HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景を薄く
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
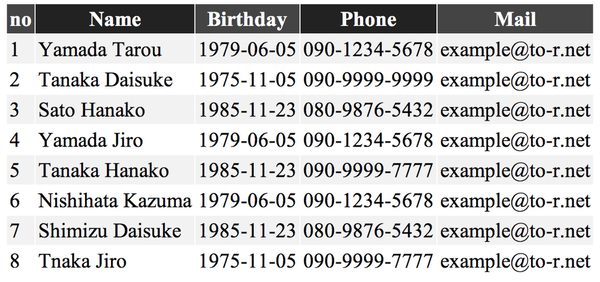
ASCII.jp:CSS3のセレクターで作るストライプテーブル (1/3)
Related

CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】 カゲサイ

HTMLで背景色を指定する 4つの方法 - wikiHow

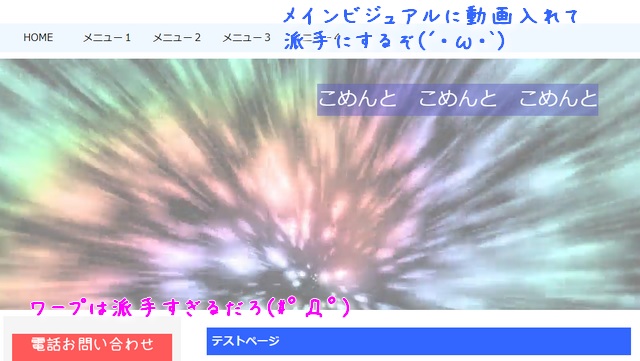
html5 videoとcss】ヘッダーやメインビジュアル背景に動画を使って

CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)

HTMLで背景色を指定する 4つの方法 - wikiHow

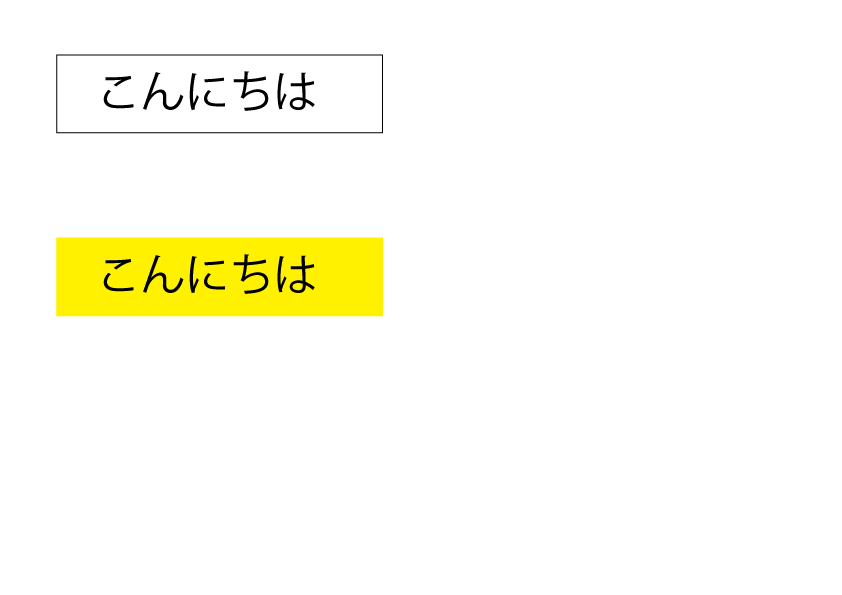
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説

HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail

CSS】背景だけ斜めにする at softelメモ

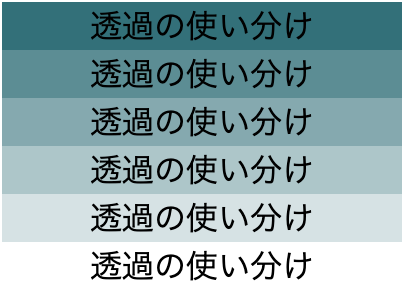
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
 You have just read the article entitled HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css
背景を薄く. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/htmlcss-css.html
You have just read the article entitled HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css
背景を薄く. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/htmlcss-css.html


0 Response to "HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景を薄く"
Post a Comment