Dynamically Changing CSS Font Color Based on Background, Using SCSS - css 背景に テキスト
Dynamically Changing CSS Font Color Based on Background, Using SCSS
In the CSS Lab: * Shiny * Gradient Hover Effect by Sarah Quigley
Related

Contrast logos u0026 text with background photos using CSS blend modes

How to Contrast Background and Foreground Colors in Web Design
/Color-Contrast-Chart-59091b973df78c9283e31928-8f0e8f537b1a48d2b8961afa04bc6928.jpg)
CSS】Apple新商品サイトみたいなグラデーションテキストの作り方

4 Ways to Set Background Color in HTML - wikiHow

CSS doubt related to the background color, ID and Classes - HTML

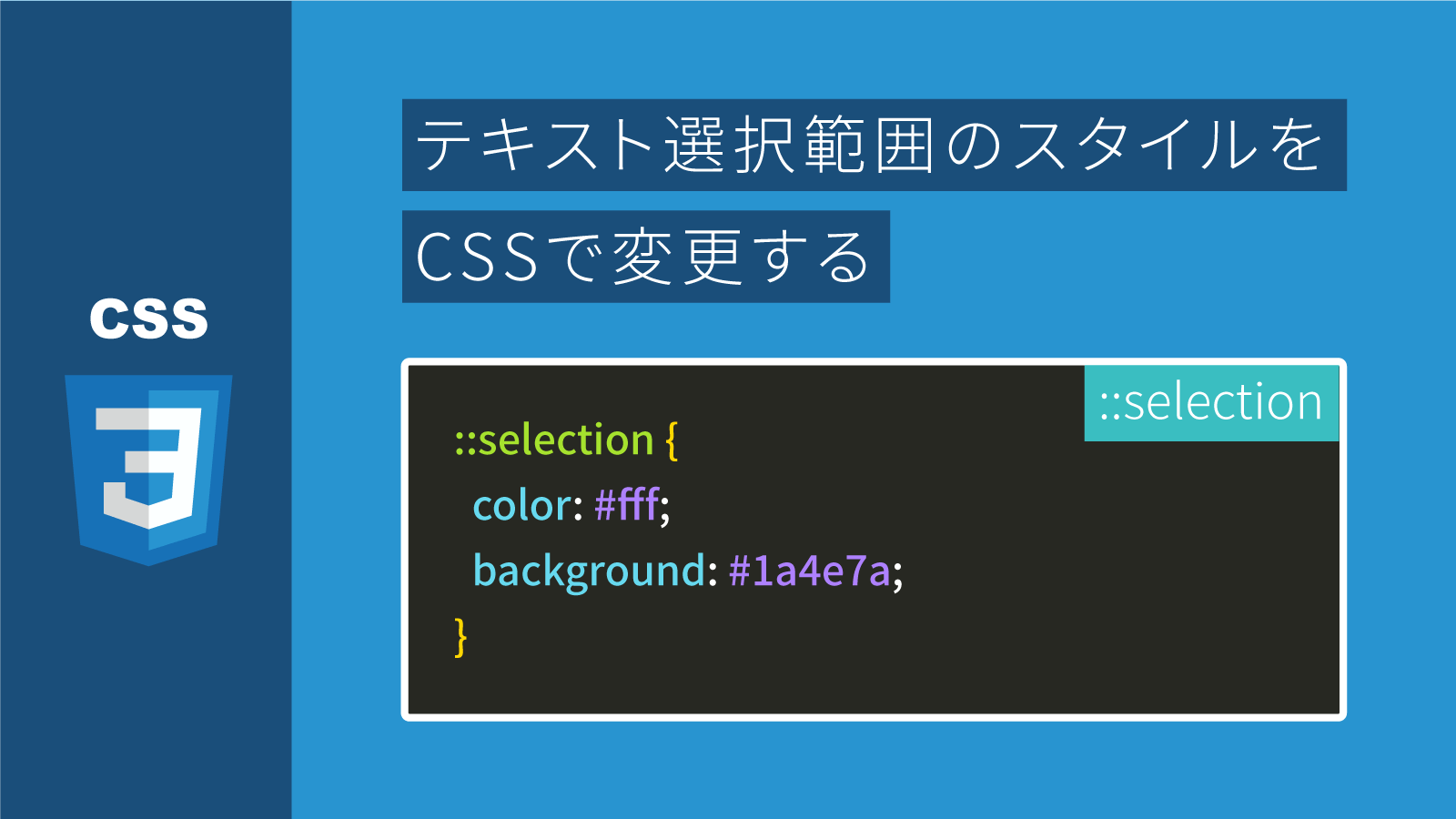
CSS】マウスカーソルで選択したテキストの色や背景色を変える方法

CSS]文字の半分で異なるカラーを指定するCSSのテクニック -こういうの
![CSS]文字の半分で異なるカラーを指定するCSSのテクニック -こういうの](https://coliss.com/wp-content/uploads-201702/2017032701.png)
CSS 3のアニメーション機能「Transitions」 - page2 - builder by

Test your skills: backgrounds and borders - Learn web development

CSSで画像の上に表示するテキストをより読みやすく、より美しくする
 You have just read the article entitled Dynamically Changing CSS Font Color Based on Background, Using SCSS -
css 背景に テキスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/dynamically-changing-css-font-color.html
You have just read the article entitled Dynamically Changing CSS Font Color Based on Background, Using SCSS -
css 背景に テキスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/dynamically-changing-css-font-color.html




0 Response to "Dynamically Changing CSS Font Color Based on Background, Using SCSS - css 背景に テキスト"
Post a Comment