CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン - css 背景を半透明
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
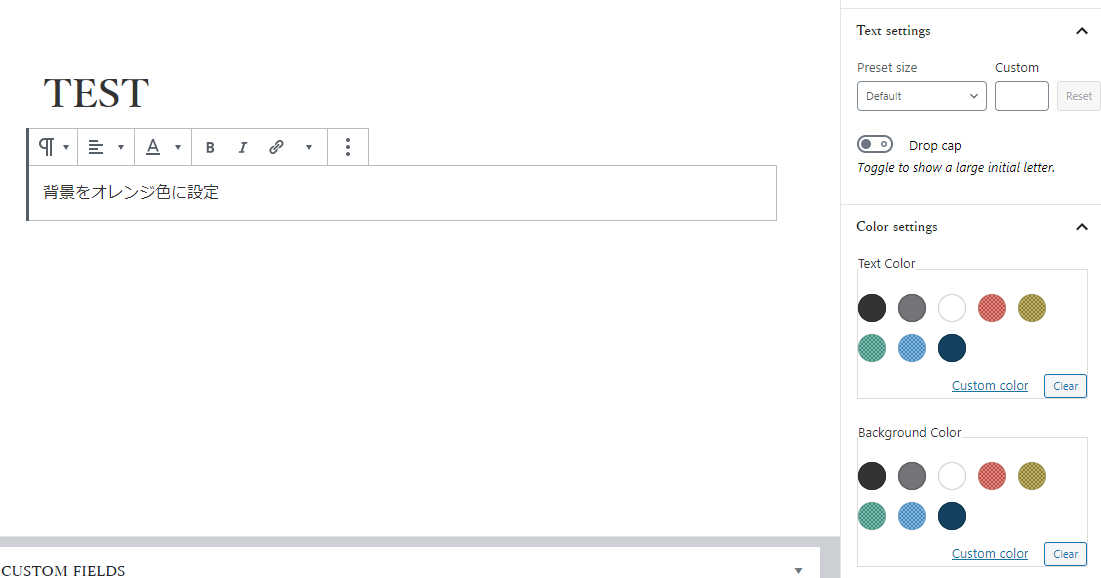
WordPressで color や background プロパティで色や背景色をデザイン
Related

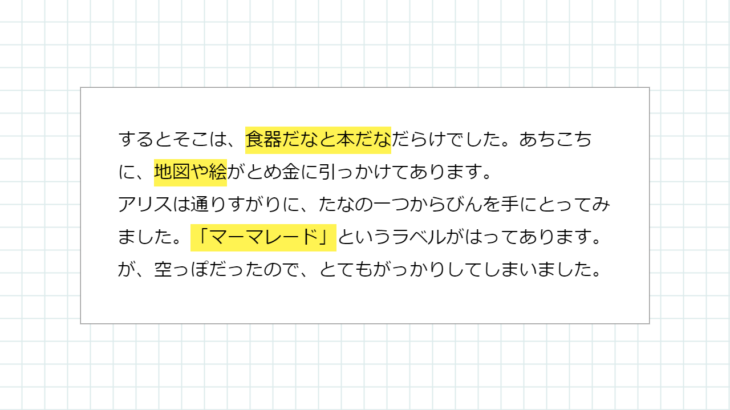
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA

CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン

ストライプ背景の応用で、CSSだけでチェック背景を作ってみる よかおご

◇記事背景を半透明にする 漢字検定1級めざしてぼちぼち勉強中(笑)

CSS - 背景色半透明的写法(兼容IE8)

半透明シート(Web素材作成)~AzPainter2を使おう
Sydney改造編 - CSSでヘッダーサブメニューの背景色を半透明化

css:背景颜色、图片、平铺、背景固定、背景颜色半透明-搜其一

コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY

CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した
 You have just read the article entitled CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン -
css 背景を半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/cssopacity-qumeru-css.html
You have just read the article entitled CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン -
css 背景を半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/cssopacity-qumeru-css.html




0 Response to "CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン - css 背景を半透明"
Post a Comment