Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景をマスク
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
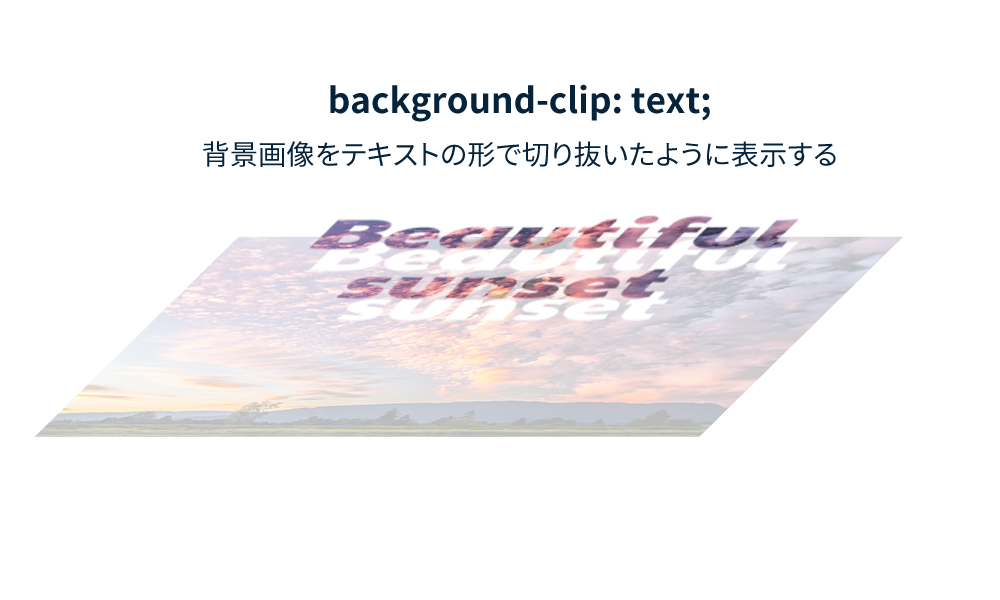
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
The CSS mask property - Just Some Dev
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
116 Cool CSS Text Effects Examples That You Can Download
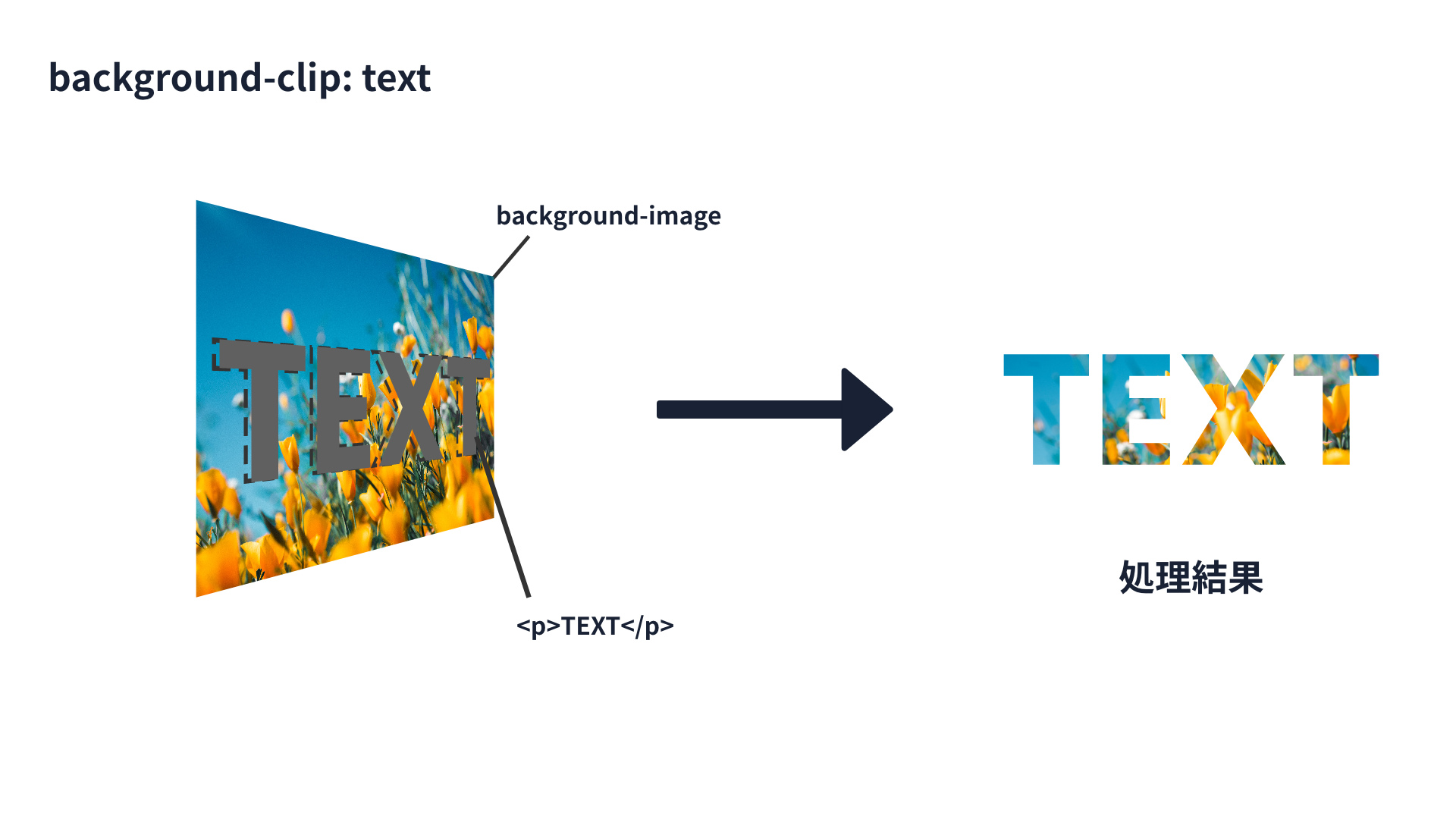
Create clipping mask out of text with CSS CSS Creator
94 CSS Image Effects
The Future Of CSS: Experimental CSS Properties u2014 Smashing Magazine
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
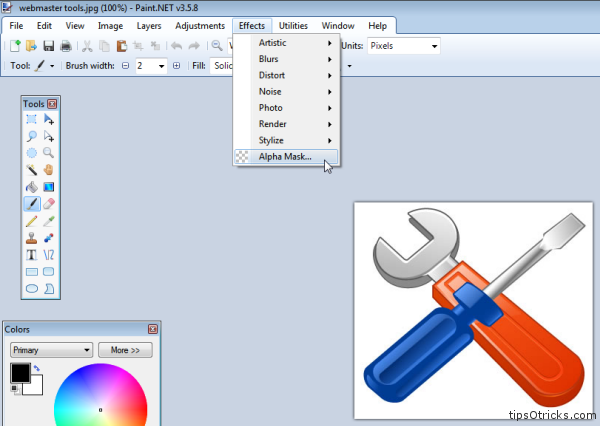
How To Make Image Background Transparent in Paint.net tipsOtricks
VIDEO: Topaz Studio Quick Tip u2013 Using Color Overlay to show your 

0 Response to "Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景をマスク"
Post a Comment