落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0 - css 背 景に影
落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0
お洒落!】AFFINGER5ブログカードのボックス周りに影をつける方法
見出しフォントに影を付ける
box-shadowで表現する、「セミフラット」なズルいデザインテクニック 
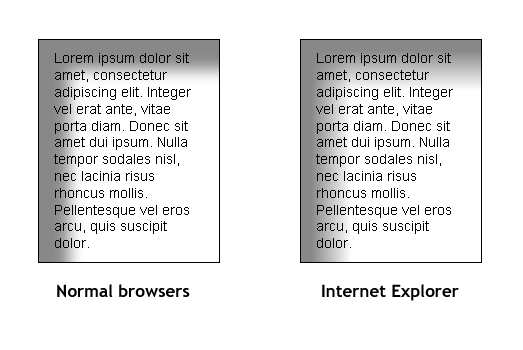
Dev.Opera u2014 クロスブラウザな CSS box-shadow
K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して 
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ 
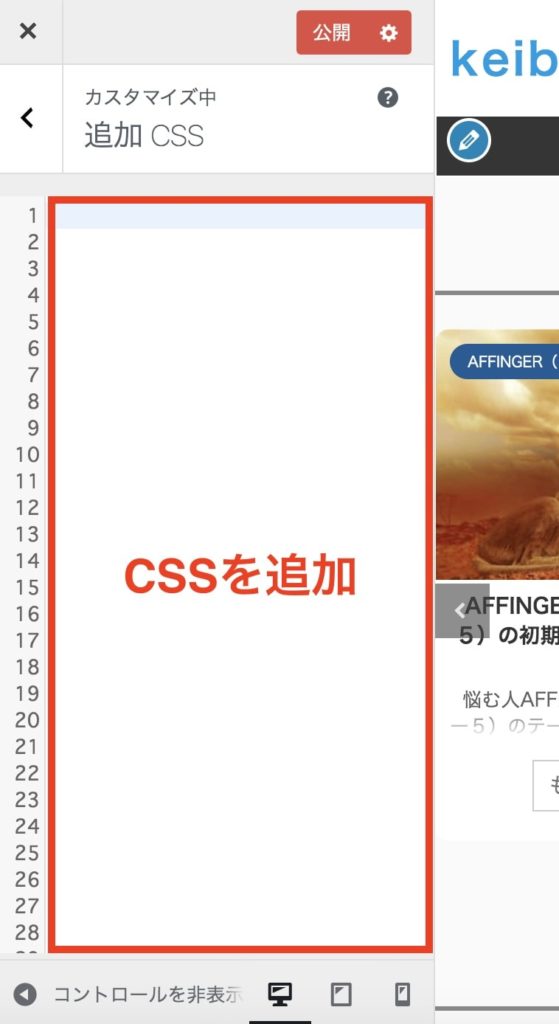
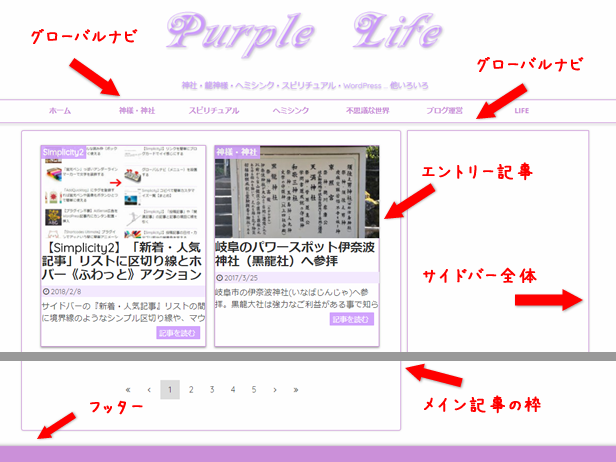
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ 
CSS】影だけじゃないbox-shadowプロパティの使い方 - 自炊自賛
css/sass 背景だけ透過させる Buratto.Blog
FontAwesomeを使用した影付きCSSアイコンボタンを作れる! TECHMODE![]()
0 Response to "落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0 - css 背 景に影"
Post a Comment