CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css 背景の設定
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
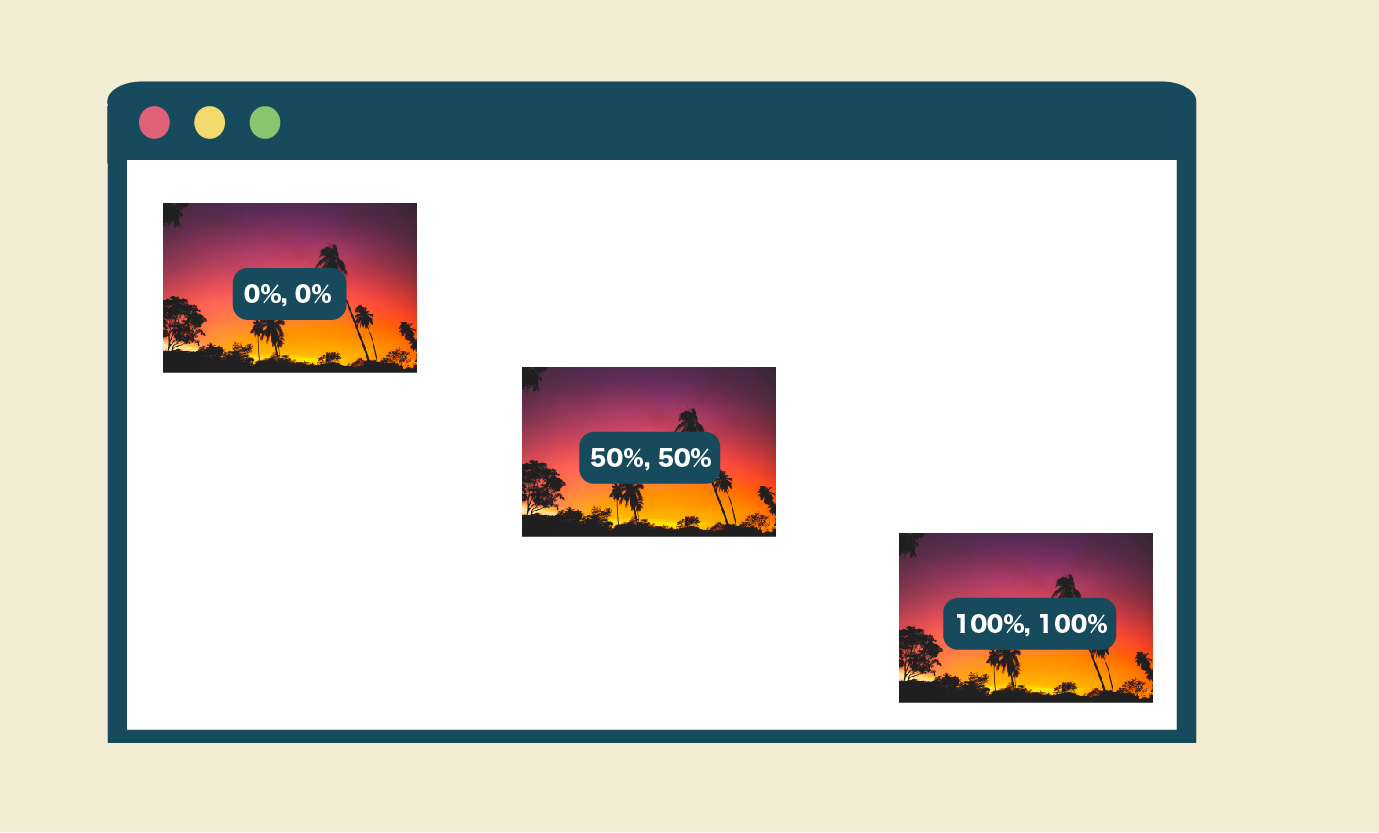
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
CSSで背景を設定!背景画像や背景色のカスタマイズ方法 RAMUNE BLOG
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSS - 背景画像がCSSで表示されません。|teratail
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
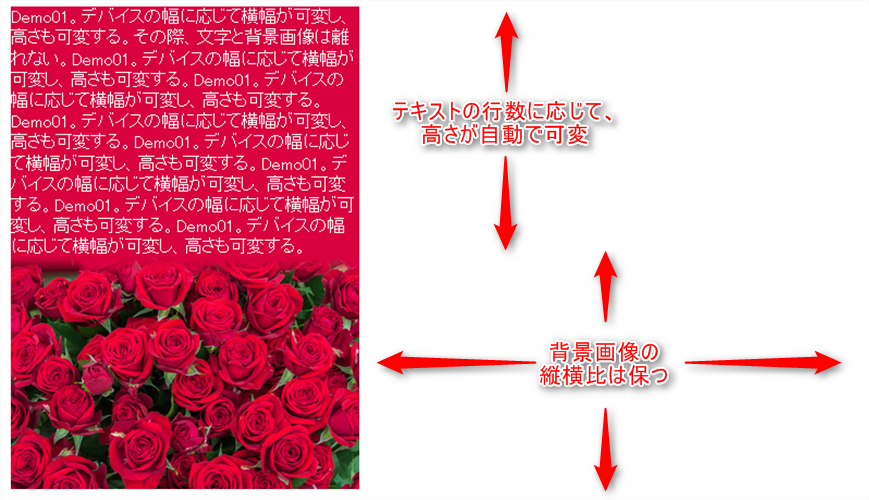
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
0 Response to "CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css 背景の設定"
Post a Comment