background-imageのurl指定で画像が表示されない原因 TEDASK - css 背景を表 示
background-imageのurl指定で画像が表示されない原因 TEDASK 
The Best 15 + Background Image In Css Responsive - High Quality Images
Related

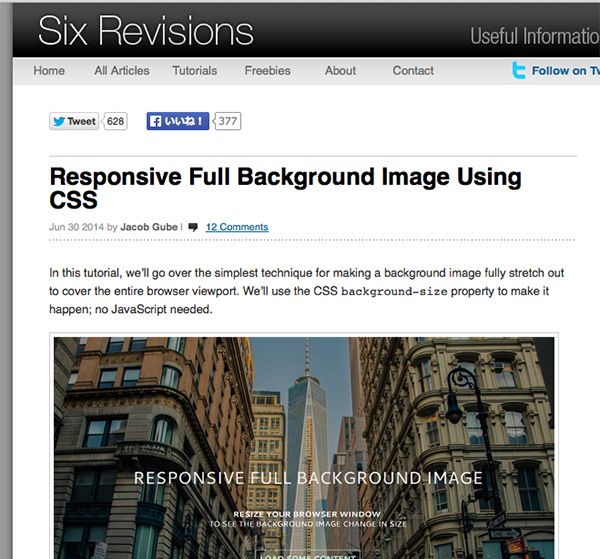
ウェブページ全体の背景画像の指定-ウェブ制作チュートリアル
CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java

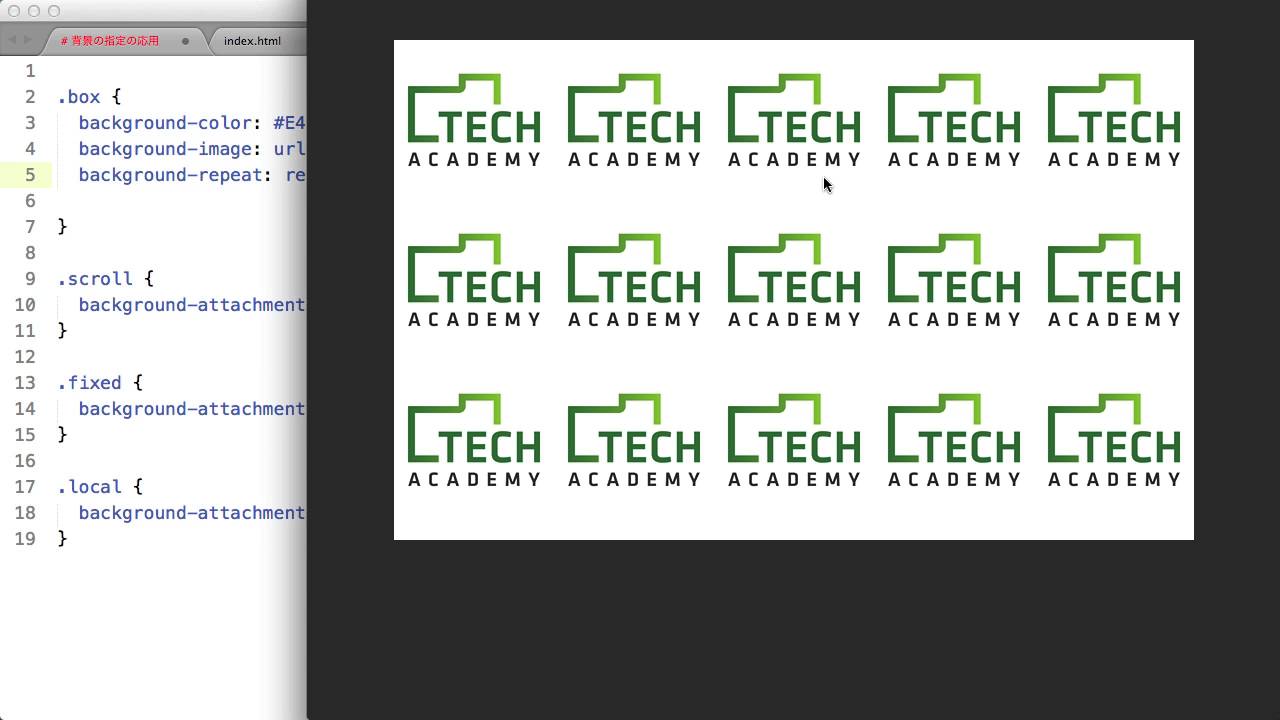
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy

背景画像をブラウザいっぱいに表示しているCSS記述方法 - nicepaper

CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大
K)CSSで背景画像をスクリーンいっぱいに表示させてみた(CSS覚え書き

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
 You have just read the article entitled background-imageのurl指定で画像が表示されない原因 TEDASK - css 背景を表
示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/background-imageurl-tedask-css.html
You have just read the article entitled background-imageのurl指定で画像が表示されない原因 TEDASK - css 背景を表
示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/background-imageurl-tedask-css.html

0 Response to "background-imageのurl指定で画像が表示されない原因 TEDASK - css 背景を表 示"
Post a Comment