SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景を斜め
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
斜めの背景をcssで作る方法 Web-saku
Related

CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット

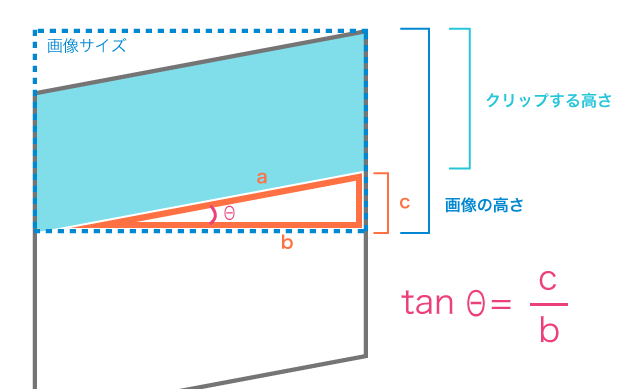
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17

SASS(SCSS)で背景の斜め区切りを簡単に作れるAngled Edges ねたまめ.com

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

美しいグラデーションが簡単に利用できる!グラデの種類が豊富に揃った

CSS】「background」で繰り返しの斜めの線を作る方法 web関連 勉強

美しいグラデーションが簡単に利用できる!グラデの種類が豊富に揃った

linear-gradientでストライプじゃなくて斜線を作る方法【CSS de 幾何学

これは簡単でいいね!コンテンツの区切りを斜め線にするテクニック

css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ

0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景を斜め"
Post a Comment