dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css 背景の幅
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
CSS 全画面に背景色(backgrond-color)を指定する nansystem
Related

子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS

bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で

横のストライプ(幅の異なる2色)の背景 コピペで簡単!Webパーツ屋

CSS/HTML 行の幅を固定したい -文字列に対して背景色を使用しているの

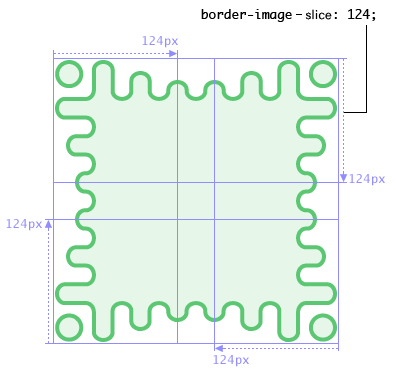
CSS Backgrounds and Borders Module Level 3 (日本語訳)

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る

スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し

スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する


0 Response to "dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css 背景の幅"
Post a Comment