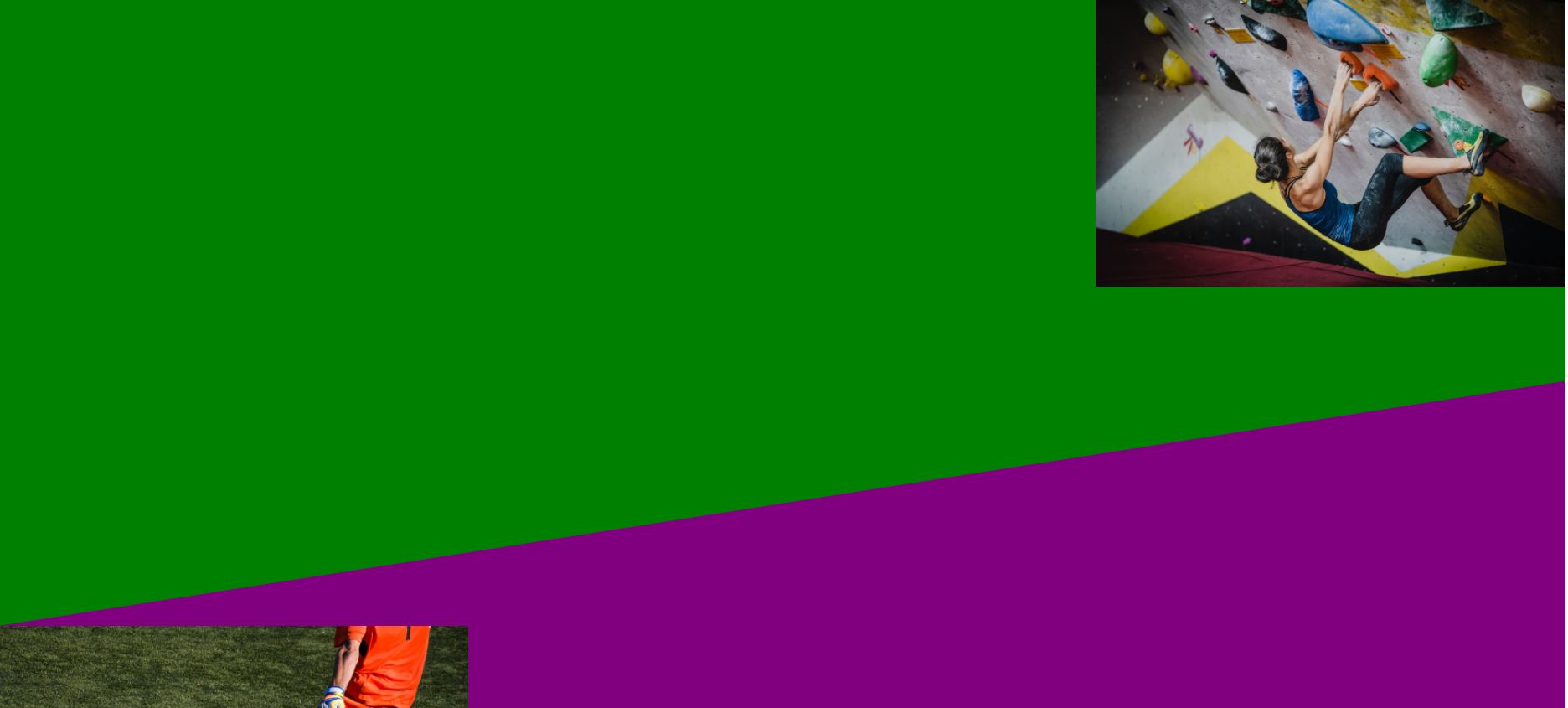
cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple - css 背景を区切る
cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple 
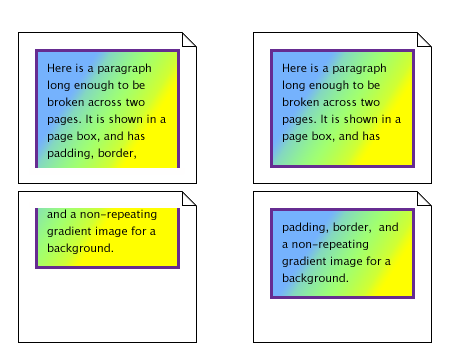
CSS 背景 u0026 ボーダー モジュール Level 3
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-02.png)
CSS】セクションの境界を斜線で分ける方法を3つ紹介します【border 
枠線でレイアウトを区切る--人気ホームページが作れる簡単作成講座
CSS】backgroundで背景画像を複数使うテクニック
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
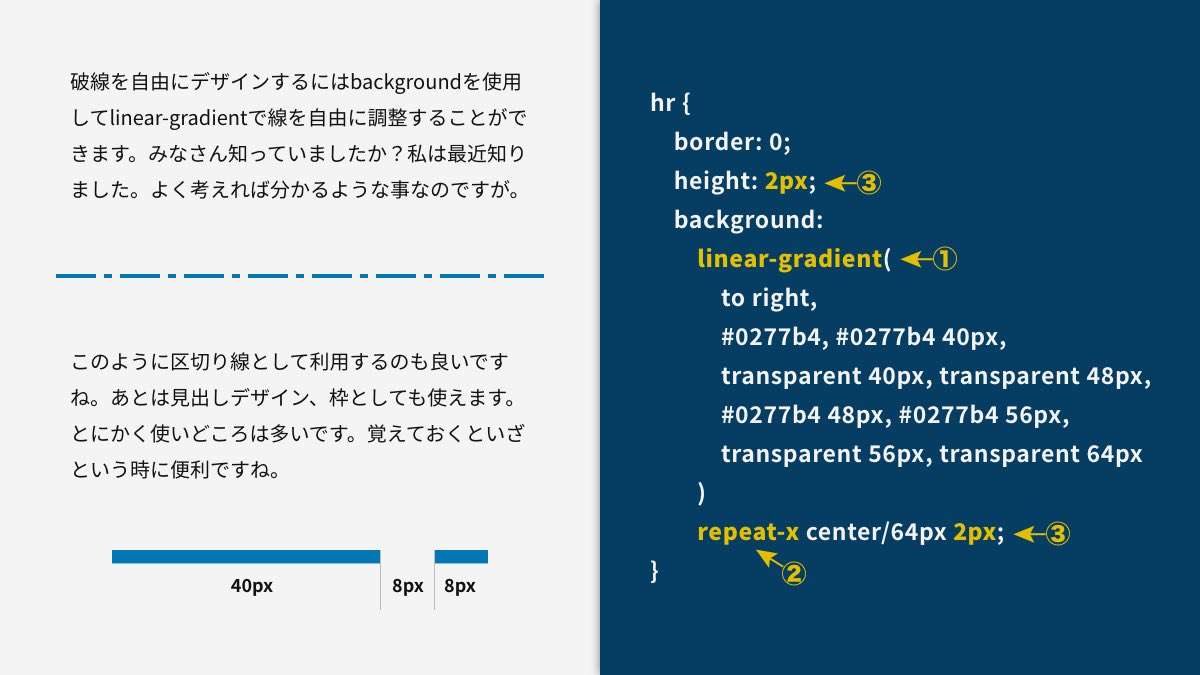
Uživatel 小林 I Web Designer na Twitteru: u201e点線や破線、鎖線をCSSで 
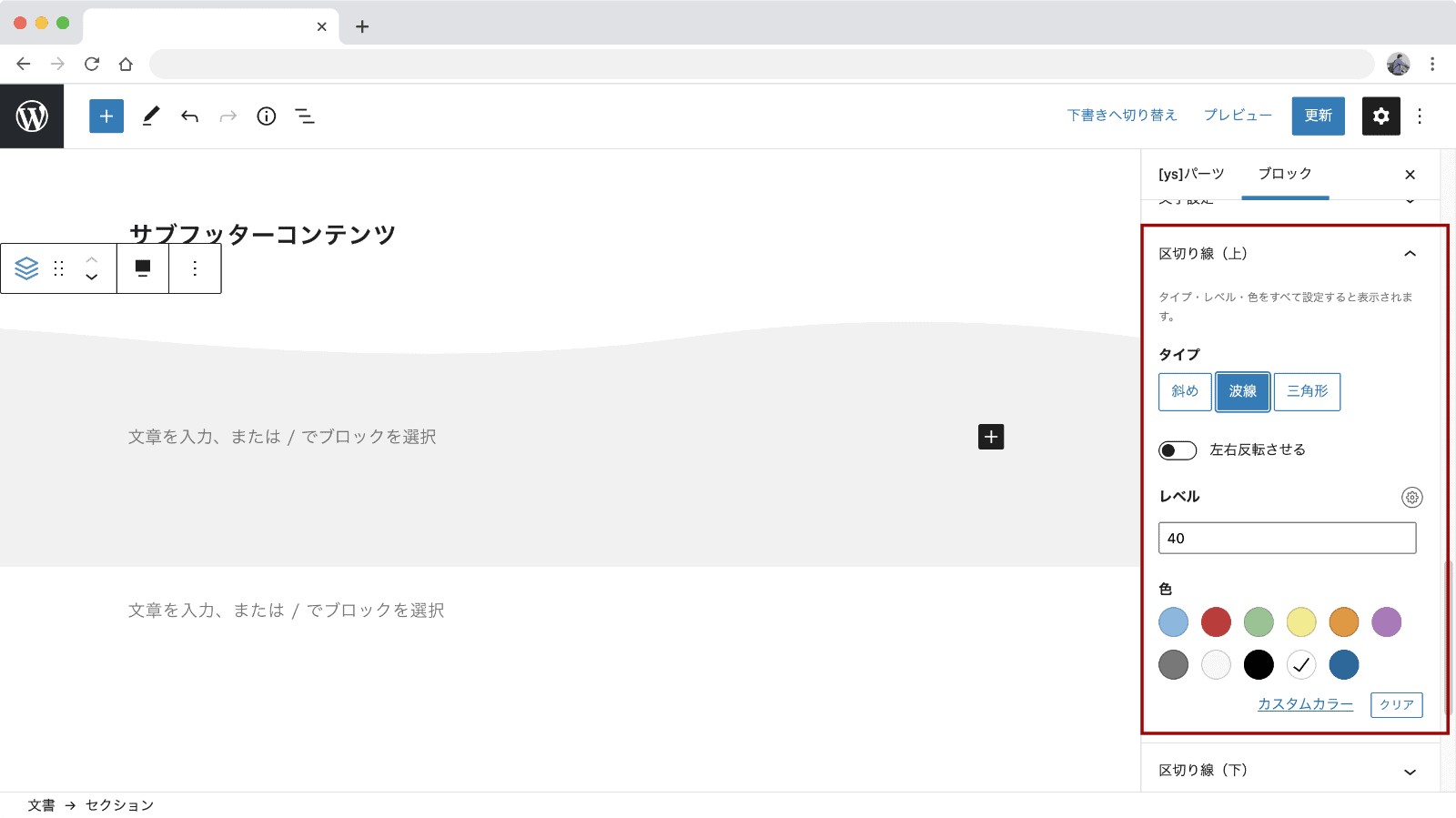
フッター上部を斜め線や波線で区切るカスタマイズ方法 yStandard
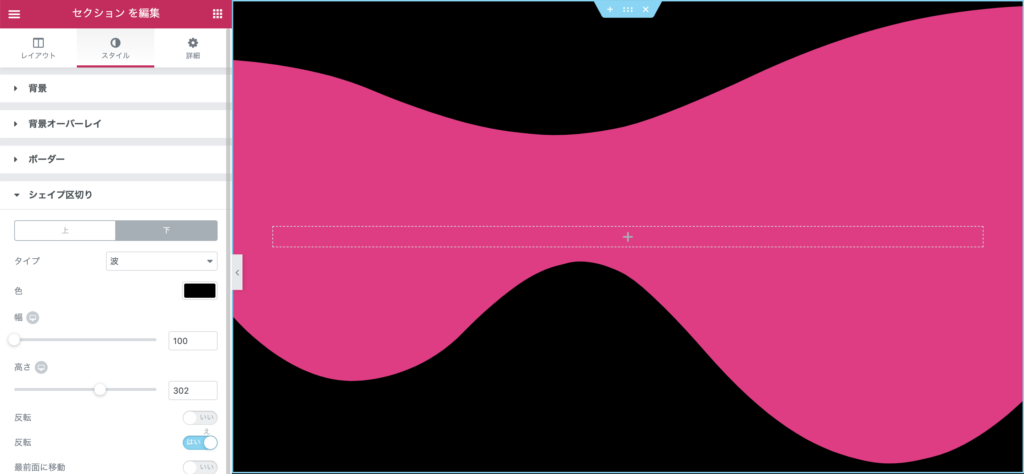
Elementorのシェイプ区切り あれこれ - Elementor Fan
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
0 Response to "cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple - css 背景を区切る"
Post a Comment