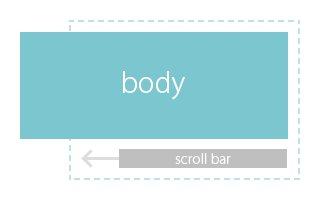
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景をスクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
星空背景のCSSアニメーションサンプル ONE NOTES
Related

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

固定した中身をスクロールさせる方法と慣性スクロールについて

JavaScript:背景スクロールを固定する、おすすめライブラリ ぽんちゃ。

ブラウザ共通。CSSでスクロールバーを消す方法 WatchContents

子要素をコンテナーからはみ出して画面いっぱいに広げる方法

jQueryで長いページの区切り(セクション)ごとに背景を変化させる
ホームページ作成 - 背景画像をスクロールせず固定する
背景を指定する!background-imageの使い方、一括、複数での書き方

CSS - CSSで背景色が途中で切れる|teratail

JS】スクロールした時にCSSanimationを発動させる「scrollMonitor
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景をスクロール. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景をスクロール. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/width100-css.html


0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景をスクロール"
Post a Comment