4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 - css 背景の位置
4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 ![]()
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
Related

アイコンの位置がずれるときのCSS、HTMLの修正方法!Twitter、インスタ
CSSのbackground-positionで背景画像の位置を調整する

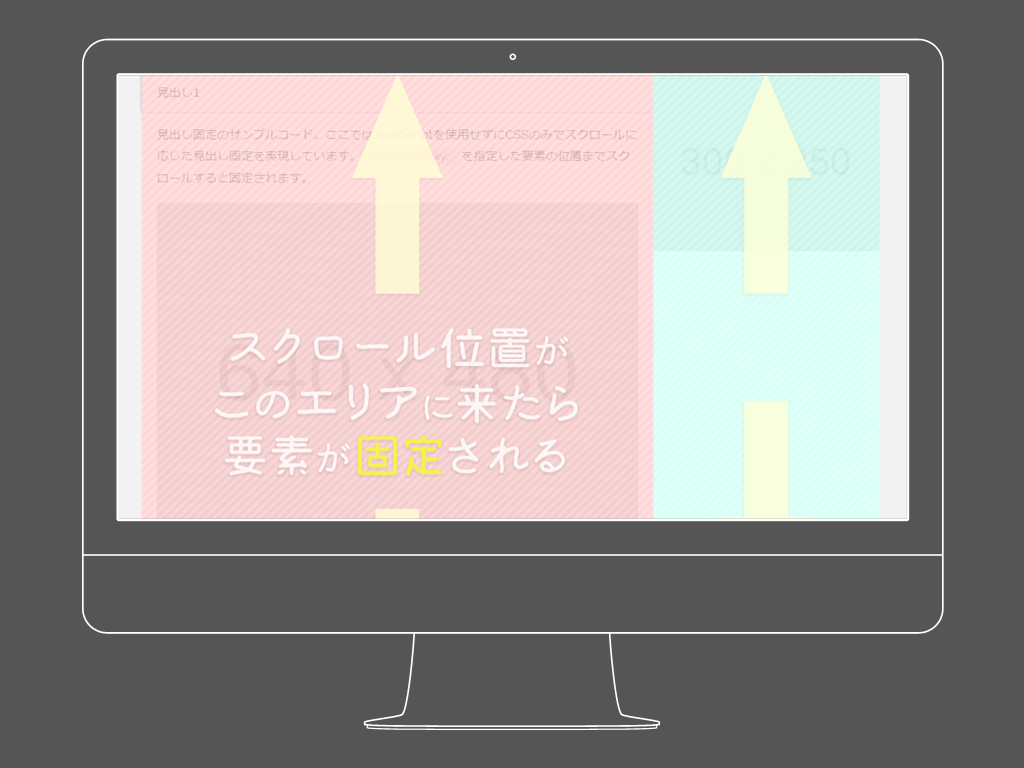
JavaScript不要!スクロールに応じて要素を固定するCSS「position

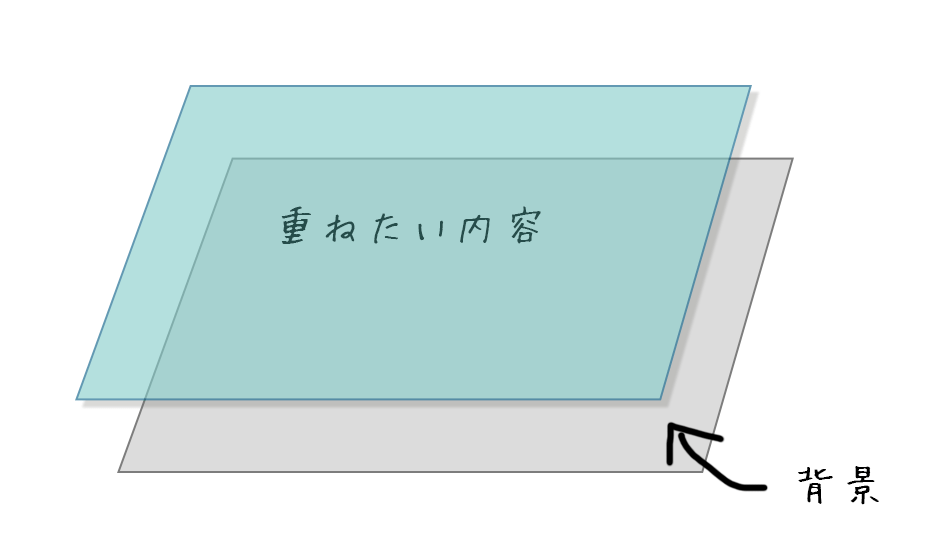
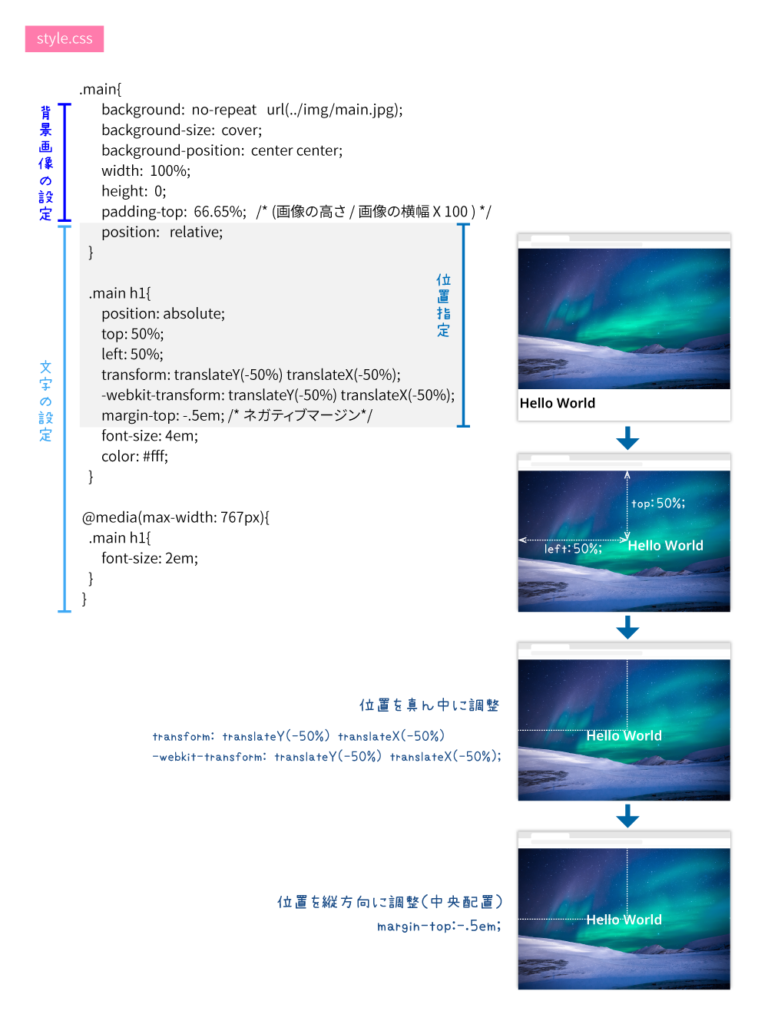
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb

Positionの絶対位置と相対位置を解説する【HTML/CSS】 Fラン大卒の

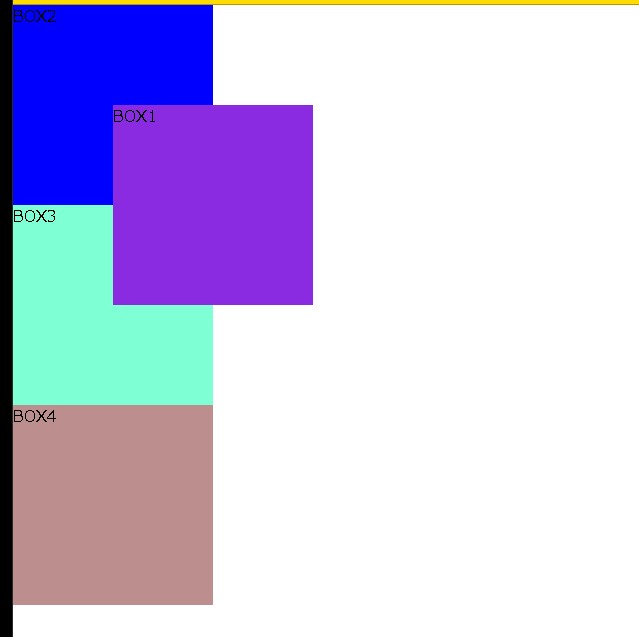
HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう

CSS】position: absoluteとposition: relativeについてもう一度お

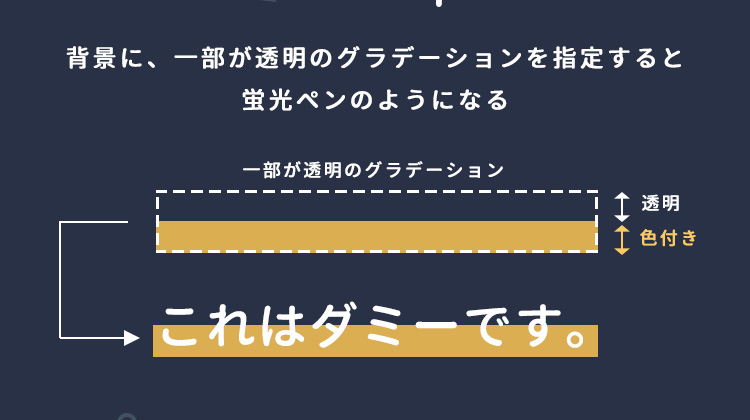
CSSで文字に下線を引く方法!コピペできるサンプル付きで紹介 RAMUNE

JavaScript不要!スクロールに応じて要素を固定するCSS「position

backgroundに画面いっぱい写真を表示する(レスポンシブ対応) marblog
 You have just read the article entitled 4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 - css
背景の位置. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/44-css-sprite-css.html
You have just read the article entitled 4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 - css
背景の位置. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/44-css-sprite-css.html


0 Response to "4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 - css 背景の位置"
Post a Comment