背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css 背 景を表示
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 
キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色![キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsASooZ0fL0blL6LXZyngl39F0SzBwCSv6IzURzYfLy18sJG7JRvIlxKlLOLjmvpV7V8M5IumINw_v1XsWDp1NHEQOZjR99xhXBO-2ZjSBW_yZuKMW5eefUDY9OaI5eQMNFBZk5BtkFCY/s790/cascss-sample-background.png)
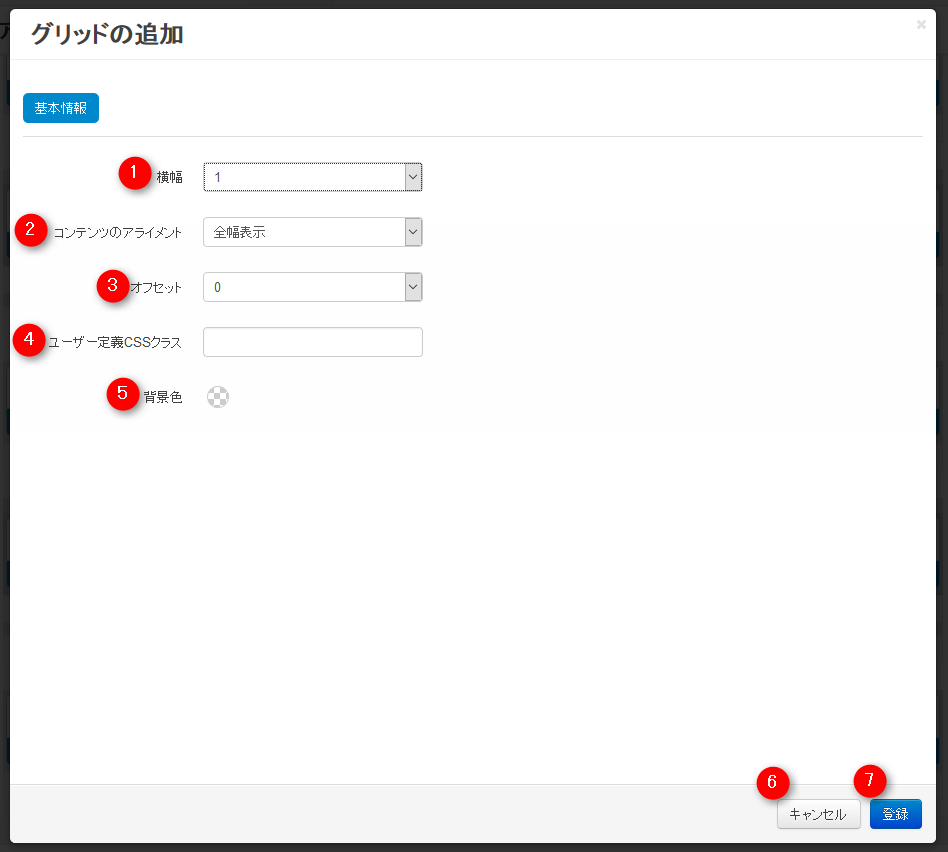
グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0
アメブロのページ全体に背景画像を表示する方法(パターン敷き詰め 
第19回 「背景=ページ背景」という考えから抜け出そう 日経クロス 
スマホchromeリサイズ処理のカクつき対策! backgroundの背景画像を全 
HTML/CSS】背景画像処理(background-xxxx) Kaffee
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに ![13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに](https://blog-imgs-110-origin.fc2.com/h/o/n/honttoni/170923view-1.png)
ページや枠の背景色を設定する : CSS iPentec
CSSでbefore,after要素が表示されなくて困ったとき - emuramemo

0 Response to "背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css 背 景を表示"
Post a Comment