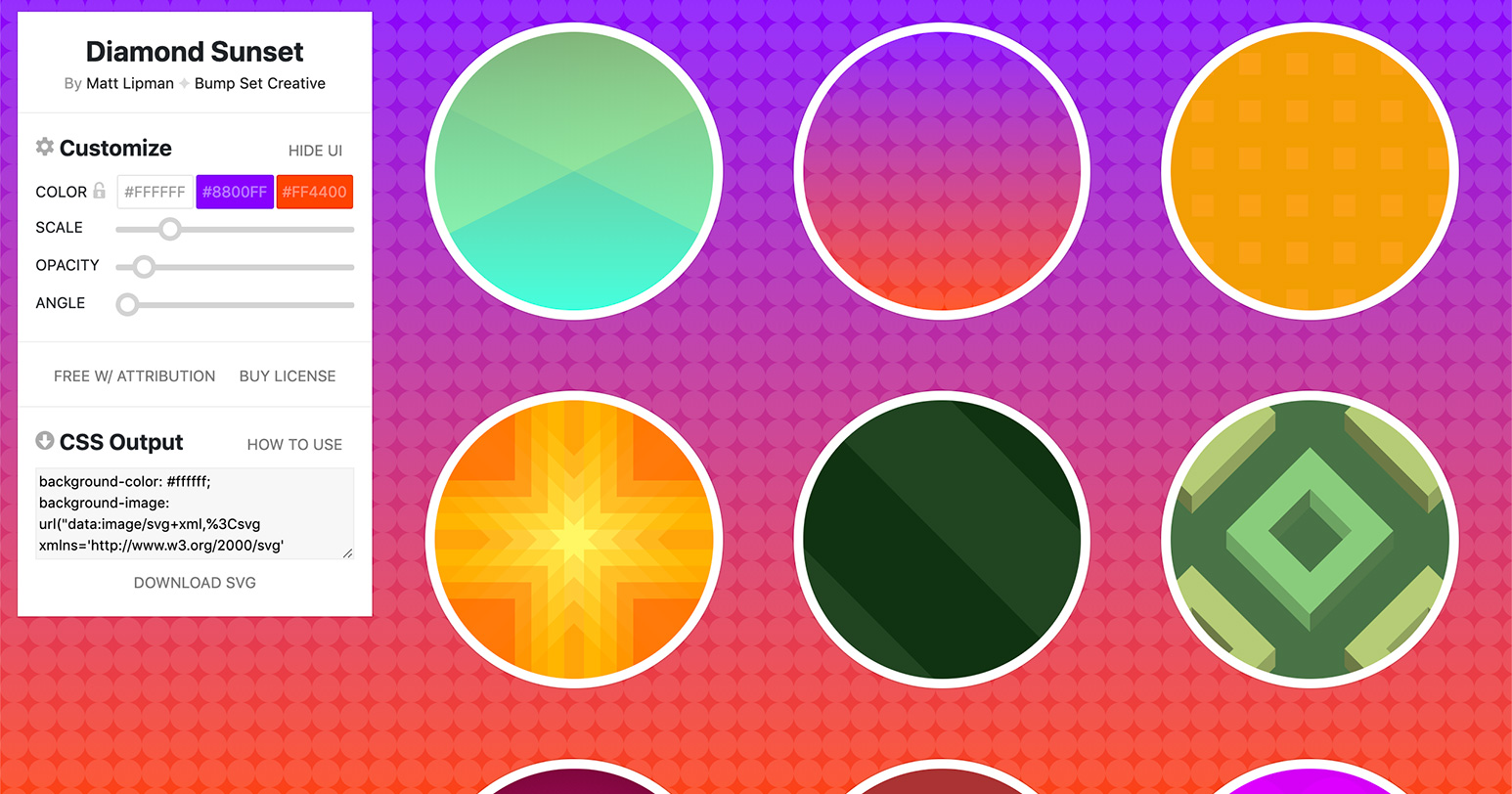
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン - css 背景を円 形
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
CSS:background-color 要素の背景の色 ピコーン!ブログ
Related

おしゃれな円グラフをHTML/CSSのコピペで実装! アニメーションが

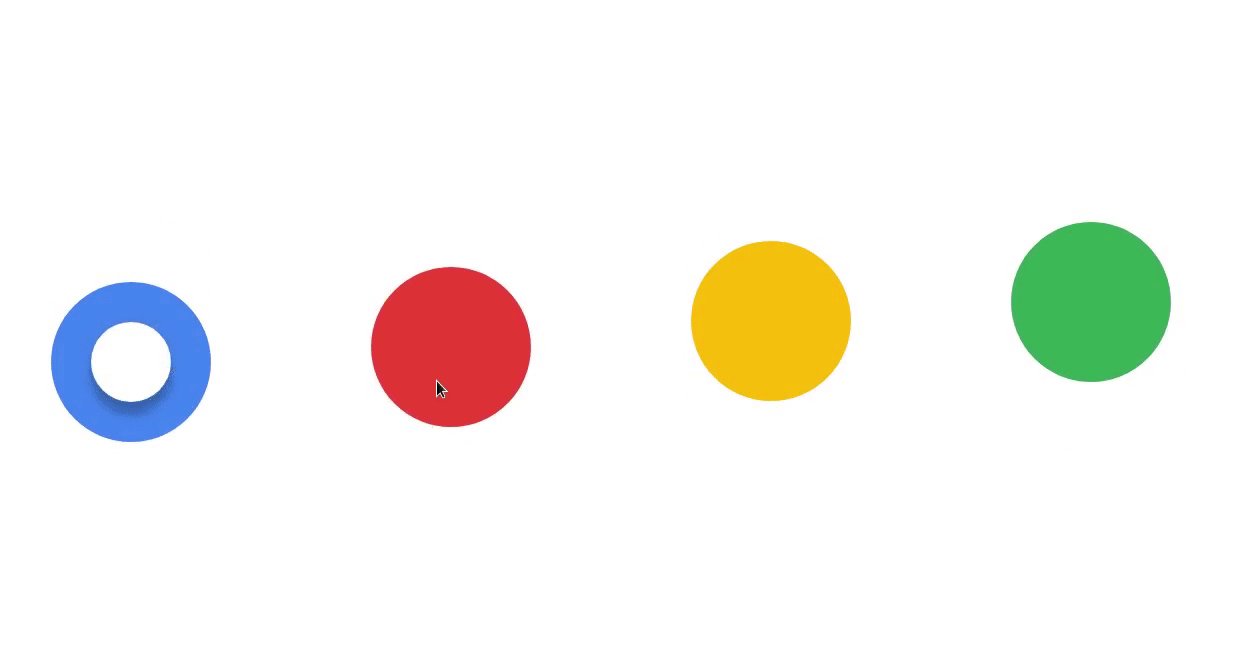
CSSで実装するボタンのホバーエフェクトまとめ|tamatuf

覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
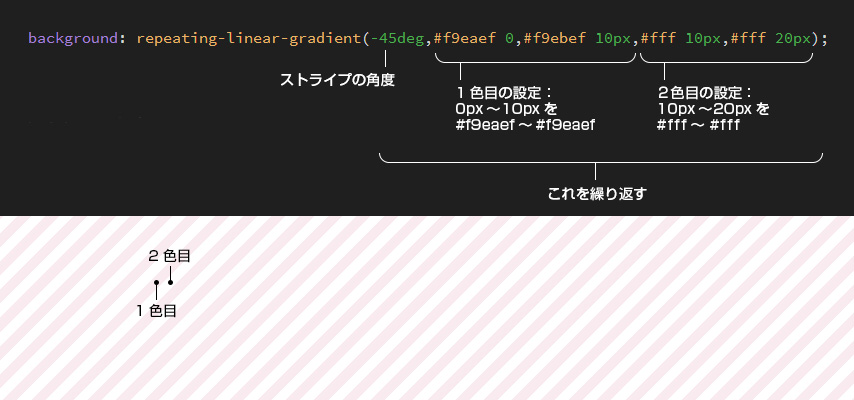
CSSだけでストライプの背景を作ってみる よかおご

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSSを上書きで背景色なしにする方法をご紹介! Qumeruマガジン

CSSで円を描こう。テキスト上下中心表示付き Robot Coders Information
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
 You have just read the article entitled ブラウザー上でカスタマイズできるSVGアイコン、背景パターン - css 背景を円
形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/svg-css.html
You have just read the article entitled ブラウザー上でカスタマイズできるSVGアイコン、背景パターン - css 背景を円
形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/12/svg-css.html

0 Response to "ブラウザー上でカスタマイズできるSVGアイコン、背景パターン - css 背景を円 形"
Post a Comment