CSS3 プロパティ(使い方とサンプル)/Web Design Leaves - css 背景のみ 傾 斜
CSS3 プロパティ(使い方とサンプル)/Web Design Leaves
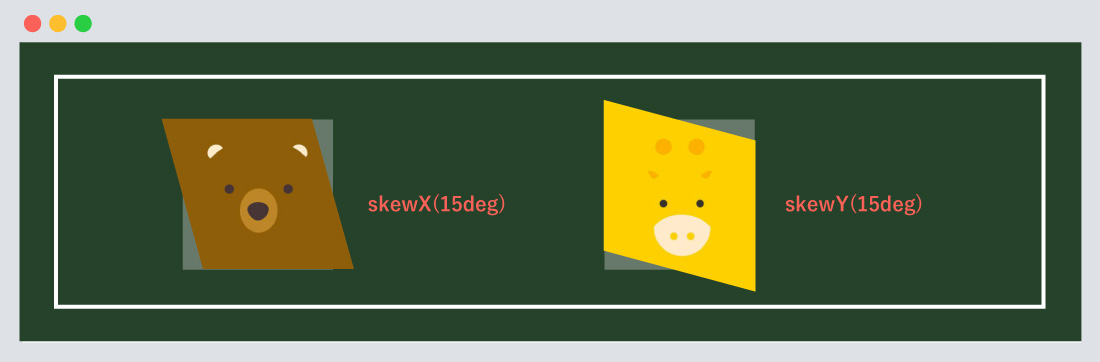
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG
Related

人気の照明器具が激安大特価 取付工事もご相談ください DWP-40626YLED

CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2012/12/css.png)
CSS3のtransformプロパティを使って要素を変形する: わけいブログ

Css バックグラウンド 画像 表示されない - eachaamhistorical.org

上に置くと傾斜で下に移動していくタイプの収納ラック! 飲料収納

CSSアニメーション、傾斜〜transform:skewについて。
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

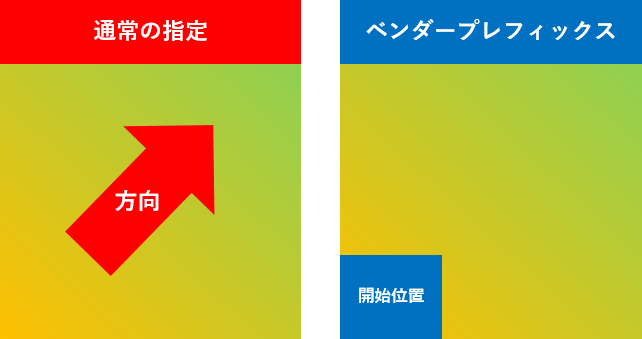
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう

マテリアルデザインを設計する上で欠かせないCSS「transform」について
 You have just read the article entitled CSS3 プロパティ(使い方とサンプル)/Web Design Leaves - css 背景のみ 傾
斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/css3-web-design-leaves-css.html
You have just read the article entitled CSS3 プロパティ(使い方とサンプル)/Web Design Leaves - css 背景のみ 傾
斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/css3-web-design-leaves-css.html

0 Response to "CSS3 プロパティ(使い方とサンプル)/Web Design Leaves - css 背景のみ 傾 斜"
Post a Comment