CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を台形
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
初心者 ゼロから始めるweb屋な生活
チェック・ひし型・ドット背景を画像を使わずCSSで表現
活用しよう】パワーポイントでの画像や図のトリミング方法 
OpenCVの使い方9 ~ 台形補正2 - つれづれなる備忘録
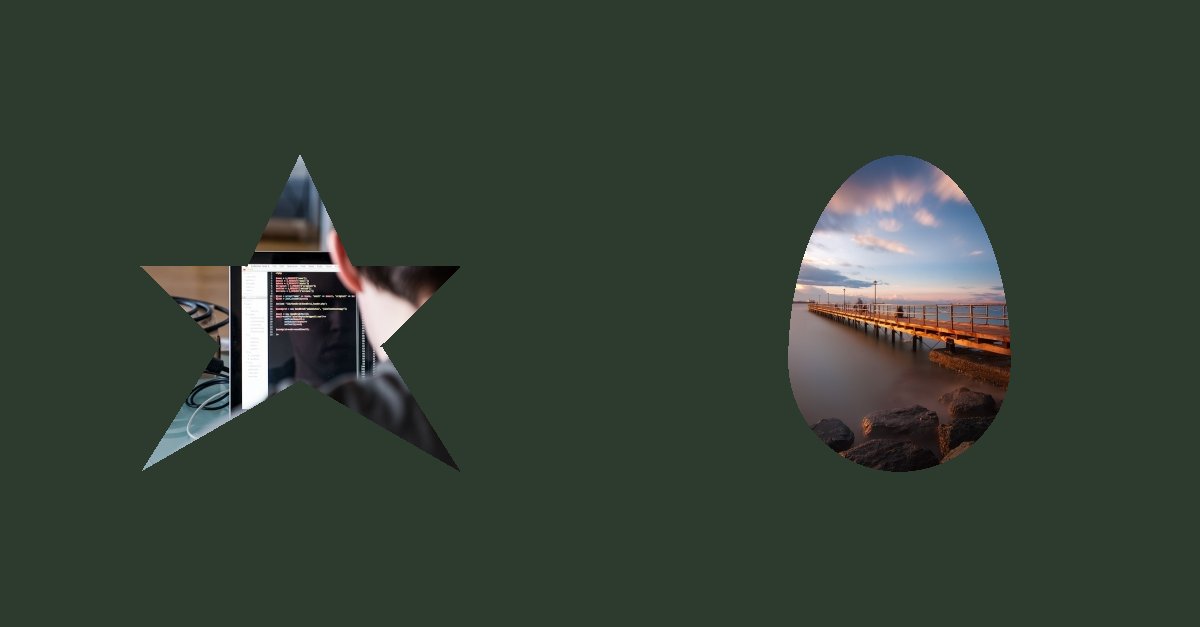
CSSで卵形と星形に切り抜く
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
チェック・ひし型・ドット背景を画像を使わずCSSで表現
チェック・ひじ型・ドット背景 u2013 学び家.com
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を台形"
Post a Comment