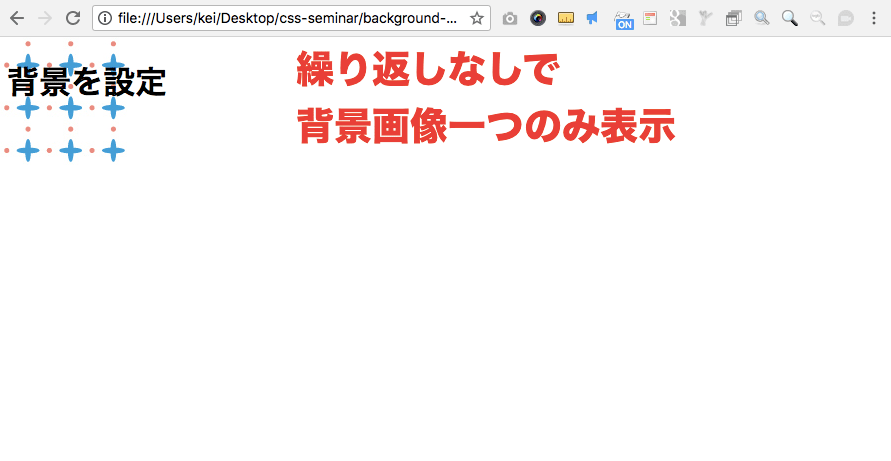
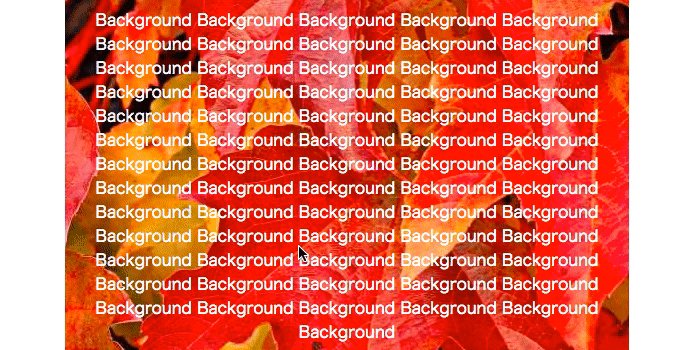
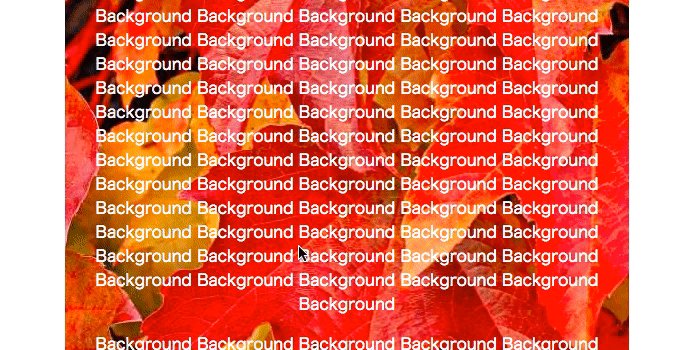
css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 を設定
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
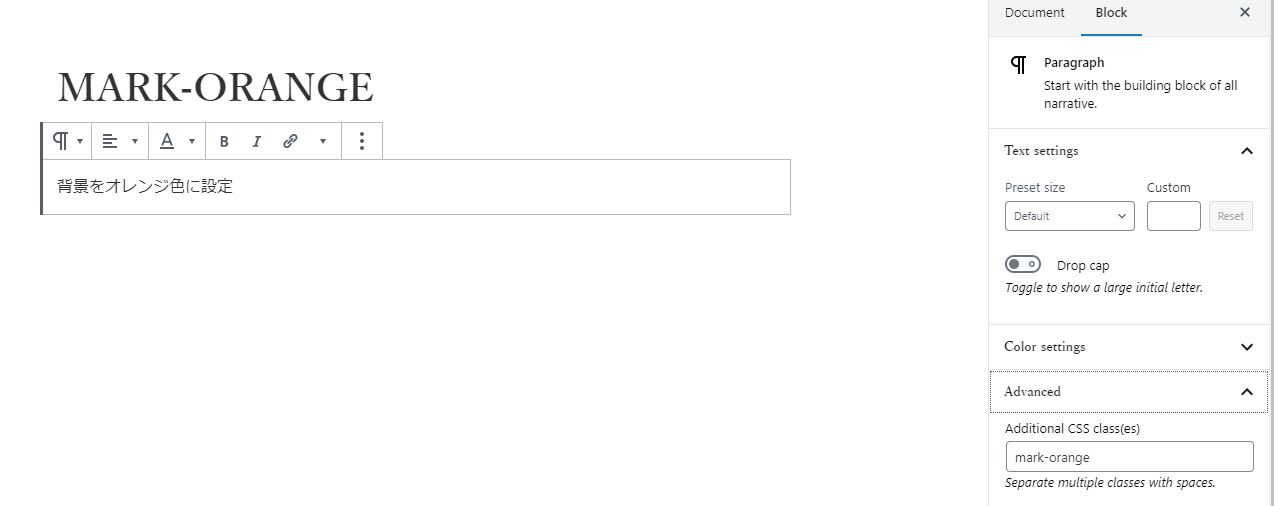
WordPressで color や background プロパティで色や背景色をデザイン
Related

CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
bodyに適応させておくCSSのプロパティー5個 - Tile Note

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSSで背景の色や画像を透過させる方法を覚える

bodyに適応させておくCSSのプロパティー5個 - Tile Note

CSSコピペで使える】画像を使って背景にアニメーションを設定してみる

CSS】backgroundプロパティの使い方を徹底解説! creive

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
 You have just read the article entitled css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景
を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/cssbackground-image-css.html
You have just read the article entitled css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景
を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/cssbackground-image-css.html


0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 を設定"
Post a Comment