CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css 背景と色分け
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
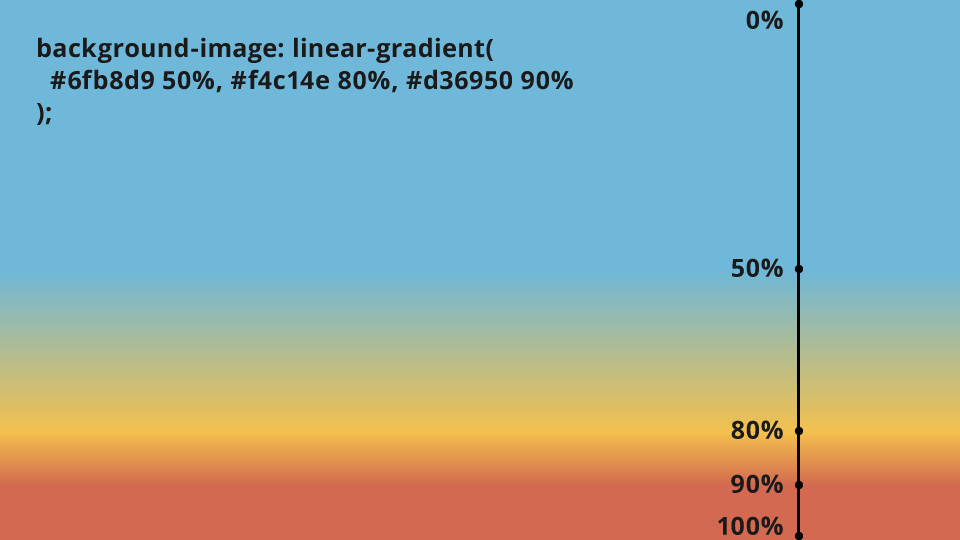
CSS3でテキストにグラデーションをかける方法 mariweb
Related

CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA

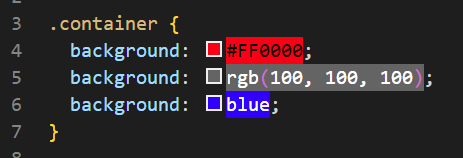
Visual Studio Code CSSのコードに色を付ける拡張機能「colorize

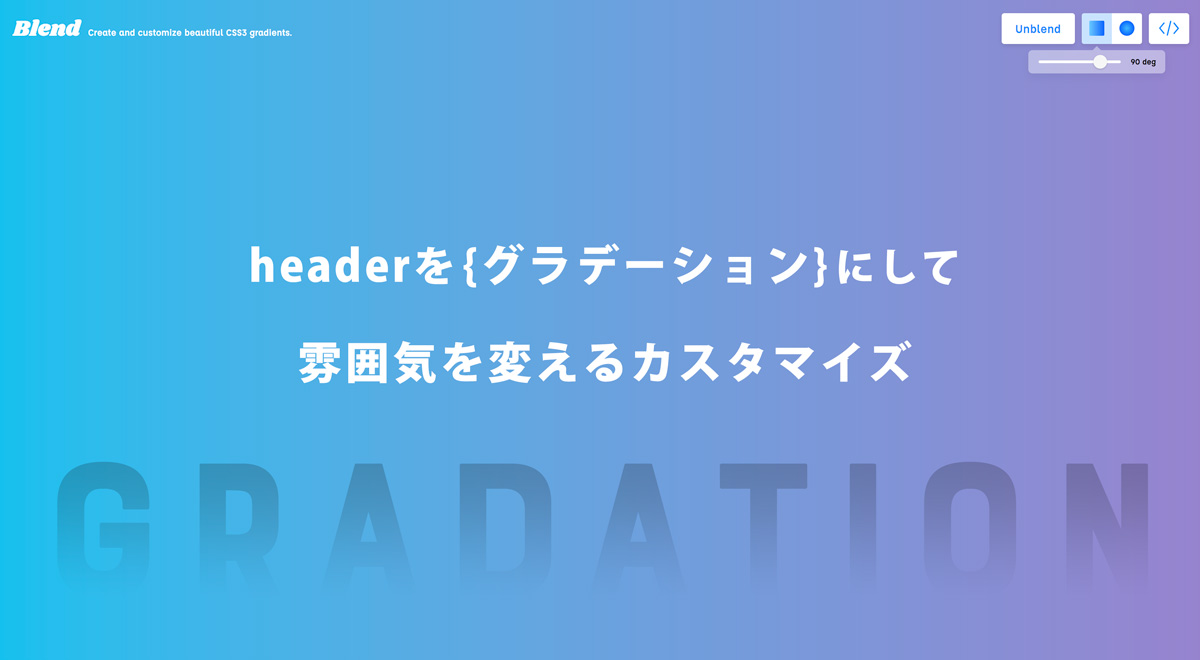
スワローテーマにてheaderをグラデーションにして雰囲気を変える

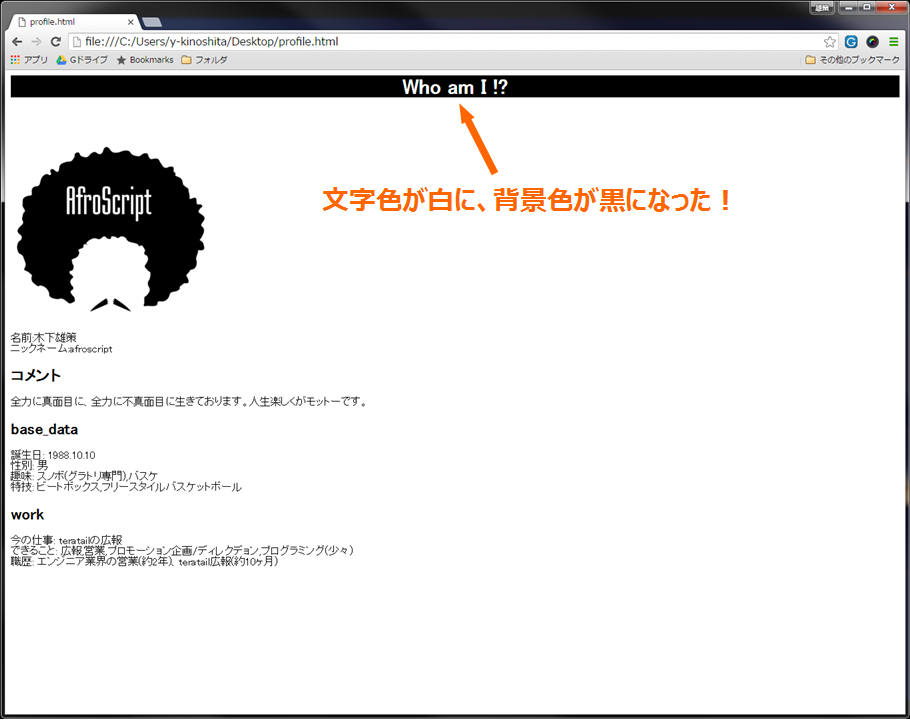
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式

共通ファイル化したナビゲーションで現在閲覧中ページのみスタイルを

ビジュアルエイド/表示メニュー/Dreamweaver/HTMLの基本を学ぶ/ウェブ
SublimeText】テキストの背景色と コードの 文字色を変えるシン

1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを
 You have just read the article entitled CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css
背景と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/cssul-css.html
You have just read the article entitled CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css
背景と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/cssul-css.html


0 Response to "CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css 背景と色分け"
Post a Comment