CSS・疑似クラス】1行おきに背景色を変える見やすい表にする - css 背景と色 分け
CSS・疑似クラス】1行おきに背景色を変える見やすい表にする
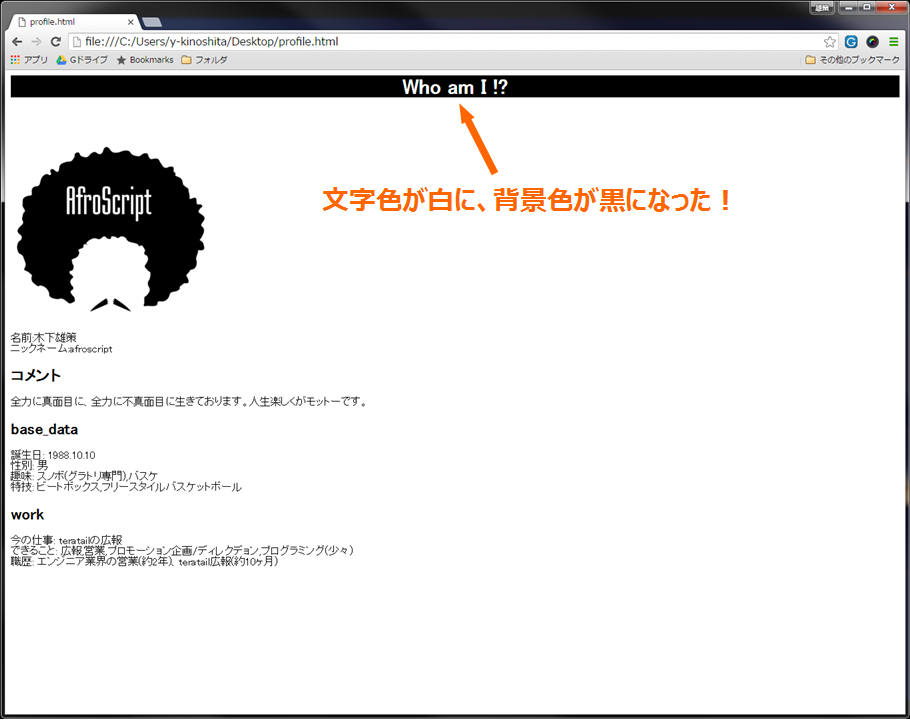
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
HTML - CSSで指定したクラスで交互に背景の色を変えたい|teratail
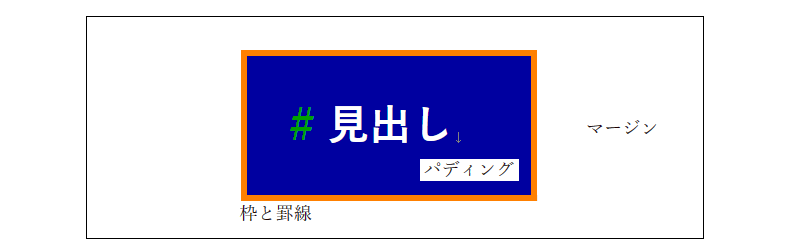
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
CSSを使って背景色を変更する方法|さきちんWEB
ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて ![ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110409_2.gif)
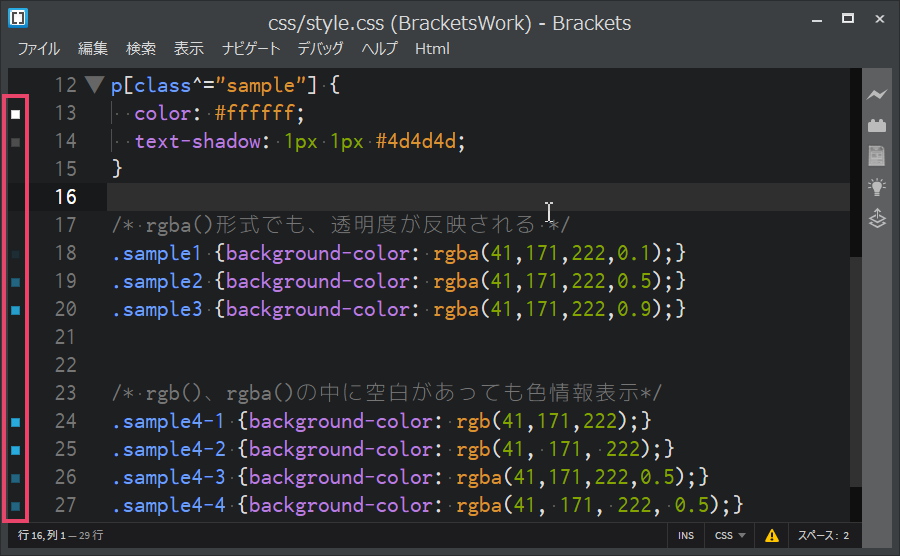
行番号横に色を表示するBrackets Css Color Previewプラグイン
マニュアル 使い方 WZ Markdown Editor
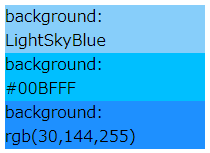
CSS background 背景色を指定するサンプル ITSakura
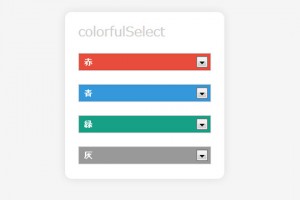
jQuery】選択した項目によってセレクトボックスの色を変える方法 
0 Response to "CSS・疑似クラス】1行おきに背景色を変える見やすい表にする - css 背景と色 分け"
Post a Comment