HTML - background-colorはずらすことはできるのでしょうか?|teratail - css 背景だけ投下
HTML - background-colorはずらすことはできるのでしょうか?|teratail
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる

JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ
![JavaScript - [CSS]動的に動く要素でマスキングを行う方法は無いでしょ](https://teratail.storage.googleapis.com/uploads/contributed_images/01bb384faa06d5d8b2657399b407e820.png)
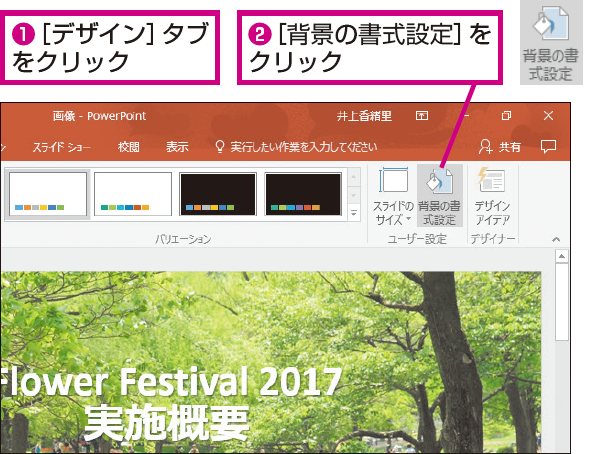
PowerPointで背景画像を半透明にする方法 できるネット

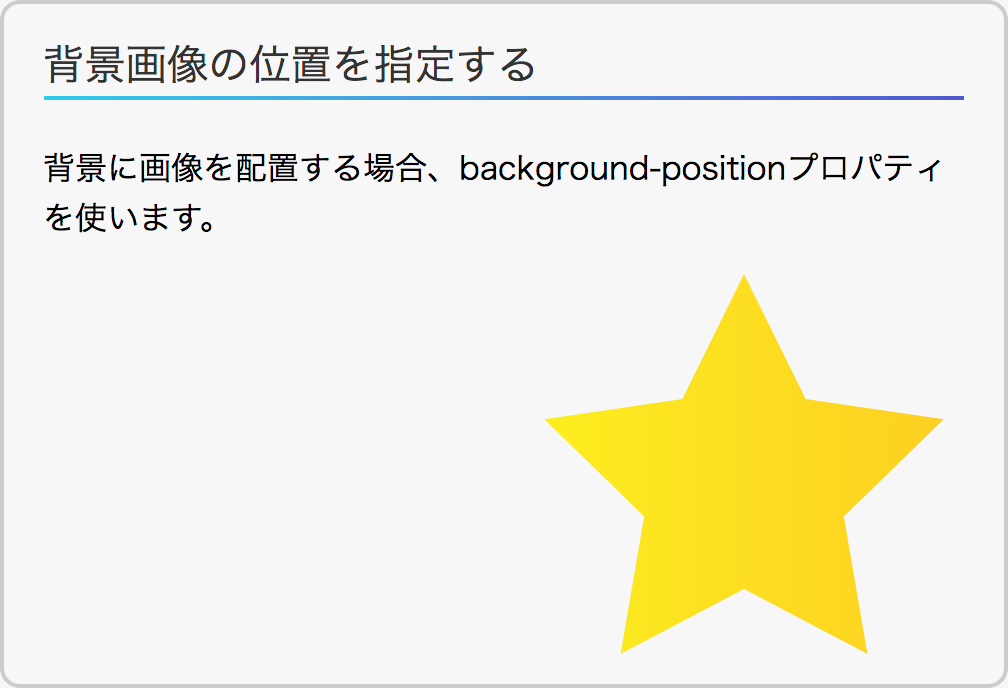
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

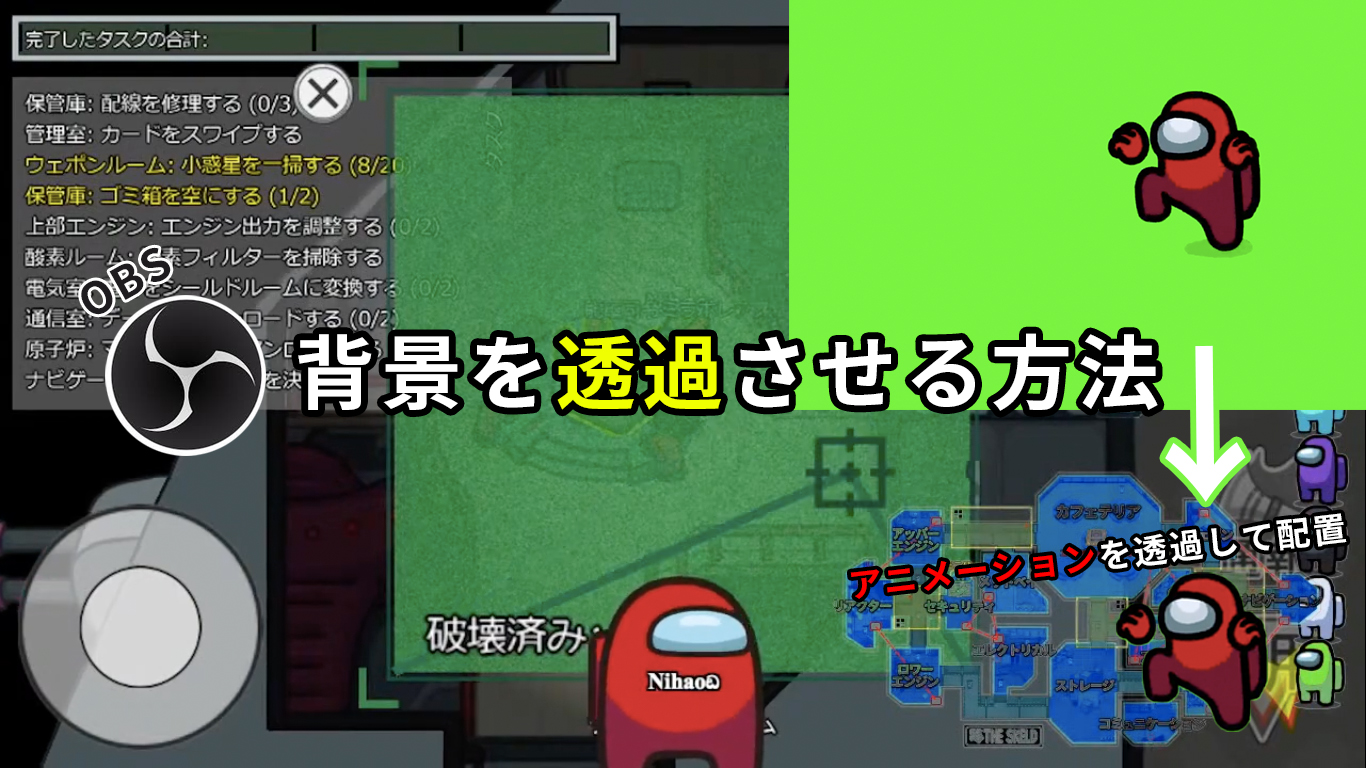
OBS】背景を透過させる方法(クロマキー) u2013 All Oneu0027s Life

透過PNG画像をMac標準アプリ「プレビュー」で簡単に作る - ひゃくやっつ

CSSで背景の色や画像を透過させる方法を覚える

透過PNG画像をMac標準アプリ「プレビュー」で簡単に作る - ひゃくやっつ

CSSで背景の色や画像を透過させる方法を覚える

透過した背景をデザインに効果的に使った12の実例
 You have just read the article entitled HTML - background-colorはずらすことはできるのでしょうか?|teratail -
css 背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/html-background-colorteratail-css.html
You have just read the article entitled HTML - background-colorはずらすことはできるのでしょうか?|teratail -
css 背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/html-background-colorteratail-css.html



0 Response to "HTML - background-colorはずらすことはできるのでしょうか?|teratail - css 背景だけ投下"
Post a Comment