CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal2.jpg)
たかもそ/Web Developer on Twitter: "📌CSSで色んな形に沿って
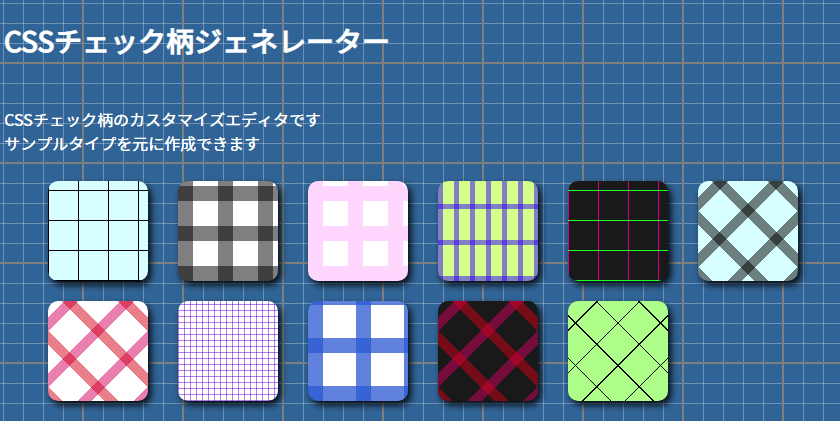
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎

セクションの区切りをデザインできる「CSS Section Separator

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

CSS】背景(background)を2色にする 125naroom / デザインする

CSSで斜めにグラデーションをかける方法を現役エンジニアが解説

HTML - cssで背景を斜め&台形にしたい|teratail
 You have just read the article entitled CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-be-creativ-css.html
You have just read the article entitled CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-be-creativ-css.html



0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形"
Post a Comment