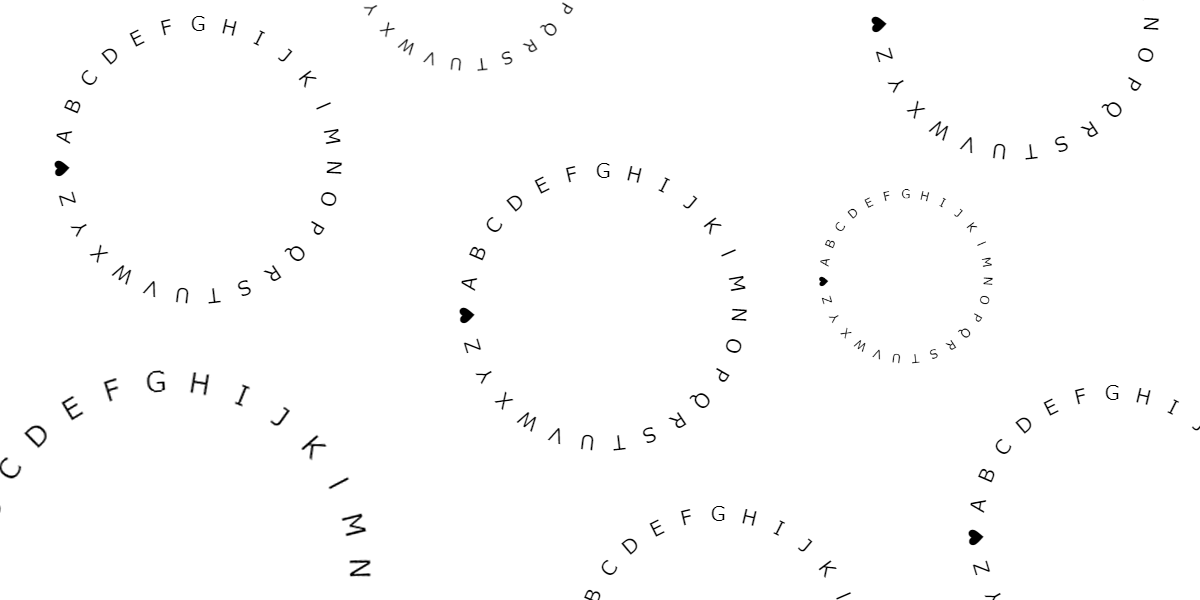
CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景だけ透過
CSS 円形に沿ったテキストを表示する方法 ONE NOTES
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
Related
cssで要素を回転。ハンバーガーメニューに使ってみた。 u2013 ホームページ

コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY

css/sass 背景だけ透過させる Buratto.Blog
初心者向け】CSSで背景を透過する方法は?文字は透過しない方法を紹介
CSSで背景の色や画像を透過させる方法を覚える

CSSでborderを透明/半透明にする方法を解説! Qumeruマガジン

PhotoshopやCSSを使い、背景だけを薄くしてデュオトーン加工する方法

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld

CSSでトランスフォーム:変形処理「transform」の基礎 - builder by
 You have just read the article entitled CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-one-notes-css_0712018998.html
You have just read the article entitled CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css-one-notes-css_0712018998.html


0 Response to "CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景だけ透過"
Post a Comment