CSSで背景画像を使わず角を丸くする - css 背景イメージ 丸
CSSで背景画像を使わず角を丸くする
ボックスにドロップシャドウの効果をつける--Safari 3のCSS対応
Related

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
コピペで簡単!CSSで実装されたジグザグ、波状、罫線

CSSで画像を丸くトリミングして表示する方法! Qumeruマガジン

第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現

css3アニメーションのレパートリーがきっと増える!動きの参考になる22

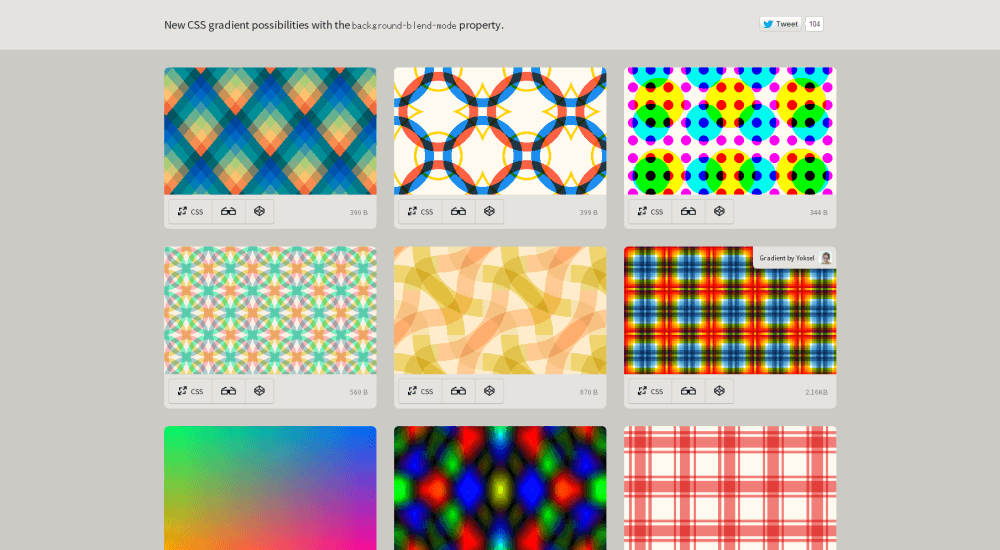
CSSのBackground-blend-modeを使ったいろいろな背景パターン 9ineBB

画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

CSSでボタンの高さはどうやって指定する?height・line-height

CSSで角丸と円を作る方法【border-radius】 DAD UNION - エンジニア同盟
 You have just read the article entitled CSSで背景画像を使わず角を丸くする - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-css_0985638267.html
You have just read the article entitled CSSで背景画像を使わず角を丸くする - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-css_0985638267.html

0 Response to "CSSで背景画像を使わず角を丸くする - css 背景イメージ 丸"
Post a Comment