CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景のみ 移動
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
Related

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN

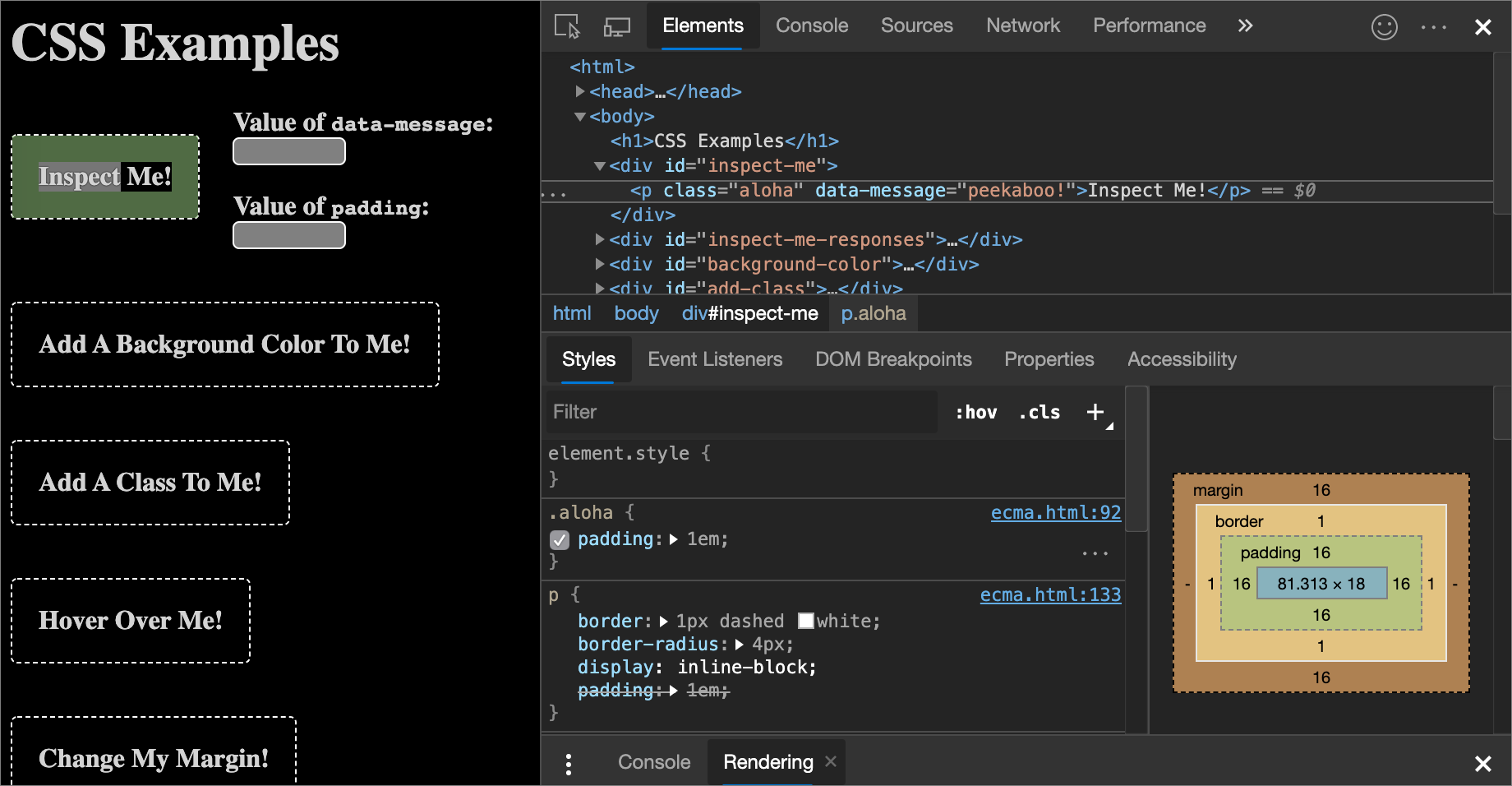
CSS の表示と変更の概要 - Microsoft Edge Development Microsoft Docs

全画面の背景画像をCSSのマウスホバーで切り替える(画像のプレロード

CSSで簡単に】固定した背景をスクロールして別の画像や要素に

css】複数の背景画像(background-image)を同一要素内に重ねて表示

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
CSSのbackgroundプロパティの使い方 UX MILK

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
矢印が右に移動する 動くWebデザインアイディア帳
CSS:ボタンホバー時に背景がスライドしたり領域を覆うアニメーション
 You have just read the article entitled CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景のみ
移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/cssbackground-size-css.html
You have just read the article entitled CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景のみ
移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/cssbackground-size-css.html

0 Response to "CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景のみ 移動"
Post a Comment