CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
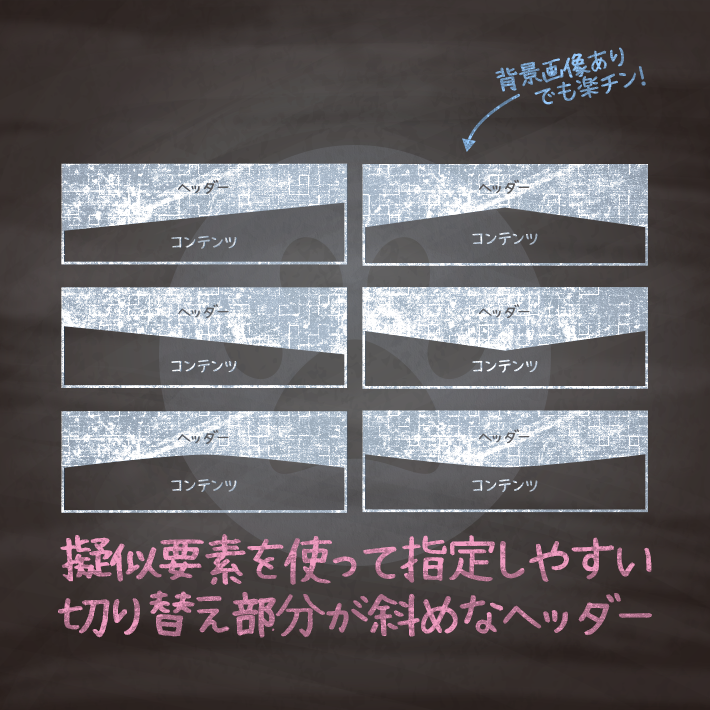
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め 
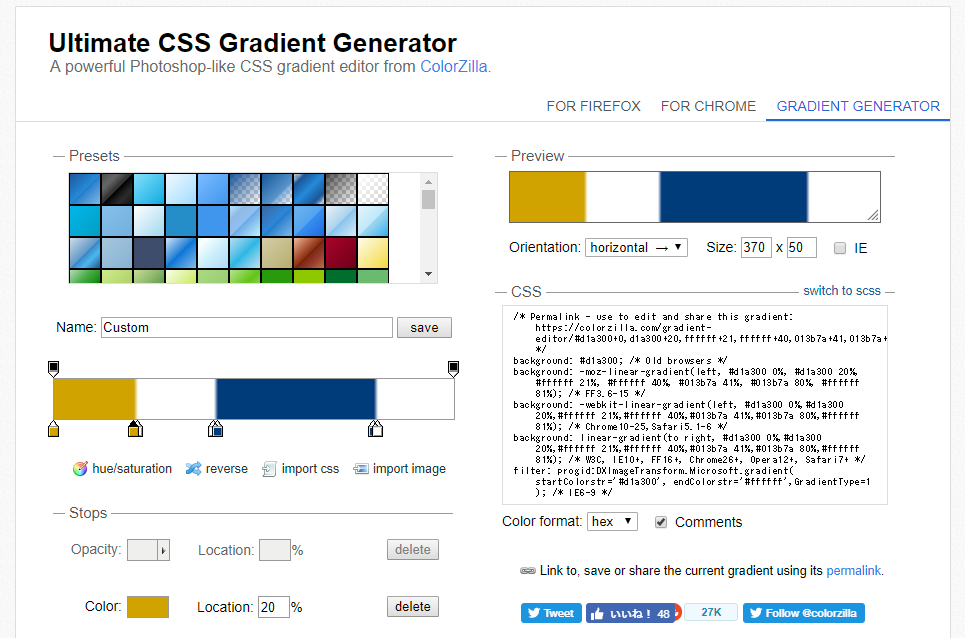
CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎
CSS creative ideas u2013 Part 1 / 2 Develop Paper
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSでいろんなカタチを表現してみる mororeco
たかもそ/Web Developer on Twitter: "📌CSSで色んな形に沿って
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形"
Post a Comment