
装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる ![装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる](https://copypet.jp/contents/wp-content/uploads/btn14.gif)
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
HTML - cssで背景を斜め&台形にしたい|teratail
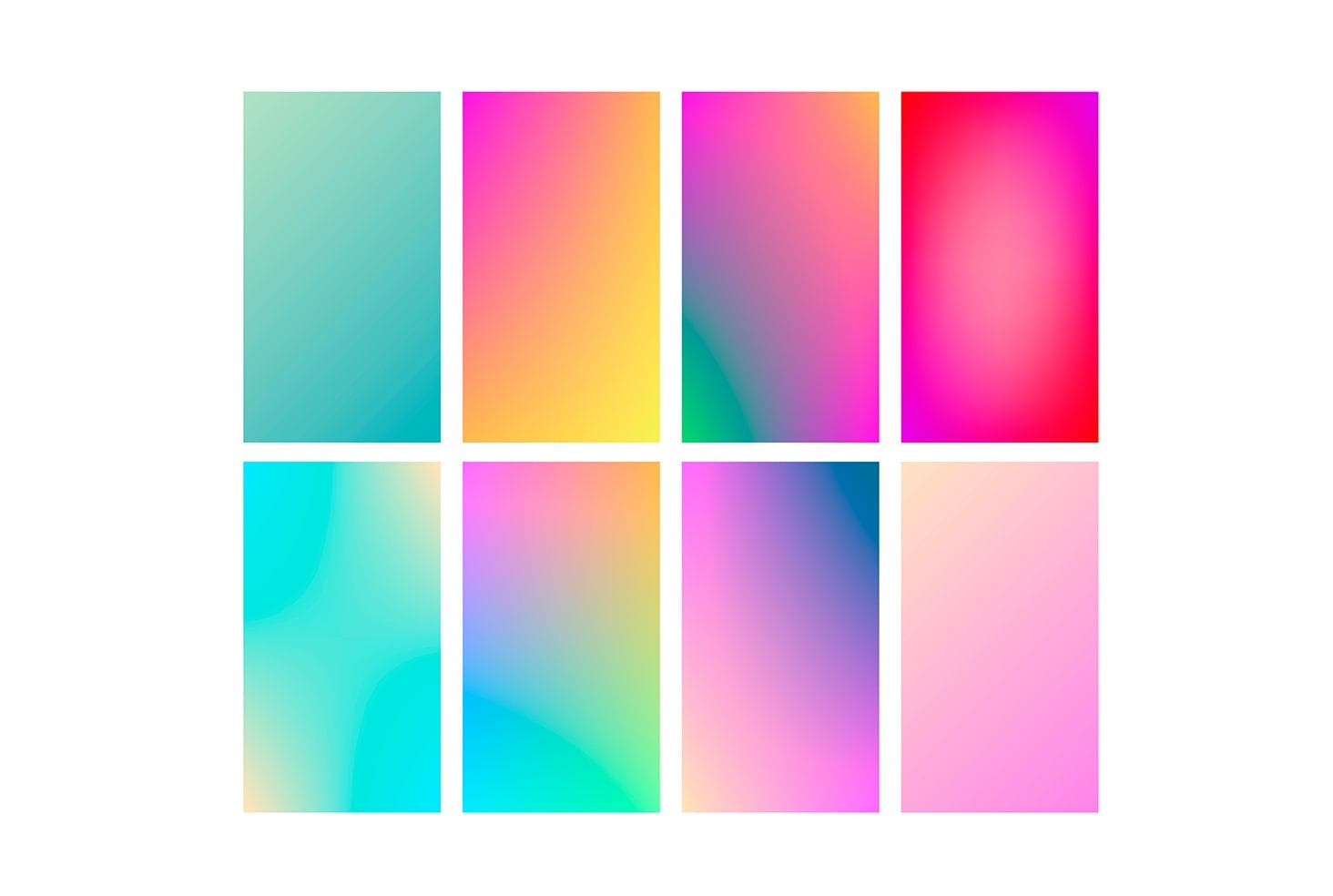
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
0 Response to "コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景ななめ"
Post a Comment