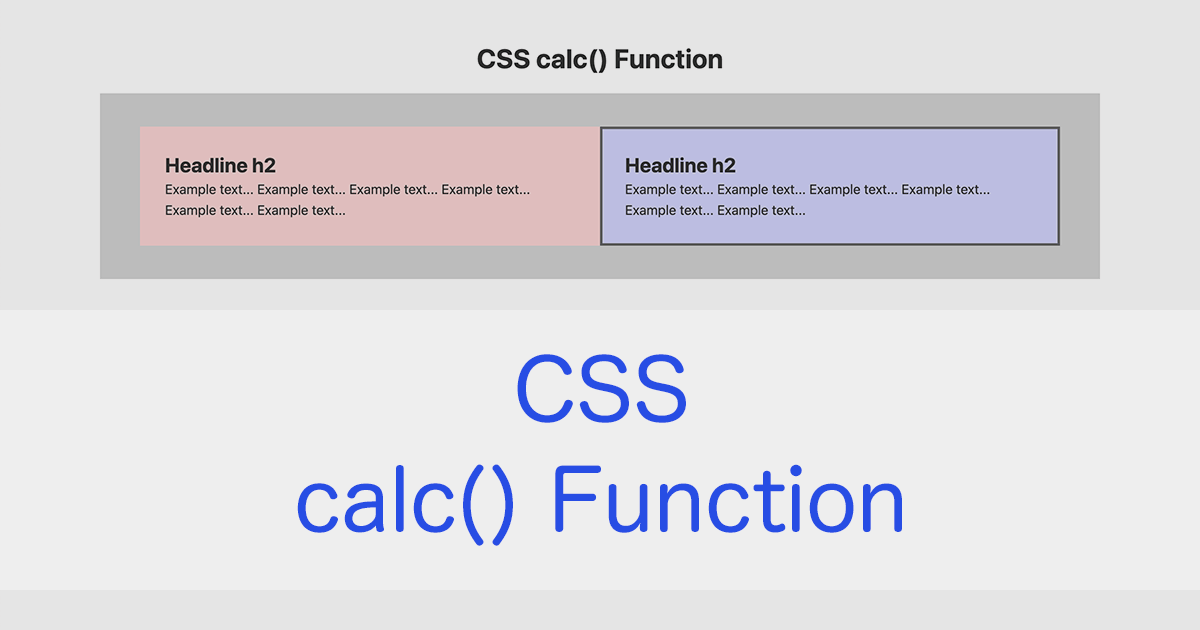
CSSのcalc()関数で要素の可変幅を調整する Free Style - css 背景の幅
CSSのcalc()関数で要素の可変幅を調整する Free Style
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ 
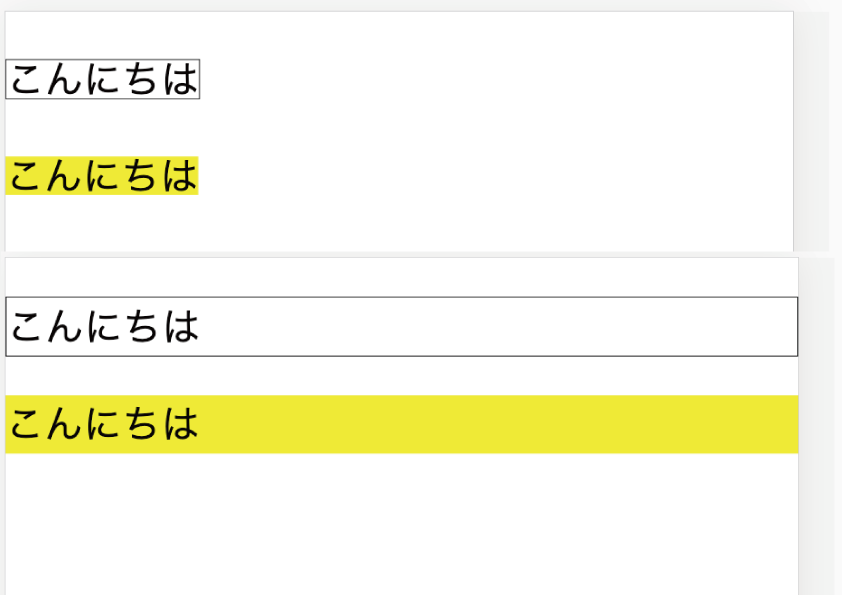
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
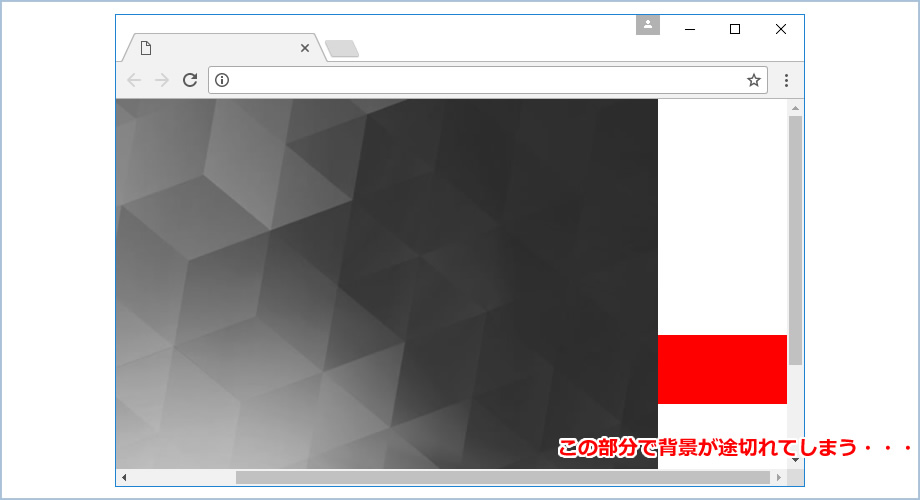
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
CSSでbackground-imageが表示されないときの対処法を現役デザイナーが 
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装 
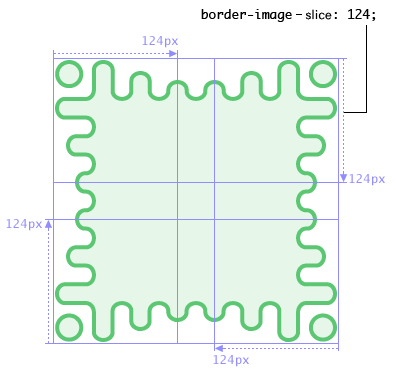
CSS Backgrounds and Borders Module Level 3 (日本語訳)
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
タイトルの背景画像を CSS でスクロールさせて雪を降らせ、after を 
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成 
0 Response to "CSSのcalc()関数で要素の可変幅を調整する Free Style - css 背景の幅"
Post a Comment