Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景を半透明
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に ![無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に](https://unlimitedchaos.net/uc/wp-content/uploads/2018/04/cocoon-demosite-top-customize-image.jpg)
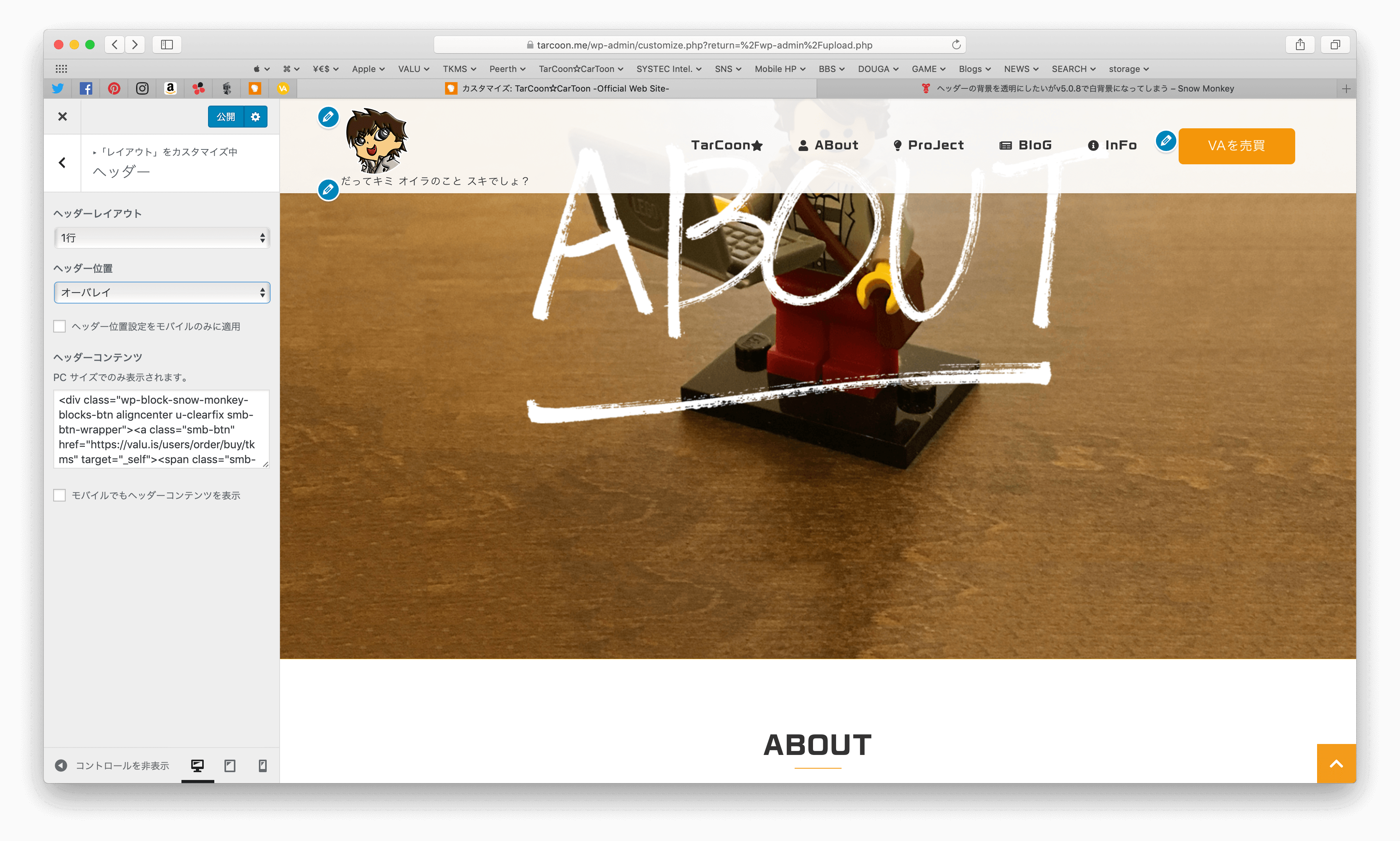
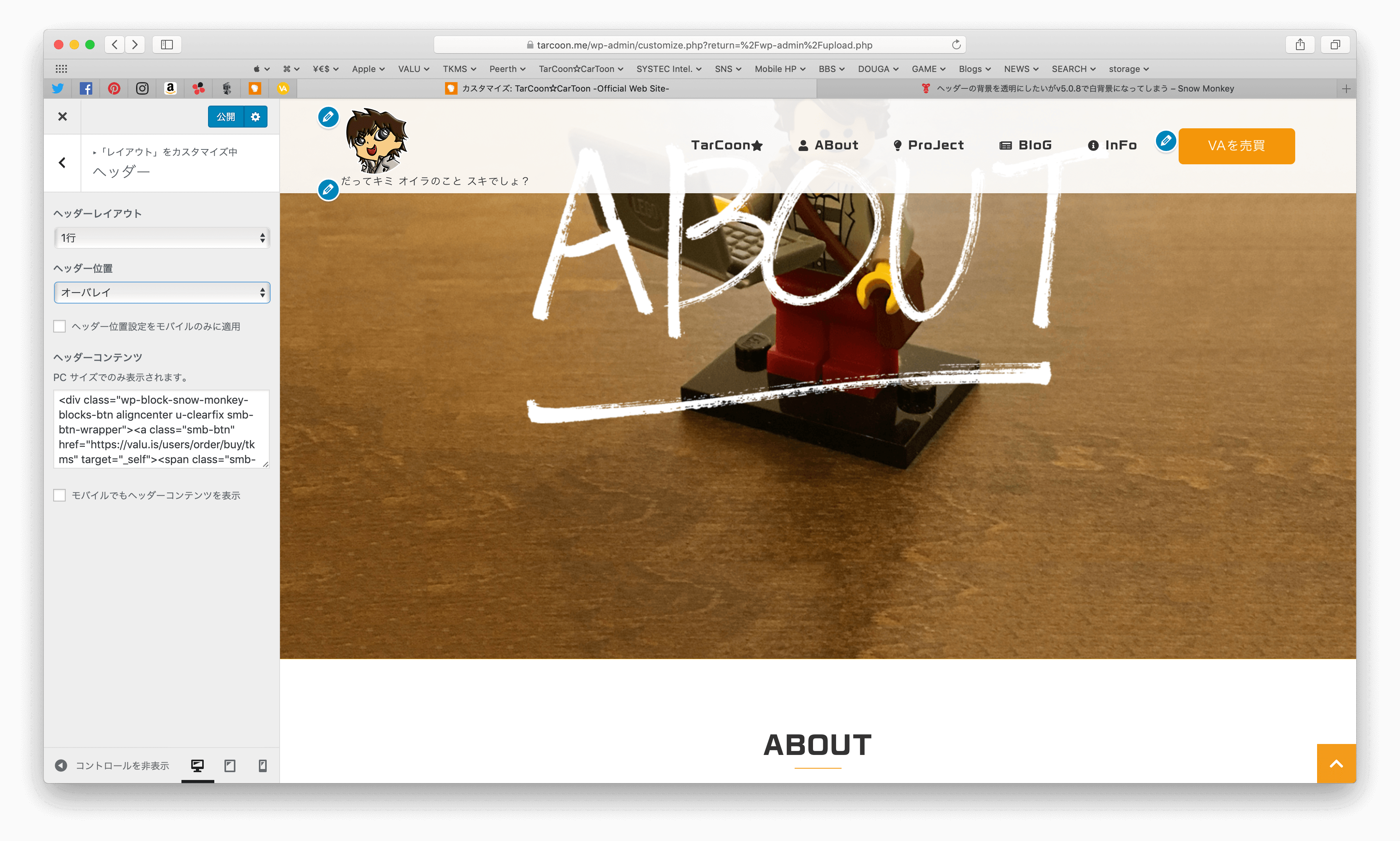
ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう 
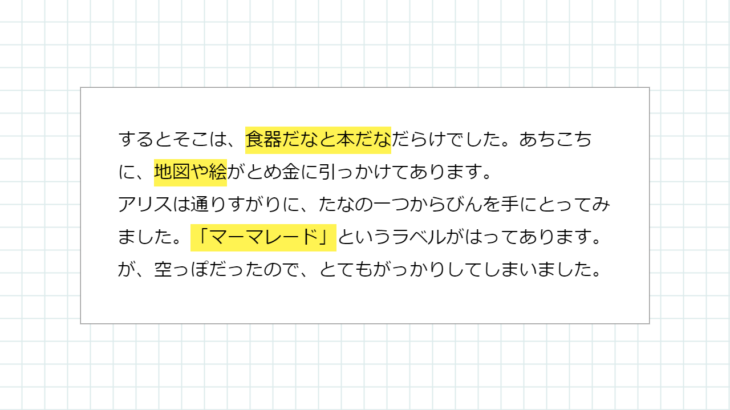
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
第1回「モーダルウィンドウの作り方」HTML5・CSS・javascript・PHP
無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に ![無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に](https://unlimitedchaos.net/uc/wp-content/uploads/2018/04/cocoon-demosite-top-customize-image.jpg)
コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY
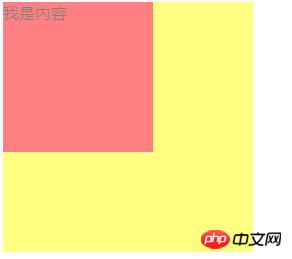
css实现背景颜色半透明的两种方法-css教程-PHP中文网
ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう 
css】背景や文字・要素を透過する2つの方法!! Den Home Creation
CSSで背景色を透過させる方法 htmlとcss3-ホームページ制作会社 
BizVektor Vastのグローバルメニューを透過させる - 西沢直木のIT講座
0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景を半透明"
Post a Comment