Use CSS Grid to create a self-centering full-width element - css 背景の センタリング
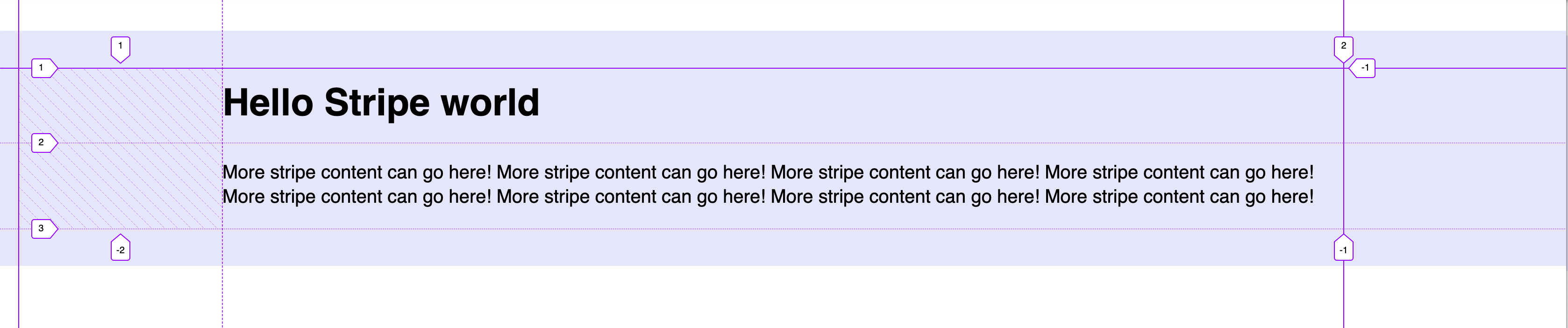
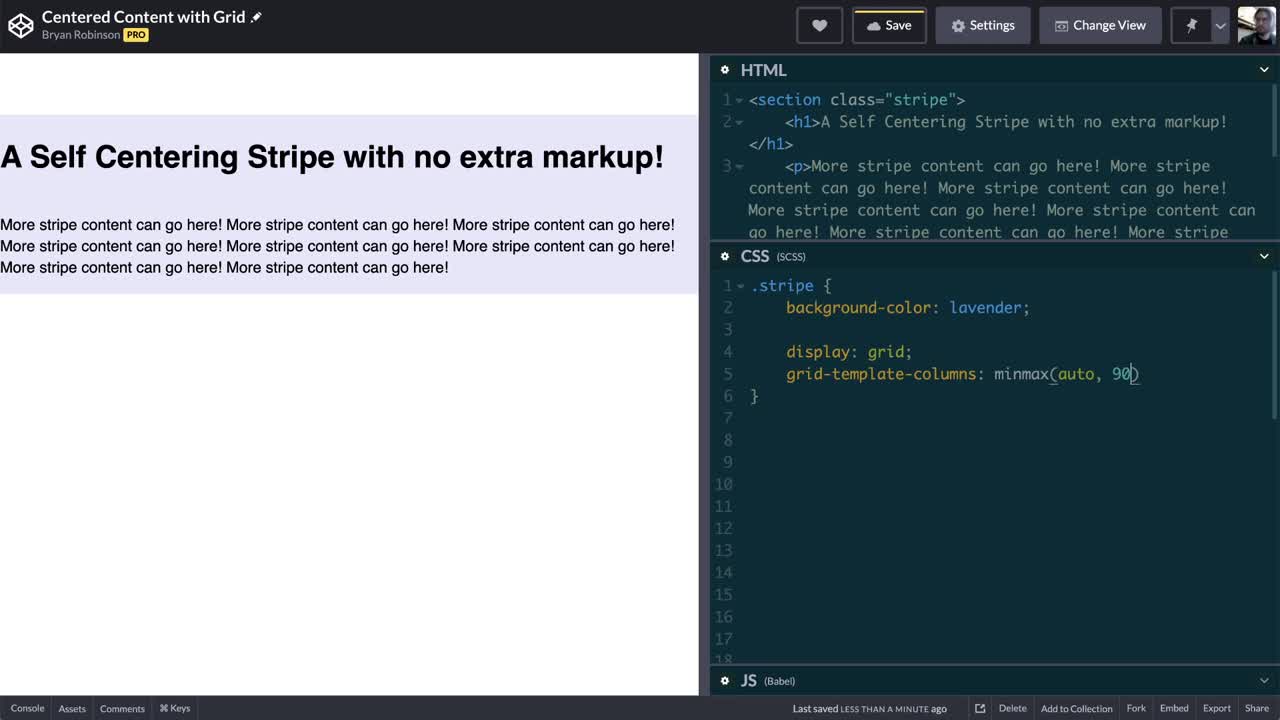
Use CSS Grid to create a self-centering full-width element 
Centering items in css grid. TOMDUFFYTECH.COM
Related

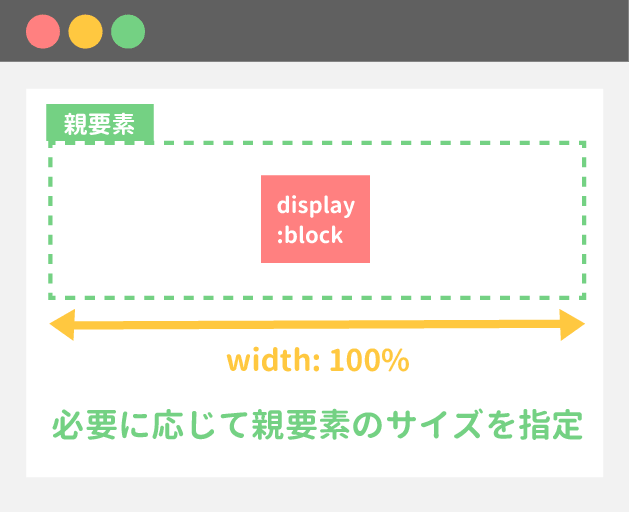
CSSで中央寄せする9つの方法(縦・横にセンタリング)

Create a self-centering, full-width stripe with CSS Grid egghead.io

Centering and Aligning Items in CSS Grid - Joomlashack

CSSのセンタリング(中央寄せ)方法あれこれ 30歳からWEBエンジニア

6 Methods For Vertical Centering With CSS - Vanseo Design
Centering a div with a background fixed and centered - Stack Overflow

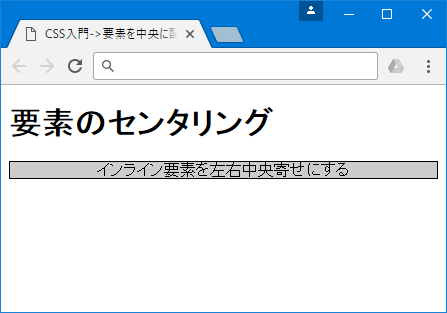
CSS入門:要素を左右・上下中央に配置する方法 サービス プロ

See all the methods of centering any element using CSS , Day 1

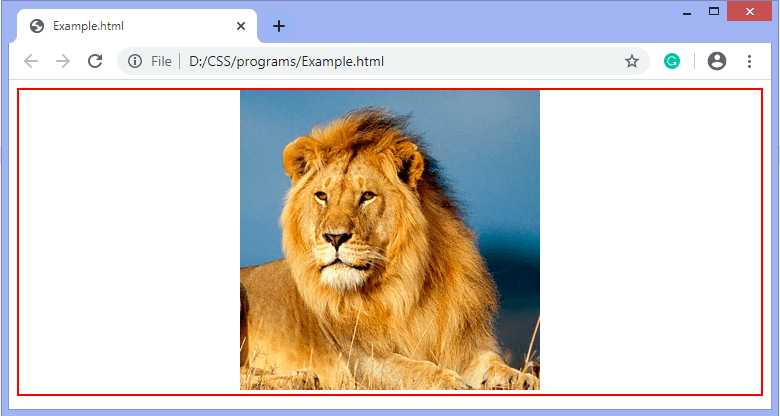
How to center images in CSS - javatpoint

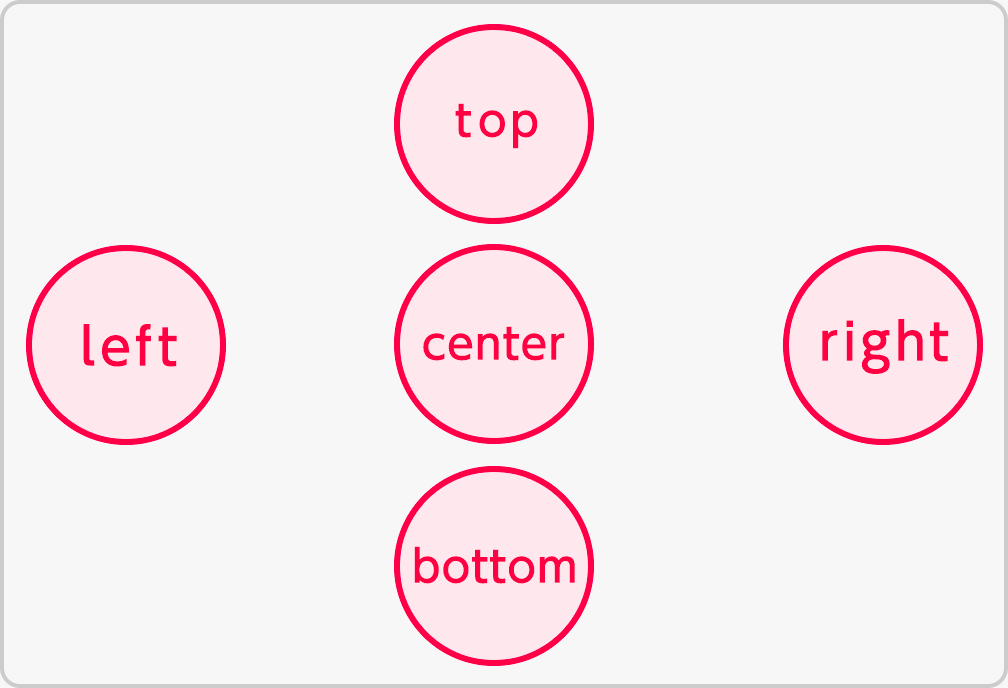
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS
 You have just read the article entitled Use CSS Grid to create a self-centering full-width element - css 背景の
センタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/use-css-grid-to-create-self-centering.html
You have just read the article entitled Use CSS Grid to create a self-centering full-width element - css 背景の
センタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/use-css-grid-to-create-self-centering.html

0 Response to "Use CSS Grid to create a self-centering full-width element - css 背景の センタリング"
Post a Comment