cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景のみ透過
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
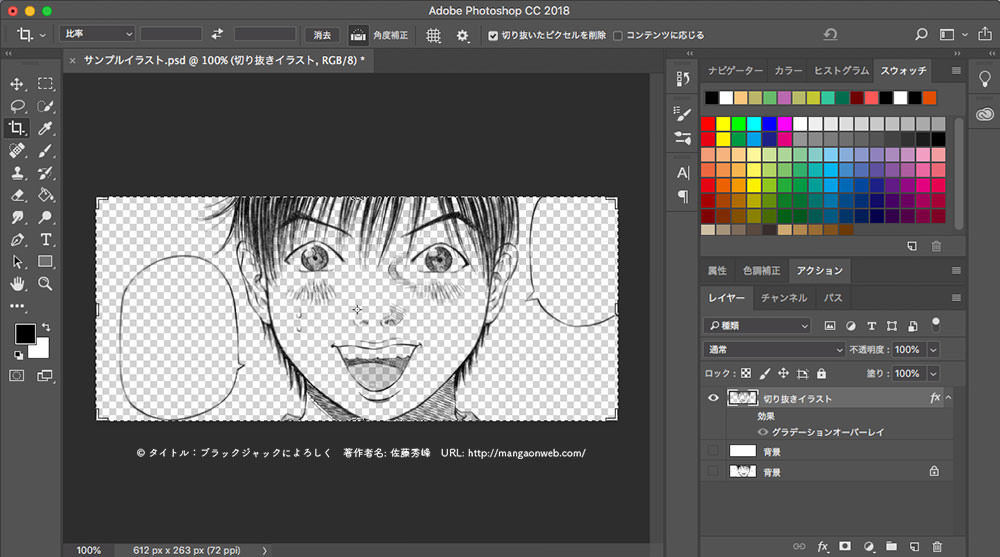
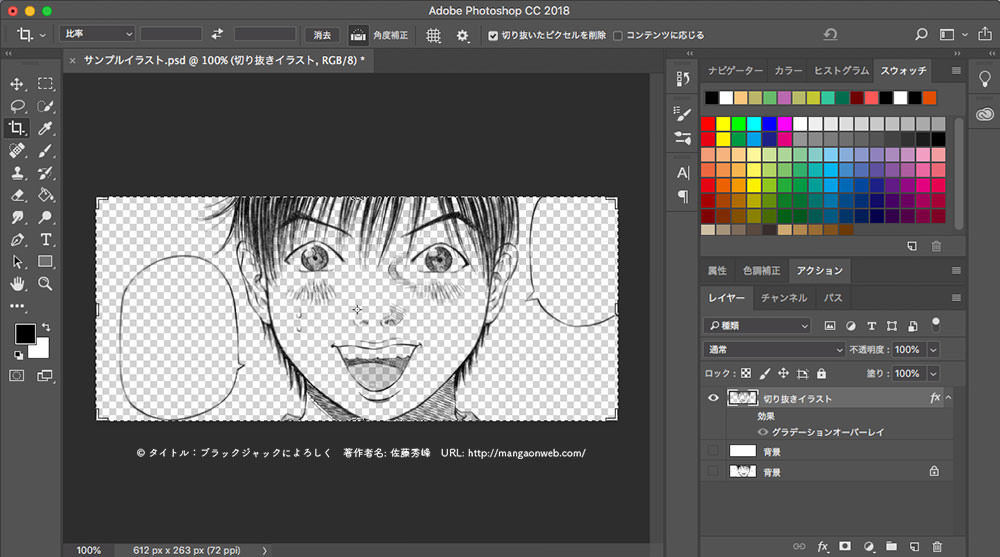
Photoshopで手描きイラストの背景を透明にする方法(線画抽出 
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法 
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
PhotoshopやCSSを使い、背景だけを薄くしてデュオトーン加工する方法 
Photoshopで手描きイラストの背景を透明にする方法(線画抽出 
ストライプ背景の応用で、CSSだけでチェック背景を作ってみる よかおご
Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB
0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景のみ透過"
Post a Comment