CSS3のtransformプロパティを使って要素を変形する: わけいブログ - css 背景 を台形
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
Related

CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから

CSSで台形が作れる!応用すればおしゃれなタブのデザインも amelog

HTMLファイルにSVGで四角形の図形を表示する勉強

ストライプ背景 u2013 学び家.com
4点の座標から面積
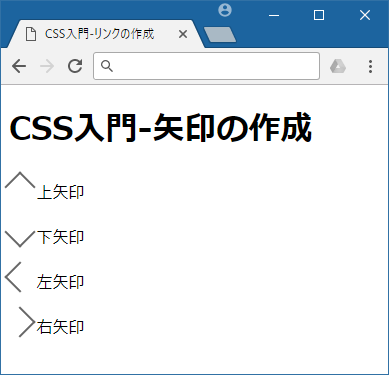
CSS入門:矢印の作り方 サービス プロエンジニア

チェック・ひし型・ドット背景を画像を使わずCSSで表現

OpenCVの使い方9 ~ 台形補正2 - つれづれなる備忘録

CSS3で手描き風パーツ : B2B-Blog

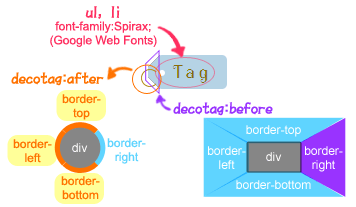
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS
![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png) You have just read the article entitled CSS3のtransformプロパティを使って要素を変形する: わけいブログ - css 背景
を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css3transform-css.html
You have just read the article entitled CSS3のtransformプロパティを使って要素を変形する: わけいブログ - css 背景
を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/css3transform-css.html


0 Response to "CSS3のtransformプロパティを使って要素を変形する: わけいブログ - css 背景 を台形"
Post a Comment