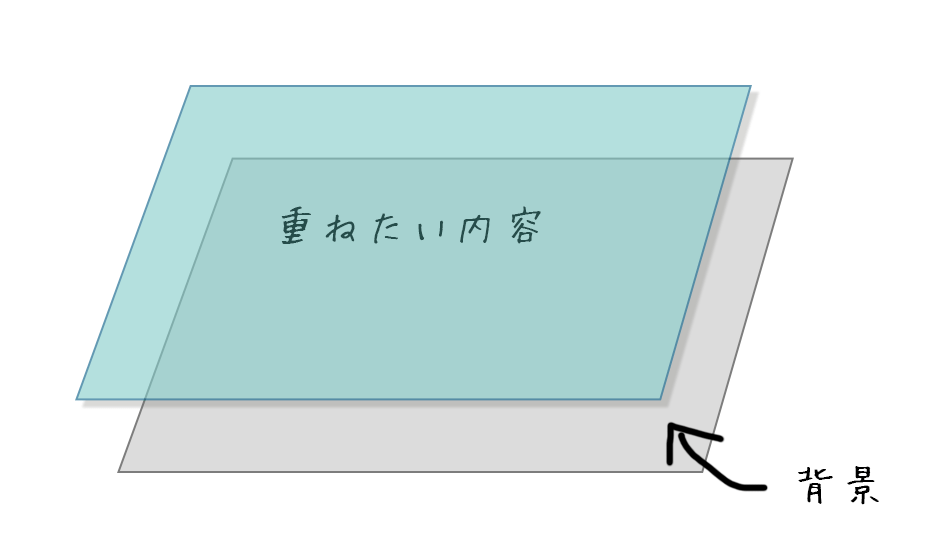
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css 背景 の設定
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
CSS】背景画像を固定したおしゃれなLP(ランディングページ)を作って 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS】背景画像の繰り返しを止めるにはbackground-repeatを使う!
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSSでURLを指定する方法を現役デザイナーが解説【初心者向け 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
0 Response to "CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css 背景 の設定"
Post a Comment