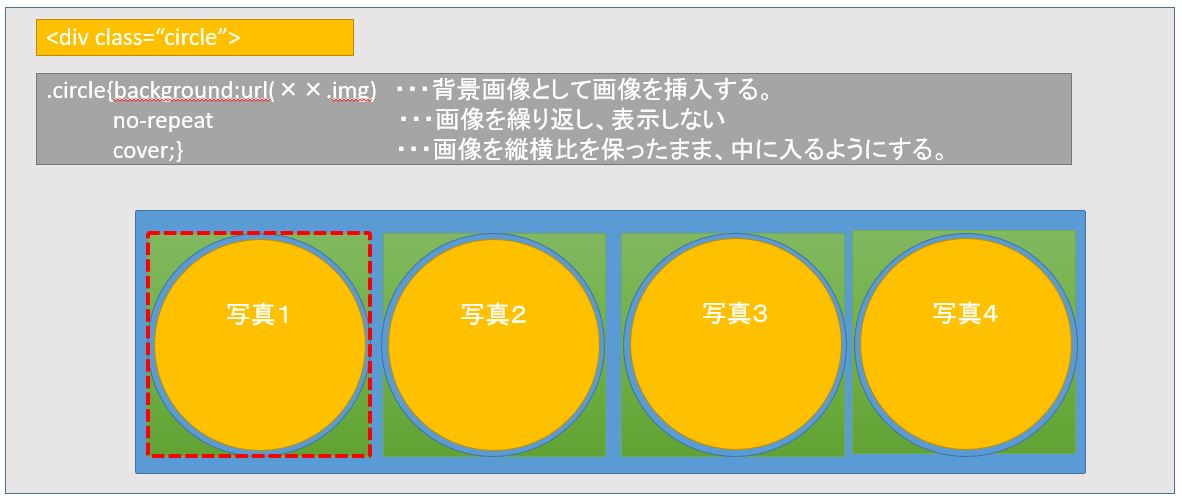
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背景 イメージ 丸
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
CSSだけで画像に上下中央揃えのキャプションを実装する
CSS だけで作る角丸ボタンの基本│CSS│SYMMETRIC Web開発ブログ
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSSでボタンをつくる方法とアレンジデザイン|tamatuf
パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る ![パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る](https://copypet.jp/contents/wp-content/uploads/cp_pagenavi04.gif)
画像を丸形に切り取る方法 コピー&ペーストで簡単│インプットと 
CSSで画像の好きな位置を円形にトリミングする方法
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背景 イメージ 丸"
Post a Comment